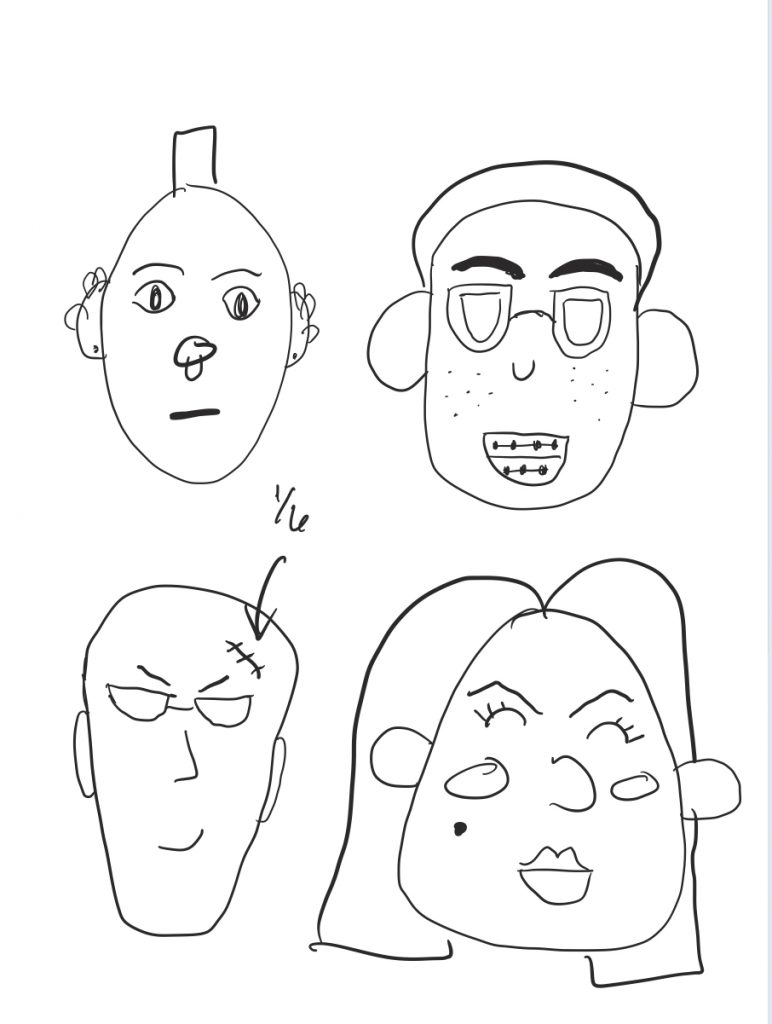
My attempt at making an interactive variable face generator:
//variables to use to randomize
var head = 0
var hair = 0
var ear = 0
var nose = 0
var mouth = 0
//hair color
var color1 = 0
var color2 = 0
var color3 = 0
//variables to use to structure everything
var faceDetail = 2
var faceWidth = 300
var faceHeight = 450
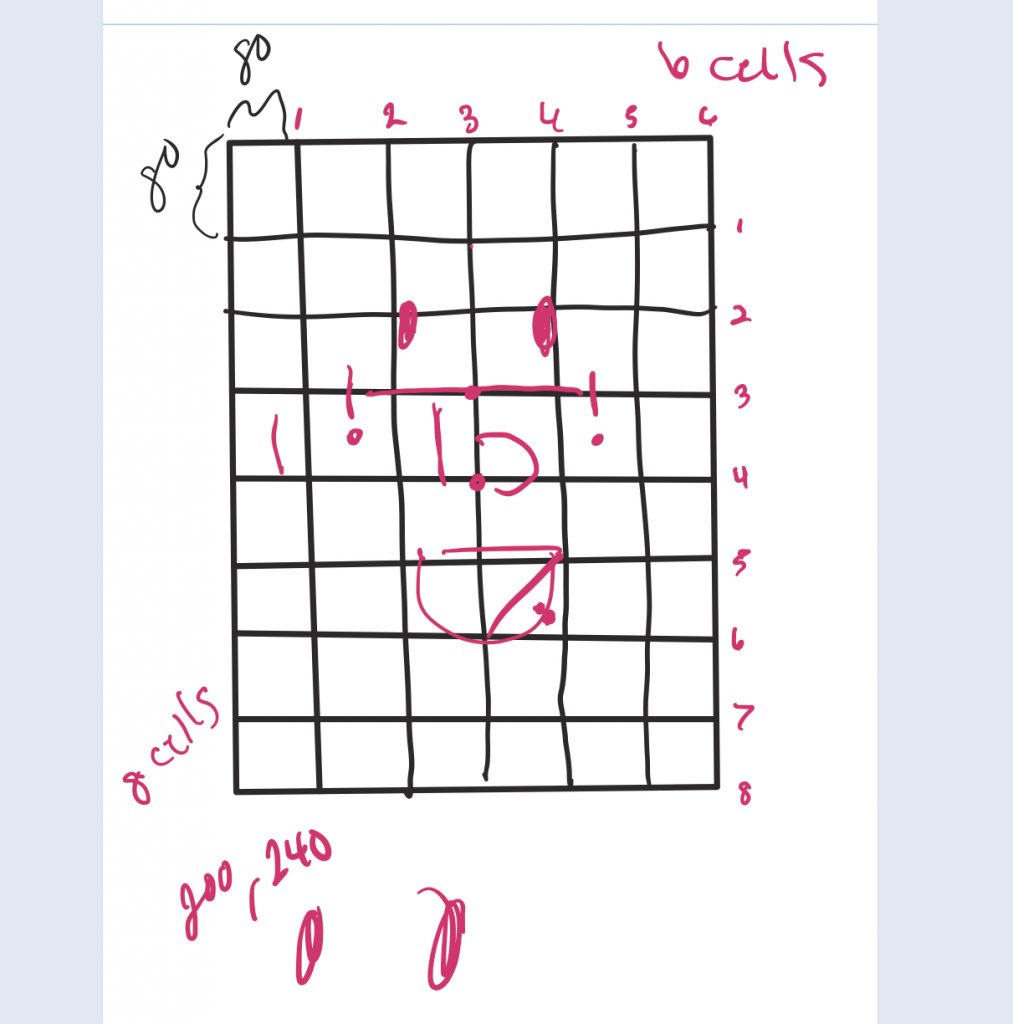
//made my own grid system
var cellHeight = 80
var cellWidth = 80
function setup() {
createCanvas(480, 640);
}
function draw() {
background(255);
noStroke();
//base skin color
fill(249, 224, 195);
//(the ears)there are four different ear types.
//each are associated a specific number that is randomly choosen in mouse pressed functionj
//used if statement so that when mouse is pressed it only picks one option (because only one option is true)
if (ear == 1) {
ellipse( 1.5 * cellWidth, 3.5 * cellHeight, 2 * cellWidth, cellHeight);
ellipse( 4.5 * cellWidth, 3.5 * cellHeight, 2 * cellWidth, cellHeight);
} else if (ear == 2) {
ellipse( 1.25 * cellWidth, 3.5 * cellHeight, cellWidth, 2 * cellHeight);
ellipse( 4.75 * cellWidth, 3.5 * cellHeight, cellWidth, 2 * cellHeight);
} else if (ear == 3) {
ellipse( 1.5 * cellWidth, 3.5 * cellHeight, 2 * cellWidth, 1.5 * cellHeight);
ellipse( 4.5 * cellWidth, 3.5 * cellHeight, 2 * cellWidth, 1.5 *cellHeight);
} else {
ellipse( 1.5 * cellWidth, 3.5 * cellHeight, 1.25 * cellWidth, cellHeight);
ellipse( 4.5 * cellWidth, 3.5 * cellHeight, 1.25 * cellWidth, cellHeight);
}
// (the hair) works the same as ears. has 4 different types of hair
if (hair == 1) { //mohawk
//fill color is completely randomized with variables in mouse pressed so that R, B, G is a completely random number everytime
//so it can make any color in the RBG system to colorize hair
fill(color1, color2, color3);
rect(2.5 * cellWidth, .6 * cellHeight, cellWidth, cellHeight);
} else if (hair == 2) { //afro
fill(color1, color2, color3);
ellipse(3 * cellWidth, 2 * cellHeight, 4.5 * cellWidth, 2.75 * cellHeight);
} else if (hair == 3) { //long hair
fill(color1, color2, color3);
ellipse(3 * cellWidth, 2 * cellHeight, 4.75 * cellWidth, 2.5 * cellHeight);
rect(.625 * cellWidth, 2 * cellHeight, 4.75 * cellWidth, 4.25 * cellHeight);
} else { //bald
//to show baldness I put a point that is hidden behind head
point(width/2, height/2);
}
fill(249, 224, 195); //skin color
//heads
//same if statment system as before, 3 head types
if (head == 1) {
quad(cellWidth, 1.5 * cellHeight, 5 * cellWidth, 1.5 * cellHeight, 4.5 * cellWidth, 6.5 * cellHeight, 1.5 * cellWidth, 6.5 * cellHeight);
} else if (head == 2) {
ellipse(width/2, height/2, faceWidth, faceHeight);
} else {
quad( 1.25 * cellWidth, 3 * cellHeight, 4.75 * cellWidth, 3 * cellHeight, 4 * cellWidth, 6.5 * cellHeight, 2 * cellWidth,6.5 * cellHeight);
circle(width/2, 3 * cellHeight, faceWidth);
}
// eyes, 1 type
fill(50);
ellipse(2.5 * cellWidth, 3 * cellHeight, .25 * cellWidth, .5 * cellHeight);
ellipse(3.5 * cellWidth, 3 * cellHeight, .25 * cellWidth, .5 * cellHeight);
noFill();
strokeWeight(2);
stroke(50)
//nose, 4 nose types
if (nose == 1) { //button nose
ellipse(width/2, height/2, .75 * cellWidth, .5 * cellHeight);
} else if (nose == 2) { // big nose
arc(width/2, height/2, cellWidth, .75 * cellHeight, PI + HALF_PI, TWO_PI + HALF_PI);
} else if (nose == 3) { //downwards nose
arc(width/2, height/2, .5 * cellWidth, .75 * cellHeight, 0, PI);
} else { //skinny nose
arc(width/2, height/2, cellWidth, .25 * cellHeight, PI + HALF_PI, TWO_PI + HALF_PI);
}
//mouth, 4 types
if (mouth == 1) { //expressionless mouth
strokeWeight(5);
line(2.5 * cellWidth, 5 * cellHeight, 3.5 * cellWidth, 5 * cellHeight);
} else if (mouth == 2) {//open mouth
fill(50);
arc(3 * cellWidth, 5 * cellHeight, 1.25 * cellWidth, cellHeight, 0, PI, CHORD);
} else if (mouth == 3) { //smirk
noFill();
strokeWeight(5);
beginShape();
curveVertex(3 * cellWidth, 5.25 * cellHeight);
curveVertex(3 * cellWidth, 5.25 * cellHeight);
curveVertex(3.3 * cellWidth, 5.20 * cellHeight);
curveVertex(3.5 * cellWidth, 5 * cellHeight);
curveVertex(3.5 * cellWidth, 5 * cellHeight);
endShape();
} else { //sad mouth
strokeWeight(5);
arc(3 * cellWidth, 5 * cellHeight, .75 * cellWidth, .5 * cellHeight, PI, TWO_PI);
}
//beauty marks, 2 types
if (faceDetail == 1) { //leftside
strokeWeight(8);
point(2.25 * cellWidth, 5 * cellHeight);
} else if (faceDetail == 2) {//right side
strokeWeight(8);
point(4.25 * cellWidth, 4 * cellHeight);
}
}
function mousePressed() {
//baracks to make random only do integars
head = random([1, 2, 3]);
ear = random([1, 2, 3, 4]);
nose = random([1, 2, 3, 4]);
mouth = random([1, 2, 3, 4]);
hair = random([1, 2, 3, 4]);
//hair color randomizer
color1 = random(0, 255);
color2 = random(0, 255);
color3 = random(0, 255);
//added extra integars to make beauty marks less frequent and only happen 1/4 of the time
faceDetail = random([1, 2, 3, 4, 5, 6, 7, 8]);
}
Doing this project taught me a lot about the process of coding and fixing your code when it is wrong.

I first started off with a grandiose plan to make these 4 faces and then mix and match each part of each face so it muddles all the faces randomly. However, it was a lofty goal for the time I had.

This led me to settling but still constructing my code in a fully self-made variable grid structure, if statements, and using random() to choose between the the variants I created for each facial feature.
Additionally, I randomized the faces even more by making hair colors able to be whatever shade in RBG it desires.
Overall, I learned a lot of the simple powers of the random() function and I wish I could’ve added on more to this project.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)