I saw this installation by Google PAIR’s project in the AI: More than Human exhibition at the Barbican Centre in UK over the summer. Waterfall of Meaning is based on generative machine learning system that translates sentences to create a “map” of word meanings. It shows how a machine absorbs human associations between words and analyze them into categories by using the algorithms. I remember putting a word “theater” into the machine and the word travelled from the top of the installation in a style of word embedding where you can also see all the other words that associates with “theater.” As the word travelled down, it went through different level of categories in certain direction where the machine identifies which category the word belongs in. (i.e. good vs bad, human vs machine, female vs male)
Category: SectionD
Ian Kaneko-Project 02-Variable Face
For this project I did a simple cartoon face that I could exaggerate features on. I experimented a bit with curveVertex’s for the mouth and I think it turned out pretty good. The hardest part about this was deciding what needed to randomized and what I could lock in place.
// Ian Kaneko
// Section D
// ikaneko@andrew.cmu.edu
// Project-02 Variable Face
var headWidth = 250;
var headHeight = 250;
var noseWidth = 80;
var noseHeight = 80;
var noseY = 160 + noseHeight / 2;
var mouthTopLeftX = 175;
var mouthTopLeftY = 260;
var mouthTopRightX = 225;
var mouthTopRightY = 260;
var mouthBottomLeftX = 160;
var mouthBottomLeftY = 300;
var mouthBottomRightX = 240;
var mouthBottomRightY = 300;
var outsideBrowY = 120;
var insideBrowY = 120;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(140, 100, 80);
noStroke();
// Head
fill(200, 230, 250);
ellipse(200, 200, headWidth, headHeight);
// Mouth
fill(230, 200, 230);
point(mouthTopLeftX, mouthTopLeftY);
point(mouthBottomLeftX, mouthBottomLeftY);
point(mouthTopRightX, mouthTopRightY);
point(mouthBottomRightX, mouthBottomRightY);
beginShape();
curveVertex(mouthBottomLeftX, mouthBottomLeftY);
curveVertex(mouthBottomLeftX, mouthBottomLeftY);
curveVertex(mouthTopLeftX, mouthTopLeftY);
curveVertex(mouthTopRightX, mouthTopRightY);
curveVertex(mouthBottomRightX, mouthBottomRightY);
curveVertex(mouthBottomRightX, mouthBottomRightY);
endShape();
// Nose
fill(150, 200, 230);
ellipse(200, 160 + noseHeight / 2, noseWidth, noseHeight);
// Eyes
fill(130, 100, 150);
circle(150, 150, 30);
circle(250, 150, 30);
strokeWeight(7);
stroke(150, 200, 230);
line(120, outsideBrowY, 175, insideBrowY);
line(280, outsideBrowY, 225, insideBrowY);
// Randomize
}
function mousePressed() {
headWidth = random(245, 290);
headHeight = random(245, 290);
mouthBottomLeftX = random(150, 180);
mouthBottomLeftY = random(290, 310);
mouthBottomRightX = random(230, 250);
mouthBottomRightY = random(290, 310);
noseWidth = random(30, 70);
noseHeight = random(70, 180);
outsideBrowY = random(100, 140);
insideBrowY = random(100, 140);
}Raymond Pai-Looking Outwards-02
LIA created a generative application which expresses feelings of summer. Slow-moving zigzag lines are generated as bands going across the screen. These colors and textures are sampled from images of beaches and ocean waves. LIA herself is based in Australia. She is considered a pioneer in the medium of generative art on the internet. Although the work is created with code, many traditional drawing and painting concepts are employed to create an artwork. The ‘Summer’ series should give the audience feelings of calmness and heat. The lines simulate ocean waves as they roll into the shore where you sit watching. Lines cross in these bands, which appear like reflections in the water and waves. It is important to note that perspective is considered in the widths of the bands in order to convey the depth and distance of the ‘waves.’ LIA also created 3 other versions: Spring, Fall, and Winter, which employ their own pallets to express their respective season. Together, the series is called Four Seasons, which all use live generative art to create a moving image. Below is a random still from ‘Summer’.

Raymond Pai-Project-02-Variable-Face
var r = (200);
var g = (120);
var b = (120);
var mouthx = 50
var mouthy = 20
var eyew = 40
var eyeh = 40
var brow1y1 = 100
var brow1y2 = 100
var brow2y1 = 100
var brow2y2 = 100
function setup() {
createCanvas(640, 480);
}
function draw() {
background(240);
// Draw head
strokeWeight(5);
fill(r, g, b, 127);
ellipse(320, 240, 400, 400);
//Draw mouth
fill(0);
stroke(255, 200, 200);
rect(320, 300, mouthx, mouthy)
//Draw eye1
strokeWeight(20);
stroke(255);
fill(0);
ellipse(420, 200, eyew, eyeh);
//Draw eye2
strokeWeight(20);
stroke(255);
fill(0);
ellipse(330, 200, eyew, eyeh);
//Draw brow1
strokeWeight(18);
stroke(0);
line(270, brow1y1, 350, brow1y2)
//Draw brow2
strokeWeight(18);
stroke(0);
line(380, brow2y1, 430, brow2y2)
//ear
strokeWeight(5);
fill(r, g, b, 127)
arc(220, 250, 80, 80, 0, 5 + QUARTER_PI, OPEN);
}
function mousePressed() {
// Check if mouse is inside the circle
let d = dist(mouseX, mouseY, 360, 200);
if (d < 700) {
//randomize
r = random(120, 200);
g = random(100, 120);
b = random(100, 120);
mouthx = random(50, 95);
mouthy = random(30, 105);
eyew = random (20, 90);
eyeh = random (20, 145);
brow1y1 = random (60, 100);
brow1y2 = random (60, 100);
brow2y1 = random (60, 100);
brow2y2 = random (60, 100);
}
}
Changes in color, mouth, eyes, and eyebrows. It is an expressive fish.
Kristine Kim – Looking Outward-02
 Tarbell, the artist of “Happy Place,” solely uses computer programs and algorithms to generate his own unique graphic designs. I was instantly drawn into his pieces because of the beautiful textures and the rapid movement he captures just with computer coding. The lines and shear layers that breaks the boundaries of the form of a color is really interesting and compelling that makes me want to just stare at it for a long period of time. Looking into the piece and especially the center of the design, it provides an illusion of it spinning and moving. The color palette also helps the design to portray the smooth and blurry effect this piece provides. For this piece, J.Tarbell used the technique of connected random nodes with preferences to nodes closer. This piece was different then his other works because he claims that he manipulates his works by finely crafting the semantics of each program, but “Happy Place” was open to surprising discoveries. J.Tarbell claims that all code is dead and unnecessary unless it is executed within the computer so he distributes the source of his code in modifiable forms.
Tarbell, the artist of “Happy Place,” solely uses computer programs and algorithms to generate his own unique graphic designs. I was instantly drawn into his pieces because of the beautiful textures and the rapid movement he captures just with computer coding. The lines and shear layers that breaks the boundaries of the form of a color is really interesting and compelling that makes me want to just stare at it for a long period of time. Looking into the piece and especially the center of the design, it provides an illusion of it spinning and moving. The color palette also helps the design to portray the smooth and blurry effect this piece provides. For this piece, J.Tarbell used the technique of connected random nodes with preferences to nodes closer. This piece was different then his other works because he claims that he manipulates his works by finely crafting the semantics of each program, but “Happy Place” was open to surprising discoveries. J.Tarbell claims that all code is dead and unnecessary unless it is executed within the computer so he distributes the source of his code in modifiable forms.


http://complexification.net/gallery/machines/happyPlace/index.php
Monica Chang – Looking Outwards – 02
Maxim Zhestov is a media artist who concentrates on film, installation and computational design to stretch the boundaries of visual language. He is famous for his digitally-rendered gallery designs which produce choreographed and calculated movements of elements and shapes using physics and computers.
Computations is an experimental art film which explores our computers from the ‘black boxes’ of our laptops and the devices created in our world. This piece of artwork concentrates on line, form, color and motion. Zhestov envisions a movement of small, computed organisms encompassing the environment while shapeshifting in perfect synchronization causing a beautiful dance across the digital gallery.
What really captured me was how realistic it looked at first; it was unbelievable. My knowledge of how this type of work is created is very limited as I am just introducing myself to the process of how art films like this could possibly come into creation. There is so much research and study that goes into projects like this which is very admirable.
Monica Chang – Project-02
//Monica Chang
//Section D
//mjchang@andrew.cmu.edu
//Project-02
var eyeSize = 40;
var faceWidth = 200;
var faceHeight = 250;
var wow = 50;
var pupil = 30;
var hairY = 100;
var body = 40
var colorChange = 0;
function setup() {
createCanvas(640, 480);
}
function draw() {
noStroke(0)
background("tan");
//body
fill(141- colorChange,180- colorChange,180- colorChange);
quad(body,height,width/4.5,height*.72,width-170,height*.72,width-body,height);
//face
fill(251,197,177);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//eyes
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
fill("peach");
ellipse(eyeLX, height / 2.15, eyeSize, eyeSize);
ellipse(eyeRX, height / 2.15, eyeSize, eyeSize);
//mouth
fill("red");
arc(width / 2, height / 2, wow, wow, TWO_PI, PI);
//pupil
fill("blue");
ellipse(eyeLX, height / 2.15, pupil, pupil);
ellipse(eyeRX, height / 2.15, pupil, pupil);
//hair
fill("black");
strokeWeight(3);
stroke (254);
line( width / 2, height/ 3.5 , width / 2 , hairY );
line( (width / 2)/1.1, height/ 3.5 , (width / 2)/1.1 , hairY + 10 );
line( (width / 2)*1.1, height/ 3.5 , (width / 2)*1.1 , hairY + 10 );
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(200, 350);
faceHeight = random(200, 250);
eyeSize = random(40, 60);
wow = random(10,50);
pupil = random(10,30);
hairY = random(100,180);
colorChange = random (0,180);
}This was a very entertaining project to do, I noticed that variables do make it easier to organize the values in such a way that I would not get confused. A whole field of numbers would, indeed, give me a headache so it was interesting to play around with variables and get used to how they can simplify code.
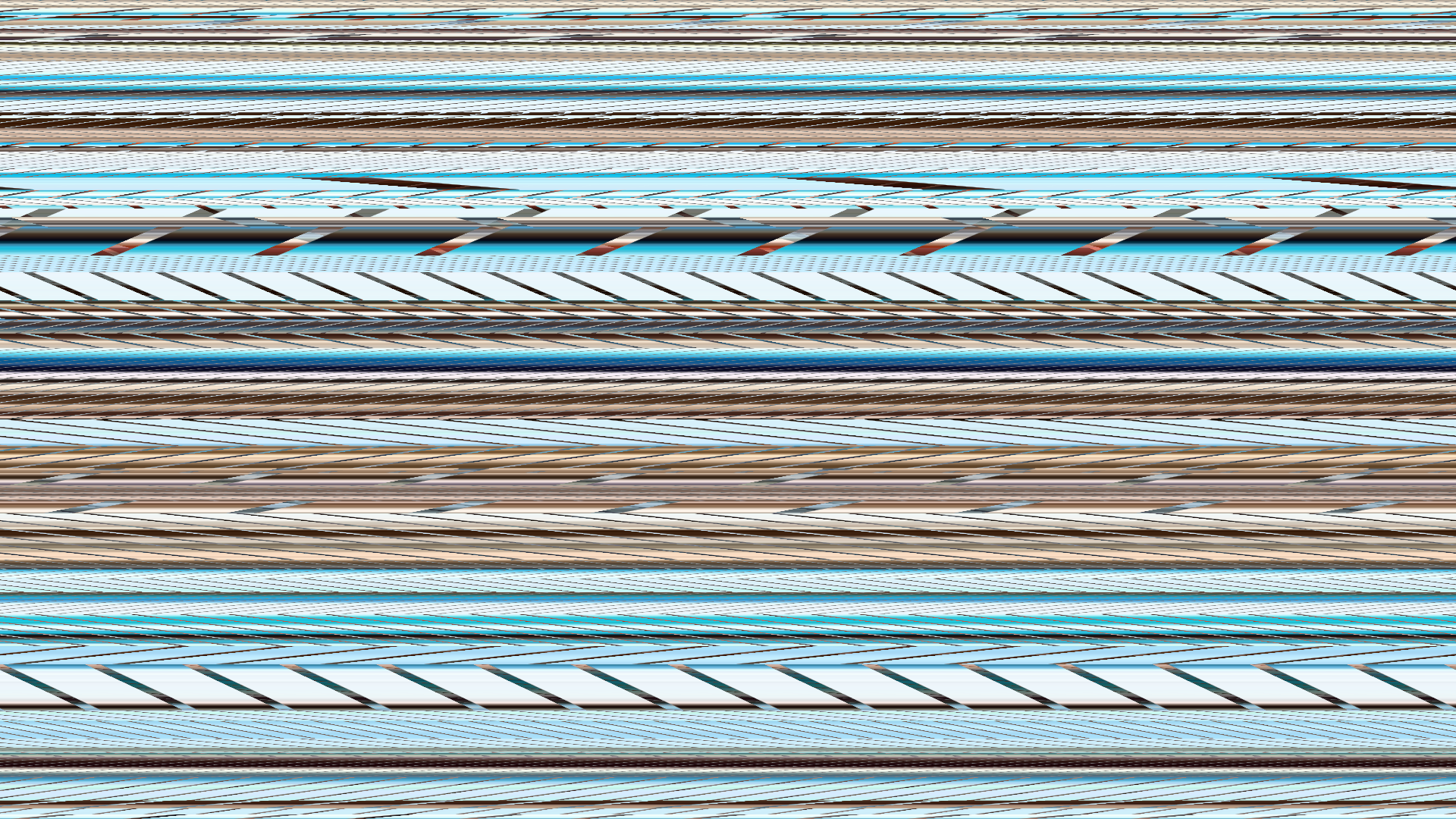
Lanna Lang-Looking Outwards-02
Casey Reas’ “KNBC” / Dec. 2015
This project is a continuous, generative collage created through an audio and visual distortion of television signals that are looped continuously as the data is extracted, amplified, and composed into a new stream. This installation combined coding, art, and sound into a unified piece of work. What I find interesting about this work is his unique artistic expression with a visual experience that builds upon conceptual art, experimental animation, and generative software technology.
I cannot think of a way to make this project better than it already is. It’s full of chaos yet is somehow still kind of uniform by the symmetry of the visual distortion of the television broadcast signals. The audio played with the visual fits beautifully with the portrayed imagery by immersing the viewers with a haunting and eerie feel.
Reas wants to depict through his work that writing code is a versatile way of thinking of design, and not just another tool. Reas not only could use software, but he created his own called Processing, in hopes to inspire others, including his students at UCLA, to use code not only for STEM but also for visual arts. This project was inspired by his previous work that also focused on distorted, television-static imagery, such as “Tox Screen”, “Ultraconcentrated”, “100% Gray Coverage”, and others.
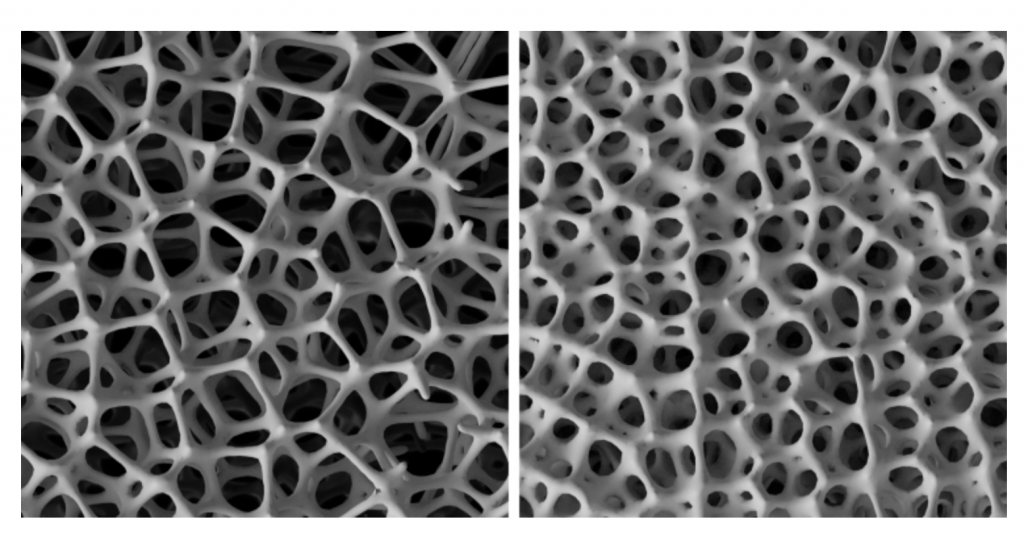
SammieKim-LookingOutwards-02
“Nervous System” is a generative design studio that combines scientific research, computer graphics, digital fabrication to create unique products and artworks. Gaining inspiration from diverse biological systems, Nervous System adapts and translates these natural processes into algorithms, which are encoded and generated by the computer. The “Data Driven Midsoles” was a collaborative project with New Balance for functional 3D printed midsoles for running shoes. What I admire about this project is how the design flexibly adapts to the runner’s performance, where the data is recorded through a grid of sensors underfoot. For this, they had a myriad of concepts and prototypes that they experimented with. One idea was utilizing foam structures from nature (such as wood and bone), in which the low density and highly porous qualities of the cells brought forth a strong and lightweight material. Its flexibility would allow the foams to geometrically adapt to different forces depending on the runner. I think it was clever for the artist to constantly search for systems that are present in our environment, and then logically apply them into usable products for daily life.


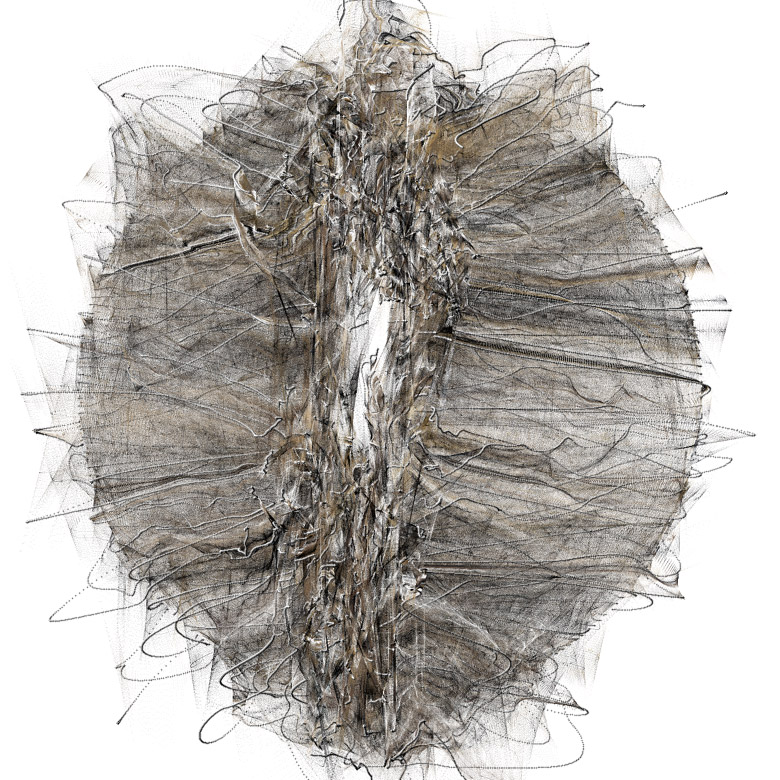
Ellan Suder-LookingOutwards-02
Creator’s name: Alfred Hoehn
Title of the work above: Drawing Machine Ptolemaios
Year of creation: 2008
I really enjoy the works of Alfred Hoehn, a Swiss artist who constructs large-scale linkage harmonographs. The simple movements of the pendulums create complex images that can look flat/abstract or look almost 3D, depending on how the artist sets the lengths and the diameters of the spinning circles.
The finished product is fun to look at, but the process of watching the image as it’s being drawn is important to the project as well. It’s very mesmerizing and calming –– a few people in the comments section were comparing it to a computer screensaver.
The artist can probably estimate the finished product to an extent, but I like the element of uncertainty. It’s kind of like plugging a random equation and seeing what kind of graph it’ll make.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)