sketch
var radLarge = 37.797;
var radSmall = 20.643;
function setup() {
createCanvas(640, 480);
noStroke();
colorMode(HSB, 480);
}
function draw() {
// color changes as mouse moves in vertical directions
background(mouseY);
//controls the reverse of my mouse movement
var reverseX = width - mouseX
// background circles to create changing backdrop
fill('#71BCFF');
ellipse(320, 240, mouseX, mouseY);
ellipse(480, 240, mouseX, mouseY);
ellipse(150, 240, mouseX, mouseY);
// left larger circles
fill('#E83F63');
ellipse(mouseX, 33, radLarge, radLarge);
ellipse(mouseX, 108, radLarge, radLarge);
ellipse(mouseX, 184, radLarge, radLarge);
ellipse(mouseX, 260, radLarge, radLarge);
ellipse(mouseX, 335, radLarge, radLarge);
ellipse(mouseX, 410, radLarge, radLarge);
// left small circles
fill('#6171E5');
ellipse(mouseX, 449, radSmall, radSmall);
ellipse(mouseX, 373, radSmall, radSmall);
ellipse(mouseX, 298, radSmall, radSmall);
ellipse(mouseX, 222, radSmall, radSmall);
ellipse(mouseX, 146, radSmall, radSmall);
ellipse(mouseX, 70, radSmall, radSmall);
// right large circles
fill('#E83F63');
ellipse(reverseX, 449, radLarge, radLarge);
ellipse(reverseX, 373, radLarge, radLarge);
ellipse(reverseX, 298, radLarge, radLarge);
ellipse(reverseX, 222, radLarge, radLarge);
ellipse(reverseX, 146, radLarge, radLarge);
ellipse(reverseX, 70, radLarge, radLarge);
// right smaller circles
fill('#6171E5');
ellipse(reverseX, 33, radSmall, radSmall);
ellipse(reverseX, 108, radSmall, radSmall);
ellipse(reverseX, 184, radSmall, radSmall);
ellipse(reverseX, 260, radSmall, radSmall);
ellipse(reverseX, 335, radSmall, radSmall);
ellipse(reverseX, 410, radSmall, radSmall);
// far left larger
fill('#E83F63');
ellipse(mouseX - 100, 33, radLarge, radLarge);
ellipse(mouseX - 100, 108, radLarge, radLarge);
ellipse(mouseX - 100, 184, radLarge, radLarge);
ellipse(mouseX - 100, 260, radLarge, radLarge);
ellipse(mouseX - 100, 335, radLarge, radLarge);
ellipse(mouseX - 100, 410, radLarge, radLarge);
ellipse(mouseX - 300, 33, radLarge, radLarge);
ellipse(mouseX - 300, 108, radLarge, radLarge);
ellipse(mouseX - 300, 184, radLarge, radLarge);
ellipse(mouseX - 300, 260, radLarge, radLarge);
ellipse(mouseX - 300, 335, radLarge, radLarge);
ellipse(mouseX - 300, 410, radLarge, radLarge);
// far left smaller
fill('#6171E5');
ellipse(mouseX - 200, 449, radSmall, radSmall);
ellipse(mouseX - 200, 373, radSmall, radSmall);
ellipse(mouseX - 200, 298, radSmall, radSmall);
ellipse(mouseX - 200, 222, radSmall, radSmall);
ellipse(mouseX - 200, 146, radSmall, radSmall);
ellipse(mouseX - 200, 70, radSmall, radSmall);
ellipse(mouseX - 400, 449, radSmall, radSmall);
ellipse(mouseX - 400, 373, radSmall, radSmall);
ellipse(mouseX - 400, 298, radSmall, radSmall);
ellipse(mouseX - 400, 222, radSmall, radSmall);
ellipse(mouseX - 400, 146, radSmall, radSmall);
ellipse(mouseX - 400, 70, radSmall, radSmall);
// far right larger
fill('#E83F63');
ellipse(reverseX + 100, 449, radLarge, radLarge);
ellipse(reverseX + 100, 373, radLarge, radLarge);
ellipse(reverseX + 100, 298, radLarge, radLarge);
ellipse(reverseX + 100, 222, radLarge, radLarge);
ellipse(reverseX + 100, 146, radLarge, radLarge);
ellipse(reverseX + 100, 70, radLarge, radLarge);
ellipse(reverseX + 300, 449, radLarge, radLarge);
ellipse(reverseX + 300, 373, radLarge, radLarge);
ellipse(reverseX + 300, 298, radLarge, radLarge);
ellipse(reverseX + 300, 222, radLarge, radLarge);
ellipse(reverseX + 300, 146, radLarge, radLarge);
ellipse(reverseX + 300, 70, radLarge, radLarge);
// far right smaller
fill('#6171E5');
ellipse(reverseX + 200, 33, radSmall, radSmall);
ellipse(reverseX + 200, 108, radSmall, radSmall);
ellipse(reverseX + 200, 184, radSmall, radSmall);
ellipse(reverseX + 200, 260, radSmall, radSmall);
ellipse(reverseX + 200, 335, radSmall, radSmall);
ellipse(reverseX + 200, 410, radSmall, radSmall);
ellipse(reverseX + 400, 33, radSmall, radSmall);
ellipse(reverseX + 400, 108, radSmall, radSmall);
ellipse(reverseX + 400, 184, radSmall, radSmall);
ellipse(reverseX + 400, 260, radSmall, radSmall);
ellipse(reverseX + 400, 335, radSmall, radSmall);
ellipse(reverseX + 400, 410, radSmall, radSmall);
// more right large
fill('#E83F63');
ellipse(reverseX - 100, 449, radLarge, radLarge);
ellipse(reverseX - 100, 373, radLarge, radLarge);
ellipse(reverseX - 100, 298, radLarge, radLarge);
ellipse(reverseX - 100, 222, radLarge, radLarge);
ellipse(reverseX - 100, 146, radLarge, radLarge);
ellipse(reverseX - 100, 70, radLarge, radLarge);
ellipse(reverseX - 300, 449, radLarge, radLarge);
ellipse(reverseX - 300, 373, radLarge, radLarge);
ellipse(reverseX - 300, 298, radLarge, radLarge);
ellipse(reverseX - 300, 222, radLarge, radLarge);
ellipse(reverseX - 300, 146, radLarge, radLarge);
ellipse(reverseX - 300, 70, radLarge, radLarge);
// more right small
fill('#6171E5');
ellipse(reverseX - 200, 33, radSmall, radSmall);
ellipse(reverseX - 200, 108, radSmall, radSmall);
ellipse(reverseX - 200, 184, radSmall, radSmall);
ellipse(reverseX - 200, 260, radSmall, radSmall);
ellipse(reverseX - 200, 335, radSmall, radSmall);
ellipse(reverseX - 200, 410, radSmall, radSmall);
ellipse(reverseX - 400, 33, radSmall, radSmall);
ellipse(reverseX - 400, 108, radSmall, radSmall);
ellipse(reverseX - 400, 184, radSmall, radSmall);
ellipse(reverseX - 400, 260, radSmall, radSmall);
ellipse(reverseX - 400, 335, radSmall, radSmall);
ellipse(reverseX - 400, 410, radSmall, radSmall);
// more left larger
fill('#E83F63');
ellipse(mouseX + 100, 33, radLarge, radLarge);
ellipse(mouseX + 100, 108, radLarge, radLarge);
ellipse(mouseX + 100, 184, radLarge, radLarge);
ellipse(mouseX + 100, 260, radLarge, radLarge);
ellipse(mouseX + 100, 335, radLarge, radLarge);
ellipse(mouseX + 100, 410, radLarge, radLarge);
ellipse(mouseX + 300, 33, radLarge, radLarge);
ellipse(mouseX + 300, 108, radLarge, radLarge);
ellipse(mouseX + 300, 184, radLarge, radLarge);
ellipse(mouseX + 300, 260, radLarge, radLarge);
ellipse(mouseX + 300, 335, radLarge, radLarge);
ellipse(mouseX + 300, 410, radLarge, radLarge);
// more left smaller
fill('#6171E5');
ellipse(mouseX + 200, 449, radSmall, radSmall);
ellipse(mouseX + 200, 373, radSmall, radSmall);
ellipse(mouseX + 200, 298, radSmall, radSmall);
ellipse(mouseX + 200, 222, radSmall, radSmall);
ellipse(mouseX + 200, 146, radSmall, radSmall);
ellipse(mouseX + 200, 70, radSmall, radSmall);
ellipse(mouseX + 400, 449, radSmall, radSmall);
ellipse(mouseX + 400, 373, radSmall, radSmall);
ellipse(mouseX + 400, 298, radSmall, radSmall);
ellipse(mouseX + 400, 222, radSmall, radSmall);
ellipse(mouseX + 400, 146, radSmall, radSmall);
ellipse(mouseX + 400, 70, radSmall, radSmall);
}
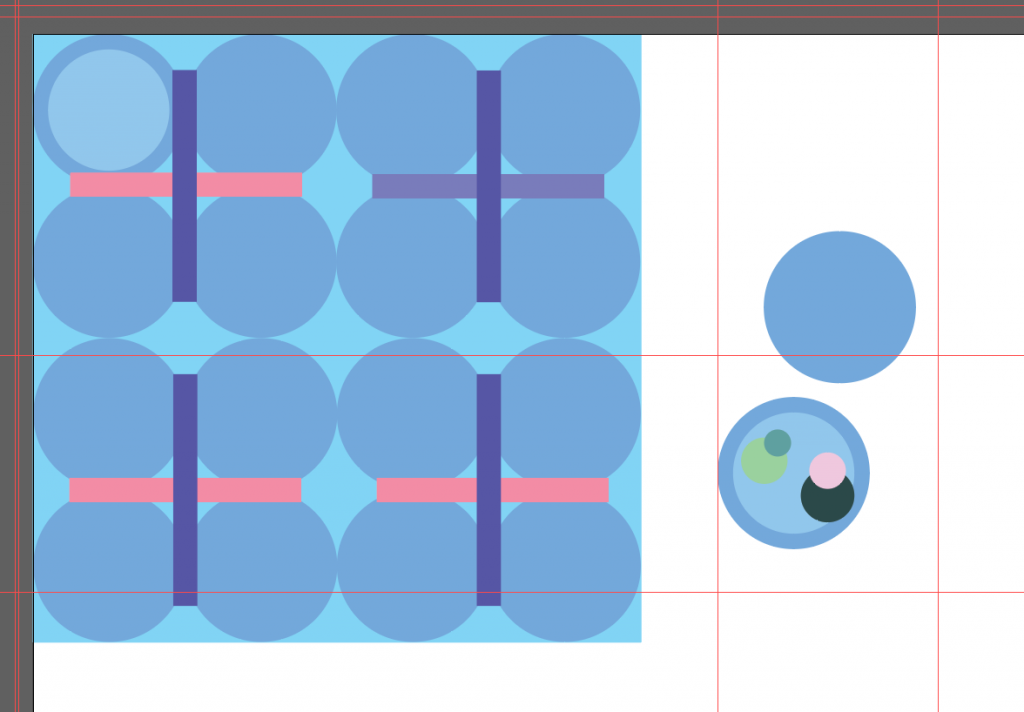
For my dynamic drawing I wanted to play with the creation of patterns. As you move the mouse in the x plane you can create different textures by positioning the circles. Additionally, you can use both x and y mouse movements to change the background circles, which I though added a nice element to help create more combinations of the image. This assignment was a little difficult to figure out at first, and I definitely want to keep playing with my code on this image to see what else I could do.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)