//Story:
//There is a frog sitting on the ground who waves at you.
//You can here rain and frogs croaking in the background.
//a rain cloud appears and soon the frog stops waving
//as the rain cloud moves across the screen, thunder strikes and makes the frog blush
var m = 13; // for my measurement ration out of 13
var f = 220; //frog size
var thunder;
var raining;
var frog;
function preload() {
frog = loadSound("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/frogs.wav");
raining = loadSound("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/rain.wav");
thunder = loadSound("https://courses.ideate.cmu.edu/15-104/f2021/wp-content/uploads/2021/11/thunderstorm.wav");
}
function soundSetup() { // setup for audio generation
frog.setVolume(1.3);
raining.setVolume(0.7);
thunder.setVolume(5);
}
function setup() {
createCanvas(400, 400);
frameRate(1);
useSound();
}
function froggie(){
translate(90,170);
strokeWeight(5);
fill(168, 239, 154);
beginShape(); //measurements are by #/13 because my reference was 13 x 13 roughly
curveVertex((11.4 / m) * f, (12.4 / m) * f);//1
curveVertex((11.4 / m) * f, (12.4 / m) * f);//1
curveVertex((12.5 / m) * f, (9.2 / m) * f);//2
curveVertex((9.4 / m) * f, (2.5 / m) * f);//4 (skips 3 did not use point)
curveVertex((8.9 / m) * f, (.5 / m) * f);//5
curveVertex((8.1 / m) * f, (.1 / m) * f);//6
curveVertex((7.4 / m) * f, (.5 / m) * f);//7
curveVertex((6 / m) * f, (.4 / m) * f);//8
curveVertex((4.6 / m) * f, (.5 / m) * f);//9
curveVertex((3 / m) * f, (.2 / m) * f);//10
curveVertex((1.5 / m) * f, (3 / m) * f);//11
curveVertex((2.3 / m) * f, (5.3 / m) * f);//12
curveVertex((2 / m) * f, (6.5 / m) * f);//13
curveVertex((1.9 / m) * f, (7.5 / m) * f);//13.5 (new point)
curveVertex((2 / m) * f, (9 / m) * f);//14
curveVertex((2.2 / m) * f, (9.7 / m) * f);//15
curveVertex((1.4 / m) * f, (10.4 / m) * f);//15.5 (new point)
curveVertex((.8 / m) * f, (10.8 / m) * f);//16
curveVertex((.2 / m) * f, (10.5 / m) * f);//17
curveVertex((.8/ m) * f, (12.4 / m) * f);//18
curveVertex((6.5/ m) * f, f);//19
endShape(CLOSE);
noFill();
beginShape();
curveVertex((3.8 / m) * f,(1.9 / m) * f);
curveVertex((3.8 / m) * f,(1.9 / m) * f);
curveVertex((4.2 / m) * f,(1.95 / m) * f);
curveVertex((5 / m) * f,(1.7 / m) * f);
curveVertex((5.8 / m)*f,(1.95 / m) * f);
curveVertex((6.2 / m)*f,(1.9 / m) * f);
curveVertex((6.2 / m)*f,(1.9 / m) * f);
endShape();
beginShape(); // arm on left
curveVertex((2.3 / m) * f, (9.6 / m) * f);
curveVertex((2.3 / m) * f, (9.6 / m) * f);
curveVertex((2.5 / m) * f, (10.7 / m) * f);
curveVertex((3.3 / m) * f, (11.8 / m) * f);
curveVertex((3.5 / m) * f, (9.2 / m) * f);
curveVertex((3.5 / m) * f, (9.2 / m) * f);
endShape();
beginShape(); // foot on right
curveVertex((8 / m) * f, (12.9 / m) * f);
curveVertex((8 / m) * f, (12.9 / m) * f);
curveVertex((7.6 / m) * f, (11 / m) * f);
curveVertex((8.4 / m) * f, (11.4 / m) * f);
curveVertex((8.8 / m) * f, (10.6 / m) * f);
curveVertex((9.7 / m) * f, (10.5 / m) * f);
curveVertex((9.7 / m) * f, (10.5 / m) * f);
endShape();
}
function arm1() { //wave arm
strokeWeight(5);
noFill();
beginShape(); // arm on left
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.7 / m) * f, (10.7 / m) * f);
curveVertex((6.5 / m) * f, (11.8 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
endShape();
}
function arm2() { //wave arm
beginShape(); // arm on left
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.7 / m) * f, (9.7 / m) * f);
curveVertex((6.5 / m) * f, (10.5 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
endShape();
}
function arm3() { //wave arm
beginShape(); // arm on left
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.7 / m) * f, (9 / m) * f);
curveVertex((6.5 / m) * f, (8.8 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
endShape();
}
function arm4() { //wave arm
beginShape(); // arm on left
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((6 / m) * f, (7 / m) * f);
curveVertex((6.5 / m) * f, (7 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
endShape();
}
function arm5() { //wave arm
beginShape(); // arm on left
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5 / m) * f, (7 / m) * f);
curveVertex((5.7 / m) * f, (7 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
endShape();
}
function arm6() { //wave arm
beginShape(); // arm on left
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((5.5 / m) * f, (9.2 / m) * f);
curveVertex((7.3 / m) * f, (7 / m) * f);
curveVertex((8 / m) * f, (7 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
curveVertex((7.2 / m) * f, (9.2 / m) * f);
endShape();
}
function eyes1() {
fill(0);
ellipse((3 / m) * f, (1.2 / m) * f, 7, 10);
ellipse((7.7 / m) * f, (1.2 / m) * f, 7, 10);
}
function eyes2() {
arc((3 / m) * f, (1.2 / m) * f, 7, 10, 0, PI, CHORD);
arc((7.7 / m) * f, (1.2 / m) * f, 7, 10, 0, PI, CHORD);
}
function eyes3() {
rect((2.9 / m) * f, (1.1 / m) * f, 4, .05);
rect((7.6 / m) * f, (1.1 / m) * f, 4, .05);
}
function blush(alpha) {
push();
translate(90,180);
noStroke();
fill(239, 101, 58, alpha);
circle((2.5 / m) * f, (2.3 / m) * f, 30);
circle((8 / m) * f, (2.3 / m) * f, 30);
pop();
}
function cloud(b) { //b is x movement of cloud
translate(-90, -180);
fill(240);
strokeWeight(0);
beginShape();
vertex(-50 + b, 100);
vertex(-50 + b, 100);
vertex(-150 + b, 100);
curveVertex(-170 + b, 90);
curveVertex(-165 + b, 85);
curveVertex(-170 + b, 50);
curveVertex(-75 + b, 80);
curveVertex(-55 + b, 85);
curveVertex(-45 + b, 90);
endShape(CLOSE);
}
function ground(){
fill(124, 66, 55);
ellipse(200, 430, 550, 300);
}
function drawEyes(){
if(frameCount % 4 === 0) { //for eyes //frameCount starts @ 0
eyes1();
}
if(frameCount % 4 === 1 || frameCount % 4 === 3) {
eyes2();
}
if(frameCount % 4 === 2){
eyes3();
}
}
function drawarm() {
if(frameCount % 1 === 0 & frameCount <= 1 || frameCount >= 16){
arm1();
}
if(frameCount < 3 & frameCount >= 2 || frameCount == 15){
arm2();
}
if(frameCount < 4 & frameCount >= 3 || frameCount == 14){
arm3();
}
if(frameCount == 5 || frameCount == 7 || frameCount == 9 ||
frameCount == 11 || frameCount == 13) {
arm4();
}
if(frameCount == 4 || frameCount == 12 || frameCount == 8) {
arm5();
}
if(frameCount == 6 || frameCount == 10) {
arm6();
}
}
function rain(b, c, d) { //c is x movement of rain, d is y movement
fill(58, 101, 239);
constrain(c, -50 + b, -150 + b);
constrain(d, 100, 400);
circle(-87.5 + c + b, -145 + d, 5);//need to use noise
}
function draw() {
background(173, 220, 216);
ground();
fill(0);
if(frameCount > 0){
text("Froggie in rain", 10, 15);
froggie();
drawarm();
drawEyes();
frog.play();
raining.play();
}
if(frameCount >= 7){
cloud(-170 + (frameCount * 35));
for(var i = 0; i <= frameCount; i++){
rain(-170 + (frameCount * 35), random(-85,40), random(250,600));
}
}
if(frameCount >= 18){
blush(45 * frameCount);//take 5 frames to get to full opac
}
if(frameCount >= 17){
thunder.play();
}
if(frameCount > 22){
frameCount === 1;
}
}
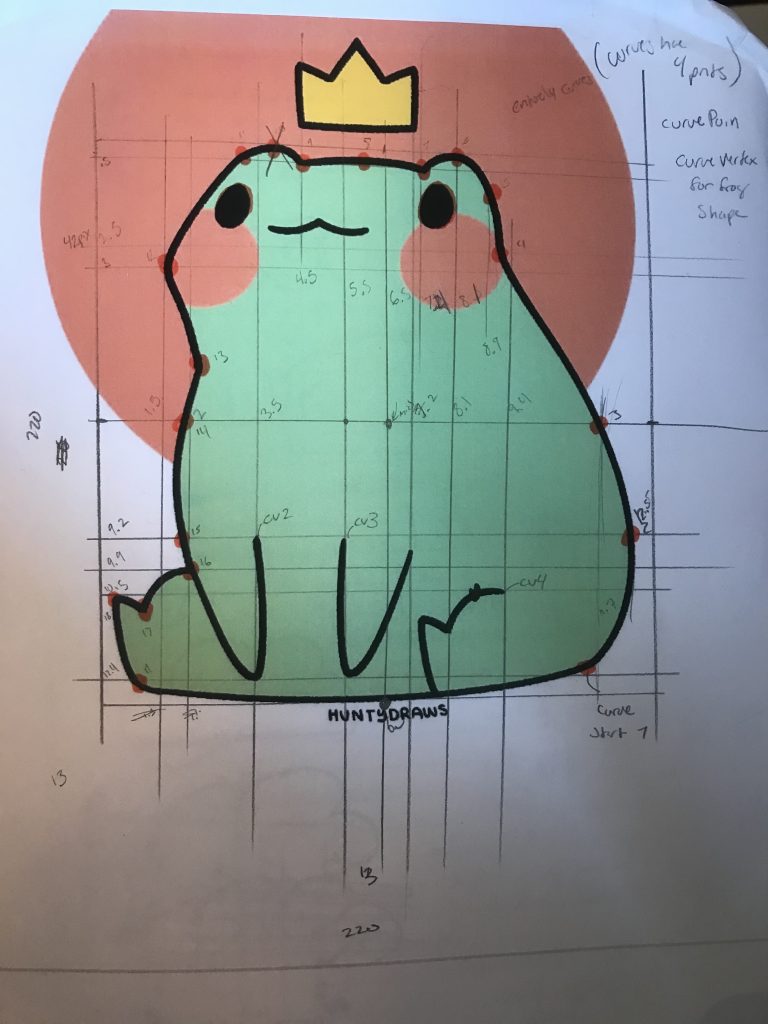
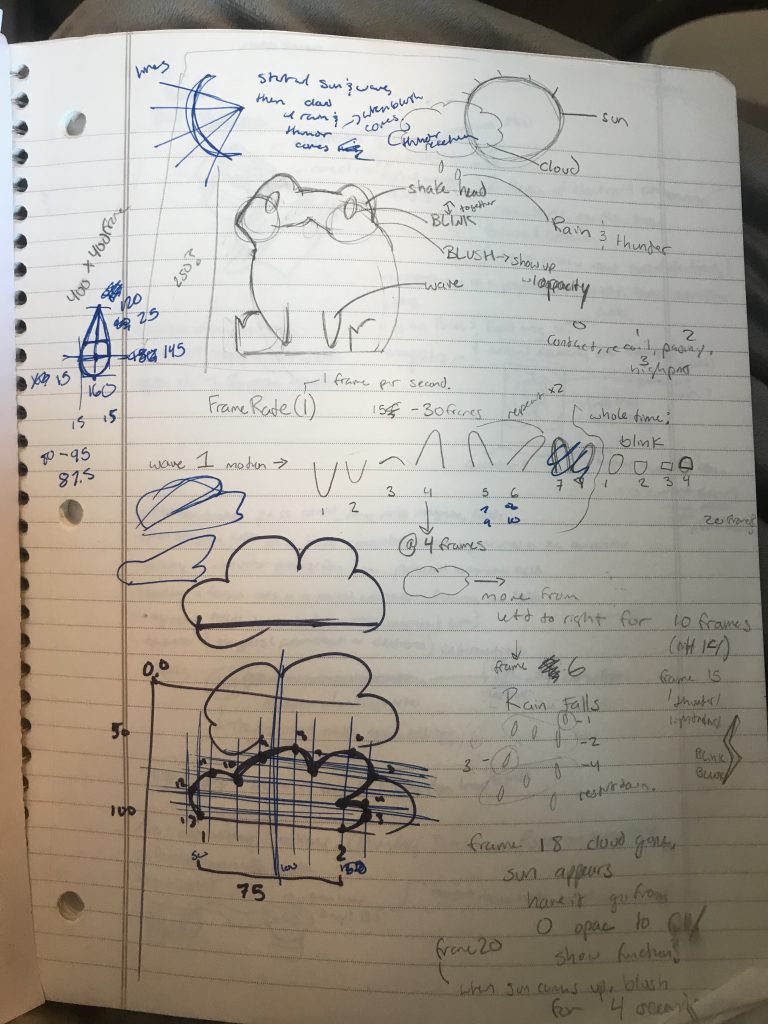
I ended up using a ton of curves to draw my frog, so I have a ton of sketches showing my progress. I first worked by making my animations and characters and then moving on to sound so I knew my code better and new if things were not working last second it would be the sound files.


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)