My program is an interactive informative video on hurricanes. Climate change is causing hurricanes to become more powerful and I wanted to explore this for this project. I did not really know what I wanted to do for this project when we first got it, but I decided on hurricanes because I have been affected by them. I remember when I was little Hurricane Sandy hitting Connecticut and being without power for weeks. Halloween was cancelled because of power-lines being down and there being over 2 feet of snow. I remember playing cards with my family around candles and putting our food from the freezer out in the snow because we did not have a generator.
I wanted to make this project be special to me, but also make people realize that climate change is affecting us, because most people who do not believe climate change is serious does not know how much a degree or two in earths temperature rising can cause.
To use my program is simple. All you need to do is use the arrow and shift key when asked to see more information and explore more hurricanes. You can pick what hurricanes to see in any order.
If I had more time I think I would have explored adding some sounds, and possibly a conclusion at the end.
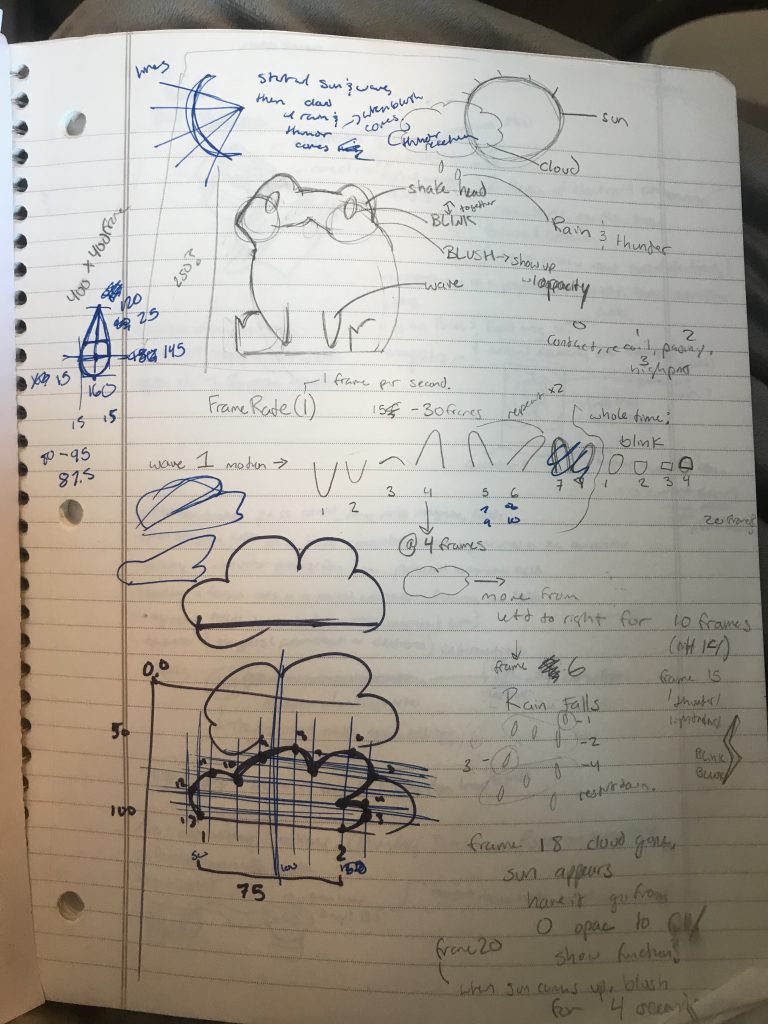
Here are some of the images I made:



(my code is 800×800 so it is a bit cut off here).
var dirY = 10;
var xCenter = 35;
var yCenter = 26;
var size1 = 30;
var size2 = 75;
var psize = 1;
var hsize = 1;
var winds = [];
var offset = 0;
var a = 0;
var b = 0;
var x = []; //for bacteria
var y = []; //for bacteria
var dx = []; //for bacteria
var bacteria = [];
var changeHurricane = 0;
var counter= 0;
var time = 50;
function preload() {
bacteriaImg = loadImage("https://i.imgur.com/1A8JGL4.png");
harveyImg = loadImage("https://i.imgur.com/EpbTXxl.png");
hurricaneImg = loadImage("https://i.imgur.com/odCOO2g.png");
irmaImg = loadImage("https://i.imgur.com/1bhgnMC.png");
katrinaImg = loadImage("https://i.imgur.com/US5Kww2.png");
mapImg = loadImage("https://i.imgur.com/dOw7Qhi.png");
mudslideImg = loadImage("https://i.imgur.com/mvmq6d4.png");
peopleImg = loadImage("https://i.imgur.com/6md7EQY.png");
powerlinesImg = loadImage("https://i.imgur.com/fceH7Sn.png");
SandyImg = loadImage("https://i.imgur.com/v3yDJ4E.png");
shorelineImg = loadImage("https://i.imgur.com/b8jOnfe.png");
snowImg = loadImage("https://i.imgur.com/o4kwP6r.png");
tornadoImg = loadImage("https://i.imgur.com/fQdemYk.png");
sickbedImg = loadImage("https://i.imgur.com/f3pLBpr.png");
wasteFacilityImg = loadImage("https://i.imgur.com/DkcHFPS.png");
coastWaterImg = loadImage("https://i.imgur.com/Z3WagWz.png");
womenImg = loadImage("https://i.imgur.com/cYQjOwi.png");
}
function setup() {
createCanvas(800, 800);
frameRate(50);
var pl = wind(600, 100, 100);
winds.push(pl);
for(var i = 0; i < 40; i++){
bacteria[i] = new Object();
bacteria[i].x = random(0, 800);
bacteria[i].y = random(0, 500);
bacteria[i].dx = random(-5, 5);
}
}
function people2(r, c, rw, cw, x, y) {
push();
translate(0, -490);
for(var row = 1; row <= r; row += 1) {
for(var col = 1; col <= c; col += 1) {
image(peopleImg, (size1 * col) - x, (size2 * row) + y, size1, size2);
}
}
for(var row = 6; row <= rw; row += 1) {
for(var col = 1; col <= cw; col += 1) {
image(peopleImg, (size1 * col) - x, (size2 * row) + y, size1, size2);
}
}
pop();
}
function drawPeopleScale2(r, c, rw, cw, x, y, z) {
push();
scale(psize);
people2(r, c, rw, cw, x, y);
psize = psize - z;
pop();
}
function people(r, c, x, y) {
push();
translate(0, -490);
for(var row = 1; row <= r; row += 1) {
for(var col = 1; col <= c; col += 1) {
image(peopleImg, (size1 * col) - x, (size2 * row) + y, size1, size2);
}
}
pop();
}
function drawPeopleScale(r, c, x, y, z) {
push();
scale(psize);
people(r, c , x, y);
psize = psize - z;
pop();
}
function powerlines() {
image(powerlinesImg, 300, 260, 400, 326);
}
function risingSeas(c, d) {
fill(0, 0, 255);
rect(0, d - dirY, 800, 1500);
dirY = dirY + c;
}
function houses4flooding(c, d) {
push();
fill(255);
scale(6);
risingSeas(c, d);
for(var col = 1; col <= 3; col += 1) {
triangle((xCenter * col) - 5, 20 + yCenter, (xCenter * col) - 20, yCenter + 37, (xCenter * col) + 10, 15 + yCenter + 22);
rect((xCenter * col) - 20, 37 + yCenter, 30, 25);
rect((xCenter * col) - 8, 52 + yCenter, 10, 10);
}
pop();
}
function drawHouseOG() {
push();
fill(255);
scale(8);
triangle(15 + xCenter, 0 + yCenter, 0 + xCenter, 15 + yCenter, 30 + xCenter, 15 + yCenter);
rect(0 + xCenter, 15 + yCenter, 30, 25);
rect(12 + xCenter, 30 + yCenter, 10, 10);
pop();
}
function drawHouse(r, c) {
push();
fill(255);
for(var row = 1; row <= r; row += 2){
for(var col = 1; col <= c; col += 1){ //draw house numbers
triangle((15 + xCenter * col) - 30, (0 + yCenter * row) - 2000, (xCenter * col) - 30, (15 + yCenter * row) - 2000, (30 + xCenter * col) - 30, (15 + yCenter * row) - 2000);
rect((xCenter * col) - 30, (15 + yCenter * row) - 2000, 30, 25);
rect((12 + xCenter * col) - 30, (30 + yCenter * row) - 2000, 10, 10);
}
}
pop();
}
function drawHouseScale(r, c, z) {
push();
scale(hsize);
drawHouse(r, c);
hsize = hsize - z;
pop();
}
function stormSurge(y, w, h) {
push();
noStroke();
fill(0, 0, 255);
rect(0, y, w, h)
pop();
drawHouseOG();
}
function bacteriaWater(b) {
image(bacteriaImg, b.x, b.y, 50, 72.3);
}
function tornadoes() {
for(var col = 1; col <= 5; col += 1){
image(tornadoImg, (150 * col) - 130, 190, 150, 154);
}
}
function wind(px, py, pw) {
var p = {x: px, y: py, w: pw,
right: windRight};
return p;
}
function windRight() {
return this.x + this.w;
}
function risingTemperature() {
fill(0 + a, 0, 255 - a)
rect(0, -height / 3, 800, 800)
a = a + 5;
}
function coastalRise() {
image(shorelineImg, 0, 100, 800, 453.23)
image(coastWaterImg, 440 - b, 135, 1200, 406.23);
b = b + 3;
}
function circlesForMap() {
noStroke();
fill(0, 153, 153); //teal
circle(660, 320, 40, 40); //irma
fill(0, 76, 153); //blue
circle(680, 75, 40, 40); //sandy
fill(0, 153, 0); //green
circle(520, 270, 40, 40); //katrina
fill(102, 102, 0); //mustard
circle(450, 280, 40, 40); //Harvey
}
function sandy() {
fill(180)
rect(0, 0, width, height);
fill(255);
translate(0, height/3);
textSize(12);
textFont('Georgia');
if(counter <= time * 5) {
text("Hurricane Sandy,", 50, 15);
text("October 30-31, 2012", 50, 30); //show map of area
image(SandyImg, 0, -300, 800, 1151.22)
}
if(counter <= time * 9 & counter > time * 5) {
text("Hurricane Sandy is the largest Atlantic Hurricane on record.", 50, 15);
}
if(counter <= time * 14 & counter > time * 9) {
people2(12, width, 13, 15, 30, -1);
push();
fill(0);
text("Loss of Life: 285", 50, 15); //loop many people
pop();
}
if(counter <= time * 19 & counter > time * 14) {
text("extreme highwind damage", 50, 15); //wind do in final folder
for (var i = 0; i < winds.length; i++) {
var p = winds[i];
rect(p.x - offset, p.y, p.w, 10);
}
offset += 90;
if (winds.length > 0 & winds[0].right() < offset) {
winds.shift();
}
var lastWind = winds[winds.length-1];
if (lastWind.right() - offset < width) {
var p = wind(lastWind.right(), // start location
random(-height/3, height), 100);
winds.push(p);
}
}
if(counter <= time * 24 & counter > time * 19) {
text("Storm surge levels up to almost 14ft", 50, 15); //people with water level
stormSurge(400, 800, 140);
}
if(counter <= time * 29 & counter > time * 24) {
text("heavy snow damage", 50, 15); //snow image
image(snowImg, -130, -220, 1000, 800);
}
if(counter <= time * 34 & counter > time * 29) {
houses4flooding(.6, 420);
text("flooding", 50, 15); //display water over houses, use loops for houses
}
if(counter <= time * 38 & counter > time * 34) {
text("mudslides", 50, 15); //show mudslide image
image(mudslideImg, 0, 105, 800, 427.7);
}
if(counter <= time * 42 & counter > time * 38) {
text("8 million people lost power", 50, 15); //power lines
powerlines();
}
if(counter <= time * 44 & counter > time * 42) {
drawHouseScale(250, 160, .008);
push();
fill(0);
textSize(18);
text("20,000+ households were still displaced even after one year.", 50, 15); //house
pop();
}
if(counter > time * 44){
text("click the shift key to return to map to explore more", 50, 15);
}
}
function katrina() {
fill(180)
rect(0, 0, width, height);
fill(255);
translate(0, height/3);
textSize(12);
textFont('Georgia');
if(counter <= time * 5) {
text("Hurricane Katrina", 50, 15);
text("August 23-30, 2005", 50, 30); //show map of area
image(katrinaImg, 0, -320, 800, 1151.22)
}
if(counter <= time * 10 & counter > time * 5) {
push();
fill(0);
drawPeopleScale2(24, 75, 25, 33, -50, -200, .006);
text("Loss of Life: 1833", 50, 15); //loop many people
pop();
}
if(counter <= time * 14 & counter > time * 10) {
text("Storm surge levels up to 30ft", 50, 15); //compare to house
stormSurge(200, 800, 400);
}
if(counter <= time * 19 & counter > time * 14) {
text("wind damage", 50, 15); //show wind in final folder
for (var i = 0; i < winds.length; i++) {
var p = winds[i];
rect(p.x - offset, p.y, p.w, 10);
}
offset += 70;
if (winds.length > 0 & winds[0].right() < offset) {
winds.shift();
}
var lastWind = winds[winds.length-1];
if (lastWind.right() - offset < width) {
var p = wind(lastWind.right(), // start location
random(-height/3, height), 100);
winds.push(p);
}
}
if(counter <= time * 23 & counter > time * 19) {
houses4flooding(.1, 420);
text("flooding", 50, 15); //display water over houses, use loops for houses
}
if(counter <= time * 30 & counter > time * 23) {
push();
fill(0, 0, 255);
rect(0, 0, 800, 800);
pop();
for(var i = 0; i < 40; i++){
bacteriaWater(bacteria[i]);
bacteria[i].x = bacteria[i].x + bacteria[i].dx;
pop();
}
text("an absense of sanitation and bacteria-rich flood waters caused a public emergency", 50, 15); //bacteria in water
}
if(counter <= time * 34 & counter > time * 30) {
image(peopleImg, size1 + 200, 150, size1 * 5, size2 * 5);
image(womenImg, size1 * 7 + 200, 150, size1 * 5, size2 * 5);
fill(0);
text("30,000 people seeking shelter under New Orleans Super Dome", 50, 15); //people and women
}
if(counter <= time * 39 & counter > time * 34) {
image(peopleImg, size1 + 200, 150, size1 * 5, size2 * 5);
image(womenImg, size1 * 7 + 200, 150, size1 * 5, size2 * 5);
fill(0);
text("and 25,000 people seeking shelter under the Convention Center", 50, 15); //people and women
}
if(counter > time * 39) {
text("click the shift key to return to map to explore more", 50, 15);
}
}
function harvey() {
fill(180)
rect(0, 0, width, height);
fill(255);
translate(0, height/3);
textSize(12);
textFont('Georgia');
if(counter <= time * 5) {
text("Hurricane Harvey", 50, 15);
text("August 25-31, 2017", 50, 30);//show map of area
image(harveyImg, 0, -320, 800, 1151.22);
}
if(counter <= time * 9 & counter > time * 5) {
push();
fill(0);
people2(8, 11, 9, 1, -200, 225);
text("Loss of Life: 89", 50, 15); //loop many people dome
pop();
}
if(counter <= time * 14 & counter > time * 9) {
text("12.5ft storm surge", 50, 15); //show with people
stormSurge(420, 800, 120);
}
if(counter <= time * 19 & counter > time * 14) {
houses4flooding(.1, 420);
text("extreme rainfall caused massive flooding", 50, 15); //houses and water
}
if(counter <= time * 23 & counter > time * 19) {
fill(0);
drawPeopleScale(150, 300, 20, 50, .006);
text("displacing over 30,000", 50, 15);
}
if(counter <= time * 23.5 & counter > time * 23) {
fill(0);
drawHouseScale(500, 400, .05);
text("destroying over 200,000 households and businesses.", 50, 15); //houses
}
if(counter <= time * 27.5 & counter > time * 23.5) {
text("Harvey flooded 800 waste-water treatment facilities", 50, 15); //treatment facility
image(wasteFacilityImg, 100, 100, 600, 339);
}
if(counter <= time * 34 & counter > time * 27.5) {
push();
fill(0, 0, 255);
rect(0, 0, 800, 800);
pop();
for(var i = 0; i < 40; i++){
bacteriaWater(bacteria[i]);
bacteria[i].x = bacteria[i].x + bacteria[i].dx;
pop();
}
text("spreading sewage and toxic chemicals into flooded areas", 50, 15); //bacteria in water
}
if(counter <= time * 41 & counter > time * 34) {
image(sickbedImg, -20, -300, 800, 1151.2);
text("disruption to water supplies and power systems caused water borne illness", 50, 15); //sick bed
}
if(counter > time * 41) {
text("click the shift key to return to map to explore more", 50, 15);
}
}
function irma() {
fill(180)
rect(0, 0, width, height);
fill(255);
translate(0, height/3);
textSize(12);
textFont('Georgia');
if(counter <= time * 5) {
text("Hurricane Irma", 50, 15);
text("September 6-12, 2017", 50, 30);//show map of area
image(irmaImg, 0, -300, 800, 1151.22);
}
if(counter <= time * 9 & counter > time * 5) {
push();
fill(0);
people2(5, 26, 6, 4, 20, 325);
text("Loss of Life: 134", 50, 15); //loop many people
pop();
}
if(counter <= time * 14 & counter > time * 9) {
text("severe wind", 50, 15); //wind but faster
for (var i = 0; i < winds.length; i++) {
var p = winds[i];
rect(p.x - offset, p.y, p.w, 10);
}
offset += 70;
if (winds.length > 0 & winds[0].right() < offset) {
winds.shift();
}
var lastWind = winds[winds.length-1];
if (lastWind.right() - offset < width) {
var p = wind(lastWind.right(), // start location
random(-height/3, height), 100);
winds.push(p);
}
}
if(counter <= time * 19 & counter > time * 14) {
text("five tornadoes formed in South Florida causing more damage", 50 ,15);
tornadoes();
}
if(counter <= time * 24 & counter > time * 19) {
text("max wind sustained was 185 mph for 37 hours", 50, 15); //faster faster wind
for (var i = 0; i < winds.length; i++) {
var p = winds[i];
rect(p.x - offset, p.y, p.w, 10);
}
offset += 99;
if (winds.length > 0 & winds[0].right() < offset) {
winds.shift();
}
var lastWind = winds[winds.length-1];
if (lastWind.right() - offset < width) {
var p = wind(lastWind.right(), // start location
random(-height/3, height), 100);
winds.push(p);
}
}
if(counter <= time * 28 & counter > time * 24) {
text("1.5 million people lost power", 50, 15); //power lines
powerlines();
}
if(counter <= time * 28.6 & counter > time * 28) {
drawHouseScale(500, 266, .05);
fill(0);
text(" and 133,000 homes were affected", 50, 15); //homes
}
if(counter > time * 28.6) {
text("click the shift key to return to map to explore more", 50, 15);
}
}
function startText() {
fill(255);
translate(0, height/3);
textSize(12);
textFont('Georgia');
if(counter <= time * 3){
text("Climate Change is ruining our planet, and we are the ones to blame.", 50, 15);
}
if(counter <= time * 5 & counter > time * 3){//image here
text("seas are rising,", 50, 15);
risingSeas(3, 420);
}
if(counter <= time * 7 & counter > time * 5){
push();
risingTemperature();
pop();
text("tempetures are rising,", 50 ,15);
}
if(counter <= time * 10 & counter > time * 7){
image(hurricaneImg, 0, -200, 800, 609,23);
push();
fill(145);
text("and hurricanes are becoming more intense.", 150, 15);
pop();
}
if(counter <= time * 15 & counter > time * 10){
push();
risingSeas(.1, 420);
drawHouseOG();
pop();
text("hurricanes are and will cause extreme flooding", 50, 15);
}
if(counter <= time * 20 & counter > time * 15){ //function here
text("and intense wind;", 50, 15);
for (var i = 0; i < winds.length; i++) {
var p = winds[i];
rect(p.x - offset, p.y, p.w, 10);
}
offset += 50;
if (winds.length > 0 & winds[0].right() < offset) {
winds.shift();
}
var lastWind = winds[winds.length-1];
if (lastWind.right() - offset < width) {
var p = wind(lastWind.right(), // start location
random(-height/3, height), 100);
winds.push(p);
}
}
if(counter <= time * 25 & counter > time * 20){ //image here
text("causing massive coastal damage.", 50, 15);
coastalRise();
}
if(counter > time * 25){ //20 seconds to choose hurricane before intro restart
image(mapImg, 0, -450, 800, 1151.22);
text("KeyPress to discover the destruction of some of the last two decades worst hurricanes.", 50, -215);
fill(0, 76, 153);
text("press up arrow on keyboard to see statistics of Hurricane Sandy", 50, -200);
fill(0, 153, 153);
text("press down arrow on keyboard to see statistics of Hurricane Irma", 50, -185);
fill(0, 153, 0);
text("press right arrow on keyboard to see statistics of Hurricane Katrina", 50, -170);
fill(102, 102, 0);
text("press up left on keyboard to see statistics of Hurricane Harvey", 50, -155);
circlesForMap();
}
}
function draw() {
background(180);
push();
startText();
pop();
if(changeHurricane == 1){
fill(180)
rect(0, 0 - 267, width, height);
sandy();
}
if(changeHurricane == 2){
fill(180)
rect(0, -267, width, height);
katrina();
}
if(changeHurricane == 3){
fill(180)
rect(0, -267, width, height);
harvey();
}
if(changeHurricane == 4){
fill(180)
rect(0, -267, width, height);
irma();
}
if(changeHurricane == 5){ //for map
fill(180)
rect(0, -height/3 + 267, width, height);
image(mapImg, 0, -190, 800, 1151.22);
fill(255);
text("KeyPress to discover the destruction of some of the last two decades worst hurricanes.", 50, 52);
fill(0, 76, 153);
text("press up arrow on keyboard to see statistics of Hurricane Sandy", 50, 67);
fill(0, 153, 153);
text("press down arrow on keyboard to see statistics of Hurricane Irma", 50, 82);
fill(0, 153, 0);
text("press right arrow on keyboard to see statistics of Hurricane Katrina", 50, 97);
fill(102, 102, 0);
text("press up left on keyboard to see statistics of Hurricane Harvey", 50, 112);
push();
translate(0, 267);
circlesForMap();
pop();
}
counter+=1
}
function keyPressed() {
counter = 0;
if (keyCode == UP_ARROW) {
changeHurricane = 1;
}
if (keyCode == RIGHT_ARROW) {
changeHurricane = 2;
}
if (keyCode == LEFT_ARROW) {
changeHurricane = 3;
}
if (keyCode == DOWN_ARROW) {
changeHurricane = 4;
}
if (keyCode == SHIFT){
changeHurricane = 5;
}
}
//Links to info used:
//https://www.c2es.org/content/extreme-weather-and-climate-change/
//https://www.dosomething.org/us/facts/11-facts-about-hurricane-sandy
//https://www.britannica.com/event/Hurricane-Katrina
//https://www.lamar.edu/_files/documents/resilience-recovery/grant/recovery-and-resiliency/hurric2.pdf
//https://www.weather.gov/mfl/hurricaneirma
//https://www.worldvision.org/disaster-relief-news-stories/2017-hurricane-irma-facts
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2023/09/stop-banner.png)