Who “owns” the city?
They first looked at how much space there is in a city for moving around (ie the allocation/distribution ratios between cars, bikes, etc). The tool, “What the Street!?” is labelled as “The Mobility Space Report”, where the designers created an open-source public tool for exploring urban mobility spaces. They created a fun way to look at inequality of mobility spaces systematically AND interactively.
Play with the tool here!

How does it work?
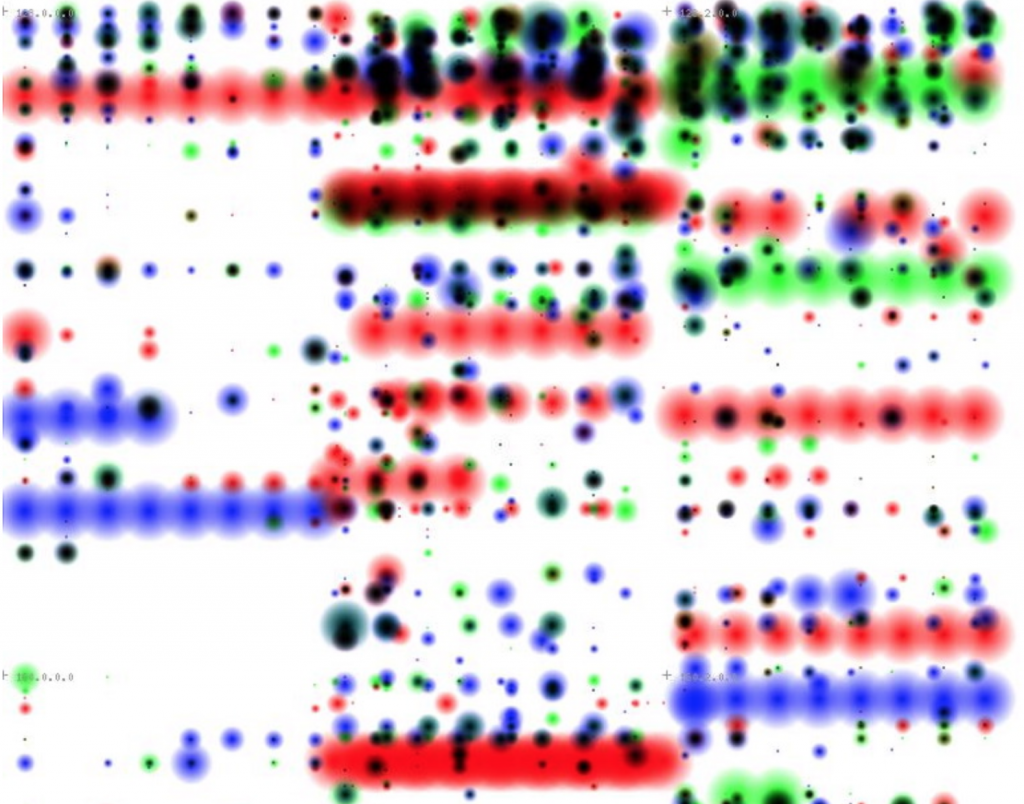
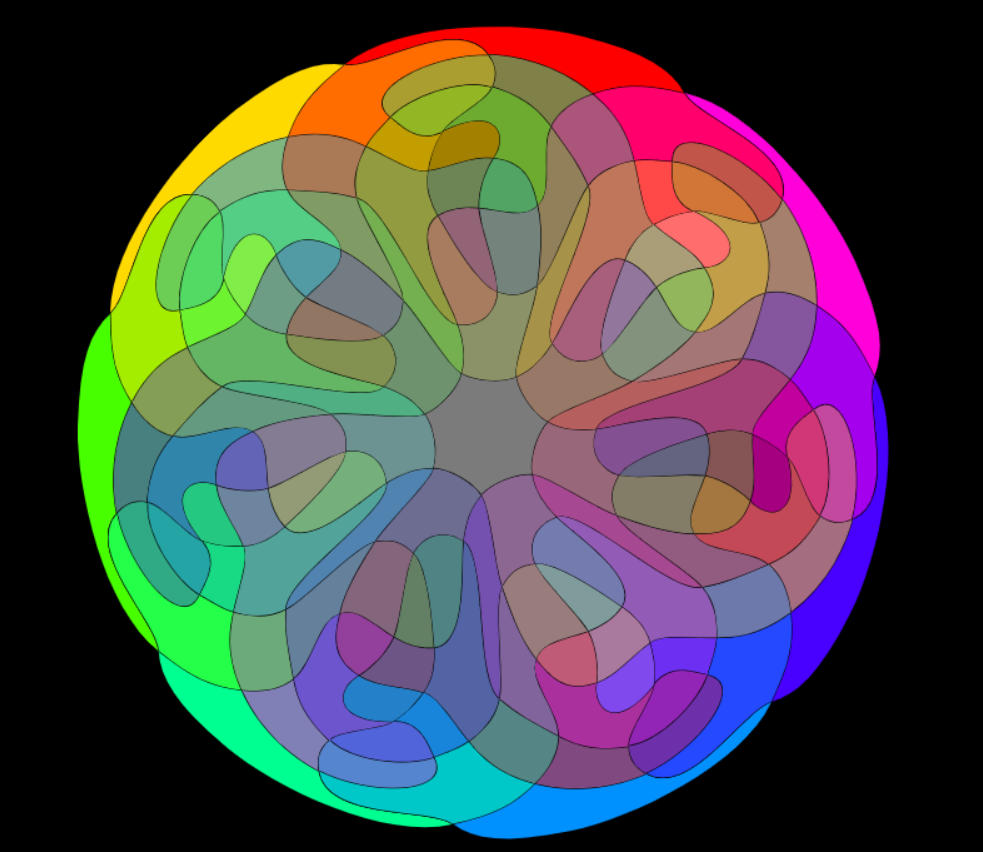
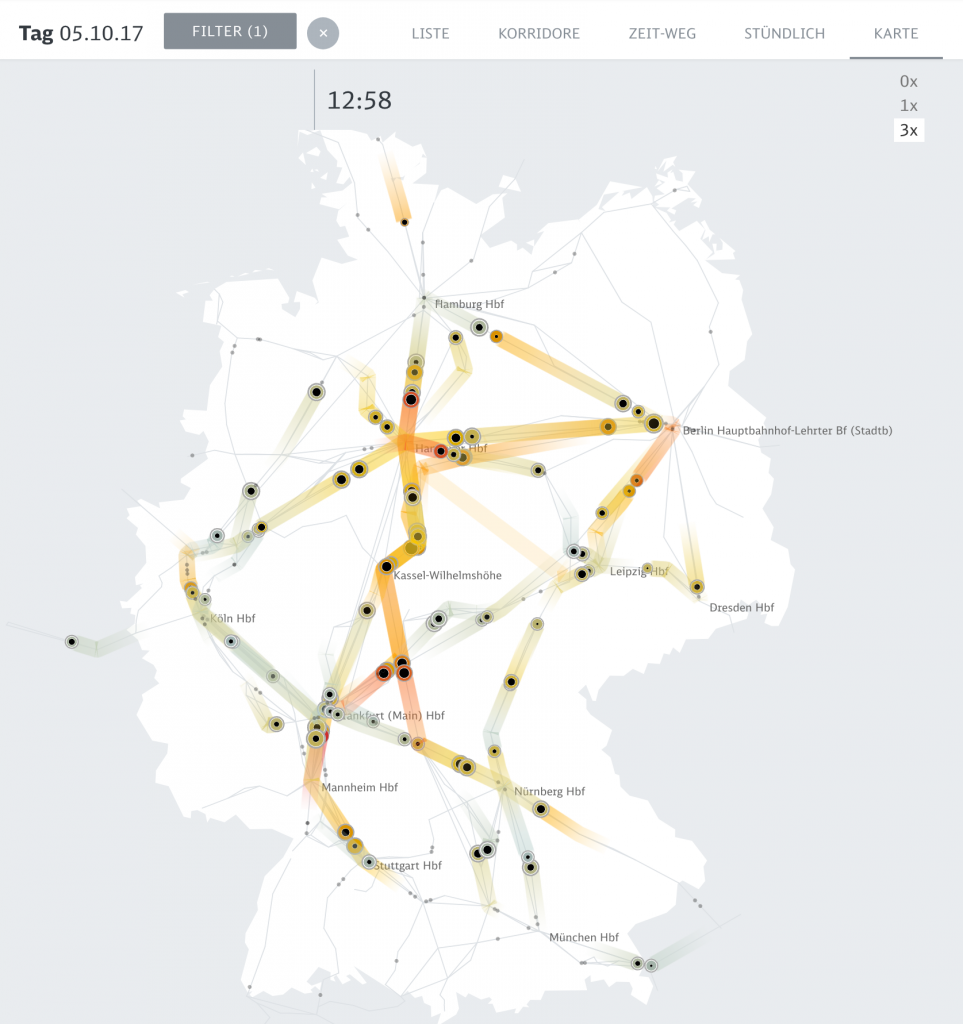
They use the data visualization tools of unrolling, packing, and ordering irregular shapes. Therefore, they packed and rolled all mobility spaces into rectangular bins to visualize the areas they take up, then the tool allows you to see the same shape on a regular satellite map.

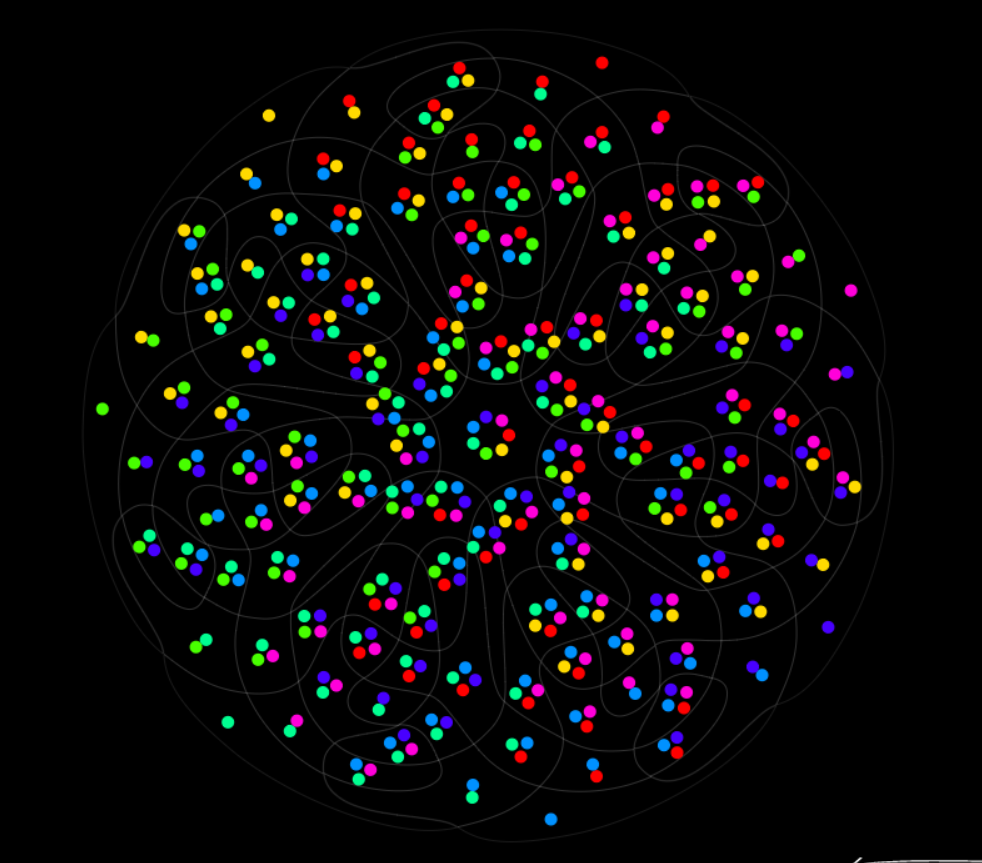
With each large dot there is a second dot that shows how much space a city has allocated for moving around with this particular transit mode. If first and second dots coincide, this would mean that city space is allocated in a fair way towards all forms of mobility. The triangle shows that space allocated is unfair: cars get much more space than they “deserve” – and bikes typically get much less. The team hope this tool shines a light on this disparity.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)