//Siwei Xie
//Section B
//sxie1@andrew.cmu.edu
//Project-09-Computational Portrait
var photo;
//load my portrait from imgur
function preload() {
var myImageURL = "https://i.imgur.com/4dPRyTE.png";
photo = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
photo.loadPixels();
frameRate(999999); //speed of generating image
}
function draw() {
var px = random(width); //random x location for new rect
var py = random(height); //random y location for new rect
var ix = constrain(floor(px), 0, width-1); //contrain rect within canvas width
var iy = constrain(floor(py), 0, height-1);//contrain rect within canvas height
var theColorAtLocationXY = photo.get(ix, iy);//match rect colors with original photo
noStroke();
fill(theColorAtLocationXY);//retrieve color
rect(px, py, random(10, 20), random(10, 20));//fill canvas with random-sized rect
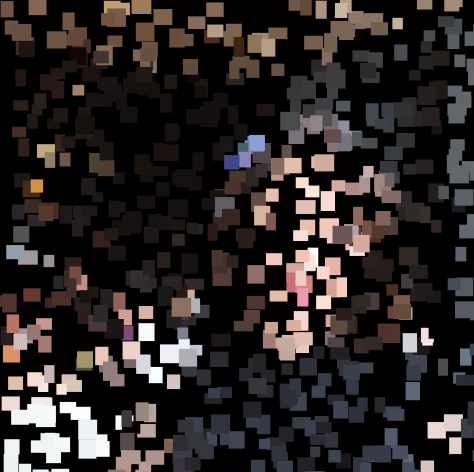
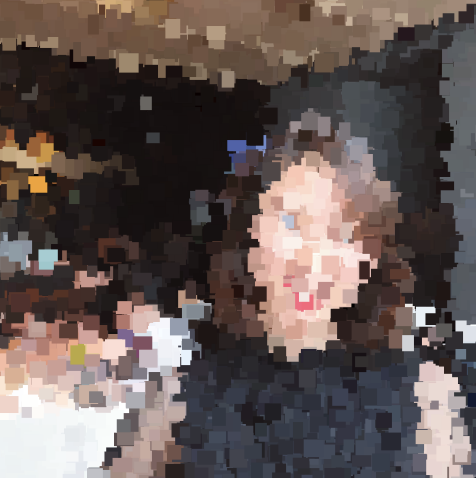
}It was fun creating animated portrait using my own photo. The matching process between colors and sizes of random rectangles, and the original image was a fascinating process.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)