//Georgia Miller
//15-104 Section D
//mouse controls change from moving along x axis
function setup() {
createCanvas(450, 600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(0);
translate(225,mouseX); //center //mouseX changes position
var sqrWidth = 50;
if(mouseX<225){ //clockwise rotation
rectMode(CENTER);
rotate(radians(frameCount)); //typically 10 frameRate
}
if(mouseX>225){ //counterclockwise rotation
rectMode(CENTER);
rotate(radians(-frameCount)); //typically 10 frameRate
}
srqWidth = sqrWidth + 10 * mouseX; //for size change
if (mouseX<225) {//Color change to greys on left
fill(255);
rect(0,0,mouseX/2+120,mouseX/2+120); //mouse for size change
fill(220);
rect(0,0, mouseX/2+100,mouseX/2+100);
fill(185);
rect(0,0,mouseX/2+80,mouseX/2+80);
fill(150);
rect(0,0,mouseX/2+60,mouseX/2+60);
fill(115);
rect(0,0,mouseX/2+40,mouseX/2+40);
fill(80);
rect(0,0,mouseX/2+20,mouseX/2+20);
fill(45);
rect(0,0,mouseX/2,mouseX/2);
}
if (mouseX > 225){ //colorchange to rainbow on right
fill(255,0,255);
rect(0,0,mouseX/4+120,mouseX/4+120);
fill(255,0,0);
rect(0,0, mouseX/4+100,mouseX/4+100);
fill(255,150,10);
rect(0,0,mouseX/4+80,mouseX/4+80);
fill(255,255,0);
rect(0,0,mouseX/4+60,mouseX/4+60);
fill(0,255,0);
rect(0,0,mouseX/4+40,mouseX/4+40);
fill(10,215,255);
rect(0,0,mouseX/4+20,mouseX/4+20);
fill(0,0,255);
rect(0,0,mouseX/4,mouseX/4);
}
}
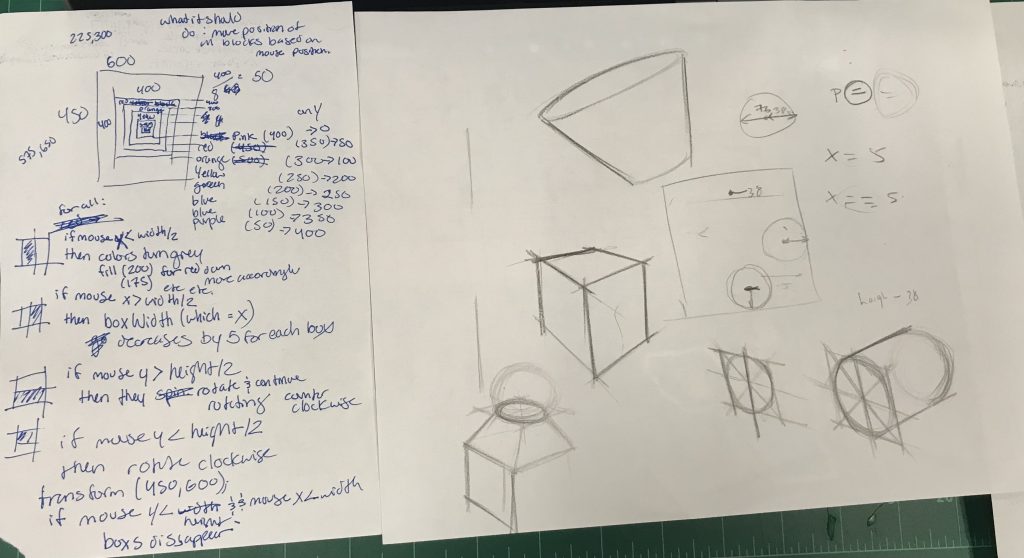
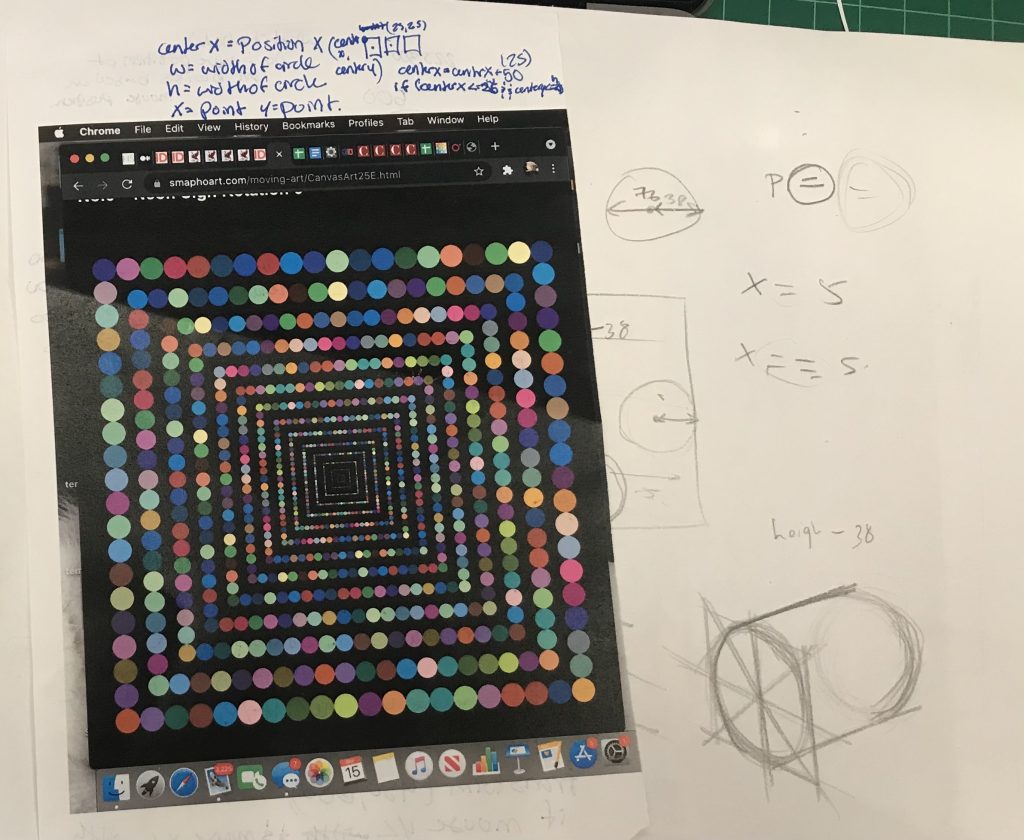
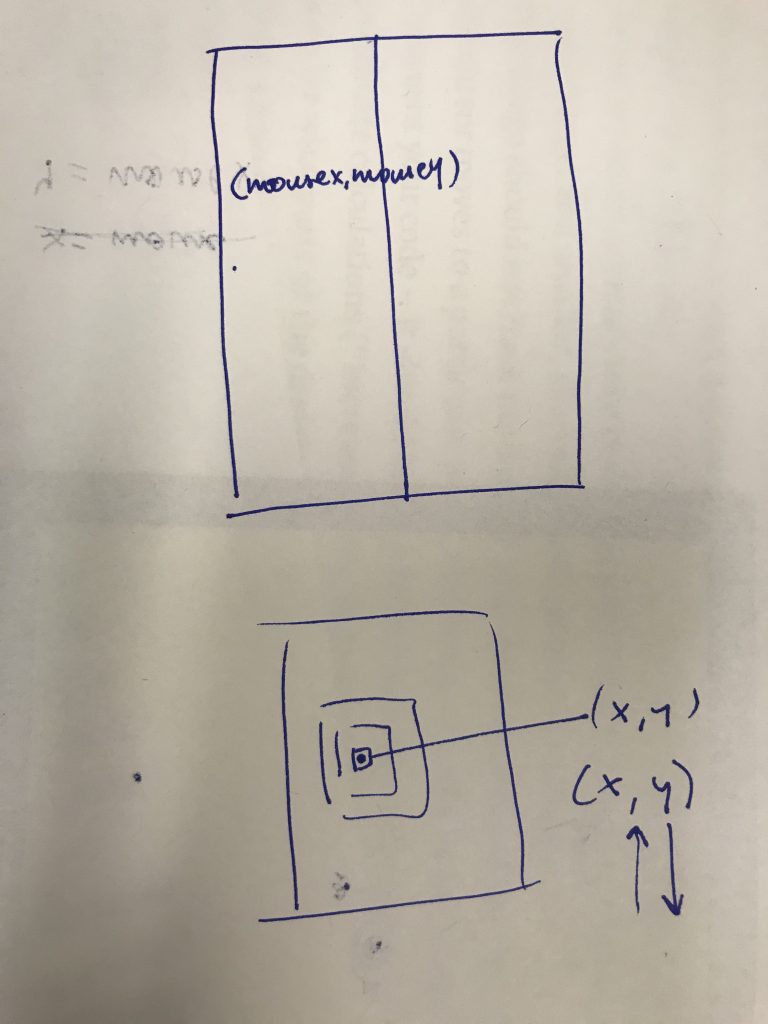
I had an idea coming in and got really stuck so I decided after a while to change my idea. I struggled trying to work around my translation for a while especially when considering up and down motions. It was weird to see all my mistakes before I put my background in because everything kept looping over each other because of my frameRate, which created this cool circle around my rotating square.



![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)