var eyeSize = 20;
var eyebrowSize = 30;
var noseWidth = 40;
var noseHeight = 40;
var faceWidth = 230;
var faceHeight = 250;
var mouthX = 60;
var mouthY = 30;
var hair = 40;
var hairColorX = '#F5CF58';
var hairColorY = '#FF8D80';
var hairColorZ = '#91D6FA';
var colorFaceX = '#D9BB96';
var colorFaceY ='#387178';
var colorFaceZ = '#D2F58C';
function setup() {
createCanvas(640, 480);
}
function draw() {
background('#A1C556');
strokeWeight(0);
//hair
fill(hairColorX, hairColorY, hairColorZ);
ellipse(width / 2, height / 2+10, hair*5, hair*7);
ellipse(width / 2, height / 2+10, hair*7, hair*5);
strokeWeight(1);
fill(colorFaceX,colorFaceY,colorFaceZ);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//eyes
fill(250);
ellipse(width / 2-60, height / 2, eyeSize+15, eyeSize);
ellipse(width / 2+60, height / 2, eyeSize+15, eyeSize);
fill(50);
ellipse(width / 3+47, height / 3+80, eyeSize+5, eyeSize);
ellipse(width / 3+166, height / 3+80, eyeSize+5, eyeSize);
//nose
fill(colorFaceX,colorFaceY,colorFaceZ);
arc(315, 255, noseWidth, noseHeight-5, 0, HALF_PI);
//eyebrow
noFill();
strokeWeight(2);
arc(380, 220, eyebrowSize, eyebrowSize, PI + QUARTER_PI, TWO_PI);
arc(255,220, eyebrowSize, eyebrowSize, PI, PI+HALF_PI+QUARTER_PI);
//mouth
fill('#76301C');
strokeWeight(0);
ellipse(width / 3+105, height / 3+150, mouthX, mouthY);
}
function mousePressed() {
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(200, 275);
faceHeight = random(200, 300);
eyeSize = random(10, 30);
noseWidth = random(30, 50);
noseHeight = random(30,50);
eyebrowSize = random(30,60);
mouthX = random(30,60);
mouthY = random(30,60);
colorFaceX = random(102,245);
colorFaceY = random(115, 250);
colorFaceZ = random(100, 200);
hair = random(50,70);
hairColorX = random(145,214);
hairColorY = random(255, 141);
hairColorZ = random(245, 211);
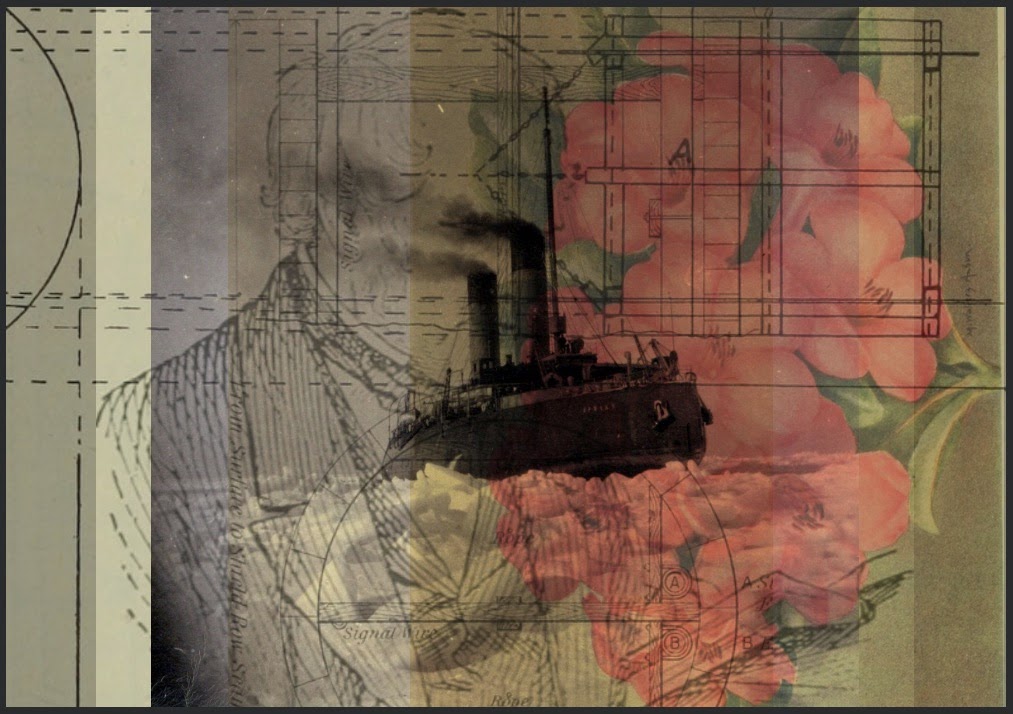
}For this project, I was trying to create a similar expression on different facial forms and I wanted to place these expressions on a face shaped like a flower. It was very interesting but challenging to try and play around with the different colors and fitting the shapes proportionally and randomizing them by each click.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)