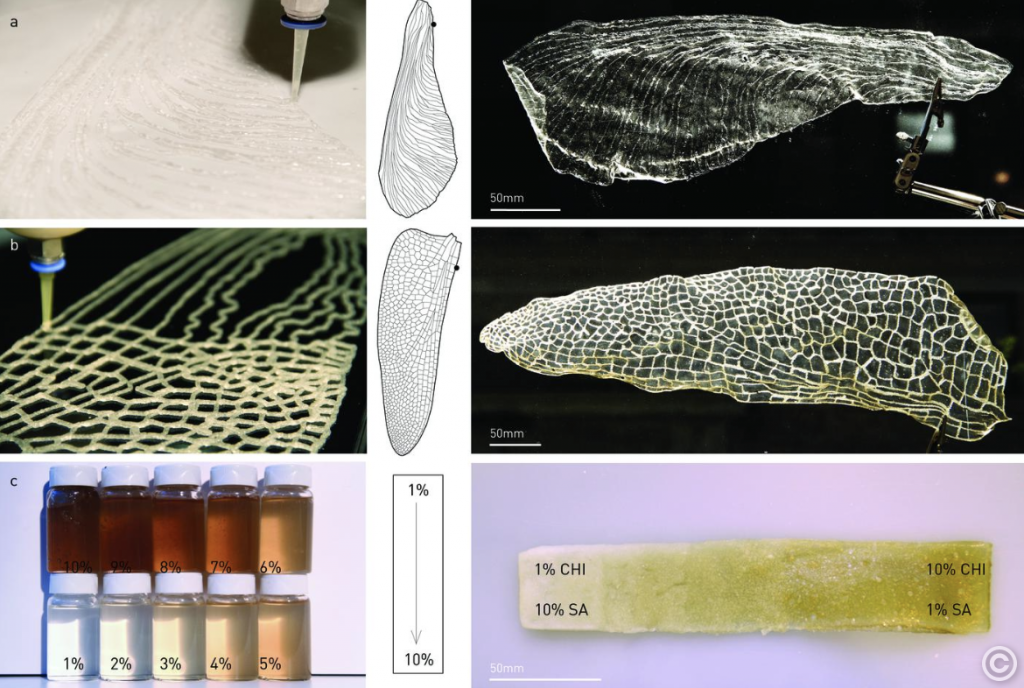
This form of generated art interested me because the inspiration came from water. The MIT Media Lab showed “Water-Based Additive Manufacturing”, portraying the design approach of water-based robotic fabrication and technology for additive manufacturing. The entire project used biodegradable hydrogel composites.
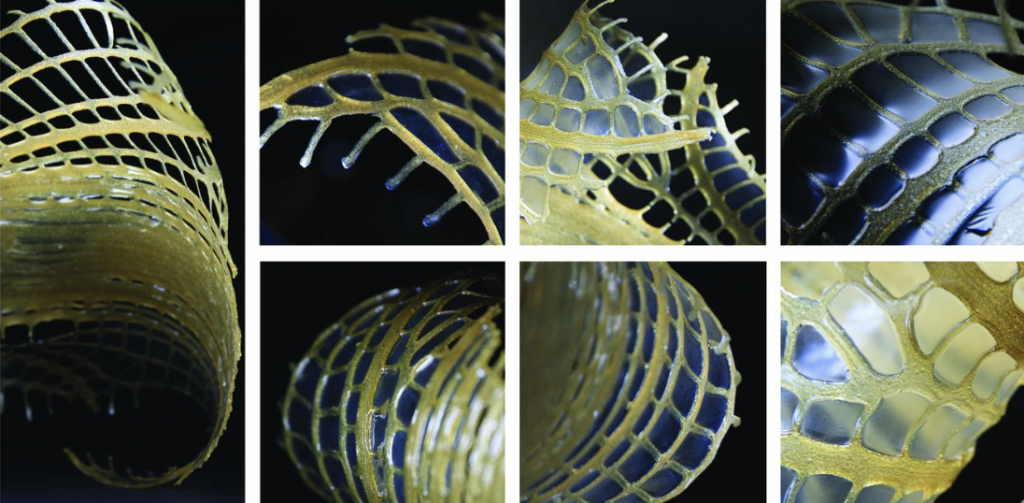
Looking at dimensions, the project develops structural materials for additive deposition. They used different types of materials all around incorporating technology for biodegradable composite objects. The technological aspect to shape the objects created a basis for the algorithms that fully generated the work. This project combined art and nature, using natural hydrogels and further made different scaled objects. The fabricated objects were then dissolved in water and recycled. The final forms produced beautiful and radiant architectural structures.
The creator’s artistic sensibilities showed a unique variety of art, producing what people term “generative art”. The final forms produced beautiful and radiant architectural structures, reminding me of natural forms in our world which aren’t normally seen through the naked eye on a day to day basis.


https://www.media.mit.edu/projects/water-based-additive-manufacturing/overview/
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)

