//Carly Sacco
//Section C
//csacco@andrew.cmu.edu
//Project 07 - Composition with Curves
var points = 200 //number of points
// for an episprial this will be sections
//the equation for an epispiral
//r = a sec (ntheta)
function setup() {
createCanvas(480, 480);
}
function draw() {
background(186, 112, 141);
//calling the curve functions
drawCraniodCurve1();
drawCraniodCurve2();
}
function drawCraniodCurve1() {
var x;
var y;
var r;
var a = map(mouseX, 0, width, 0, width / 2); //makes the first epispiral relate to mouseX
var c = map(mouseY, 0, height, 0, height / 2); //makes the second epispiral relate to mouseY
var b = a / 5;
var p = 100;
var theta;
//calling the curve functions to be drawn
push();
translate(width / 2, height / 2);
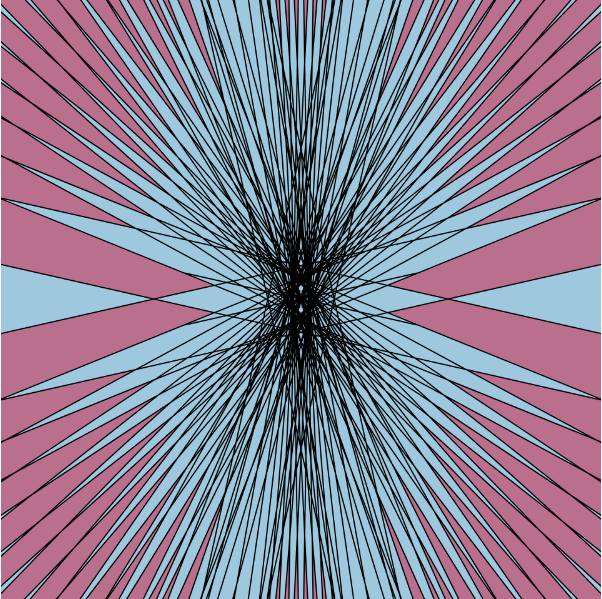
fill(158, 200, 222); //blue
beginShape();
for (var i = 0; i < points; i += 1) {
theta = map(i, 0, points, 0, TWO_PI);
r = (a * (1 / cos((i + points) * theta))) //epispiral equation
x = r * cos(theta);
y = r * sin(theta);
vertex(x, y);
}
endShape(CLOSE);
pop();
}
function drawCraniodCurve2() {
push();
translate(width / 2, height / 2);
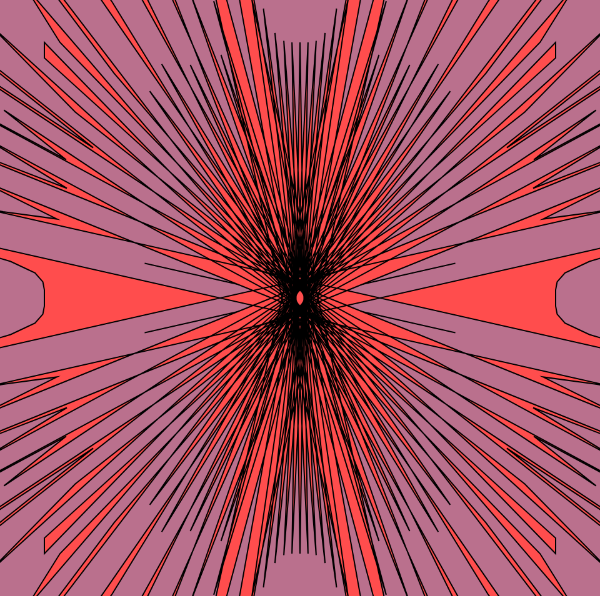
fill(255, 77, 77); //red
beginShape();
for (var i = 0; i < points; i += 1) {
var c = map(mouseY, 0, height, 0, height / 2);
theta = map(i, 0, points, 0, TWO_PI);
r = (c * (1 / cos((i + points) * theta))) //epispiral equation
x = r * cos(theta);
y = r * sin(theta);
vertex(x, y);
}
endShape(CLOSE);
pop();
}
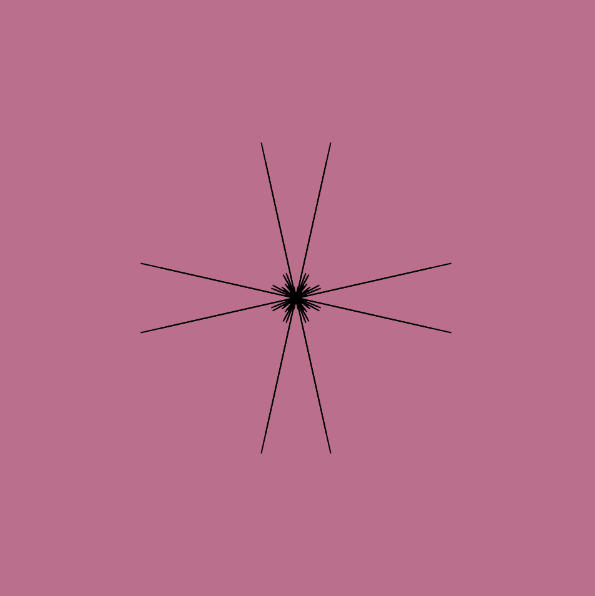
For this project, I at first was trying to create an image more similar to a typical spirograph. However, after choosing to work with the epispiral, I liked how it almost looked like shattered glass. It reminded me of a comic strips and when an action was done there would be action bubbles. I then chose to animate it similarly to a “POW” action that could be drawn in the comics. Therefore, I overlayed the original epispiral with another with colors that could seem comic book like.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)