sketch-beansDownload
//Yeon Lee, Section C
//Project-03: Dynamic Drawing
var s = 100;
var starY = 0;
function setup() {
createCanvas(600, 450);
}
function draw() {
//background
let s = map(mouseX, 0, width/2, 50, 100);
background(s, 100, 140); //use mouseX to change the background color and change the size of the moon/sun
//moon + sun (could be either - moon on blue background and sun on pink background)
fill(255, 250, 198);
ellipse(s, s, s);
//stars
s = 450 - mouseY; //use mouseY to scroll stars up and down (stars are up at night and they go down when it becomes the sun)
fill(255, 250, 198, 200);
circle(30, 30 + starY, 5);
circle(40, 200 + starY, 5);
circle(50, 100 + starY, 5);
circle(70, 50 + starY, 5);
circle(90, 100 + starY, 5);
circle(120, 130 + starY, 5);
circle(150, 200 + starY, 5);
circle(170, 40 + starY, 5);
circle(200, 150 + starY, 5);
circle(240, 100 + starY, 5);
circle(260, 240 + starY, 5);
circle(290, 150 + starY, 5);
circle(310, 40 + starY, 5);
circle(330, 150 + starY, 5);
circle(360, 30 + starY, 5);
circle(380, 200 + starY, 5);
circle(410, 50 + starY, 5);
circle(440, 100 + starY, 5);
circle(470, 260 + starY, 5);
circle(490, 150 + starY, 5);
circle(510, 40 + starY, 5);
circle(530, 150 + starY, 5);
circle(550, 100 + starY, 5);
circle(570, 200 + starY, 5);
circle(580, 150 + starY, 5);
circle(590, 40 + starY, 5);
starY = mouseY;
//clouds
fill(255, 255, 255, 100);
rect(mouseX - 60, 30, 50, 25, 20); //use mouseX to move clouds left and right
rect(mouseX, 30, 150, 25, 20);
rect(mouseX - 20, 65, 120, 25, 20);
rect(mouseX + 180, 130, 100, 25, 20);
rect(mouseX + 160, 150, 80, 25, 20);
rect(mouseX + 290, 55, 35, 25, 20);
rect(mouseX + 335, 55, 110, 25, 20);
rect(mouseX + 365, 35, 130, 25, 20);
noStroke();
//desert
fill(199, 141, 110); //third layer: light brown
rect(0, 340, 600);
rect(-100, 310, 330, 300, 20);
rect(0, 300, 130, 300, 20);
ellipse(100, 345, 300, 50);
ellipse(400, 360, 450, 60);
rect(330, 320, 330, 400, 20);
rect(420, 300, 330, 400, 20);
rect(480, 290, 330, 400, 20);
rect(540, 260, 330, 400, 20);
fill(186, 85, 73); //second layer: red brown
rect(0, 380, 600);
rect(-20, 340, 140, 60, 300);
rect(-50, 360, 260, 60, 300);
ellipse(200, 390, 200, 40);
ellipse(400, 380, 500, 60);
fill(92, 21, 13); //first layer: dark brown
rect(mouseX, 410, 600); //use mouseX to move the foreground left and right
ellipse(mouseX + 100, 410, 500, 20);
ellipse(mouseX + 250, 405, 500, 30);
rect(mouseX + 300, 360, 400, 300, 20);
rect(mouseX + 340, 320, 400, 300, 20);
rect(mouseX - 1000, 370, 500, 300, 20);
rect(mouseX - 900, 350, 300, 300, 20);
rect(mouseX - 2000, 400, 3000, 300);
//cactus1
fill(39, 7, 4);
rect(mouseX - 420, 250, 25, 170, 5);
ellipse(mouseX - 407.5, 251, 25, 28);
rect(mouseX - 460, 330, 60, 20, 10);
rect(mouseX - 460, 290, 20, 60, 20);
//cactus2
rect(mouseX + 130, 250, 25, 170, 5);
ellipse(mouseX + 142.5, 251, 25, 28);
rect(mouseX + 130, 280, 60, 15, 10);
rect(mouseX + 175, 250, 15, 40, 10);
rect(mouseX + 90, 330, 60, 20, 10);
rect(mouseX + 90, 290, 20, 60, 20);
}
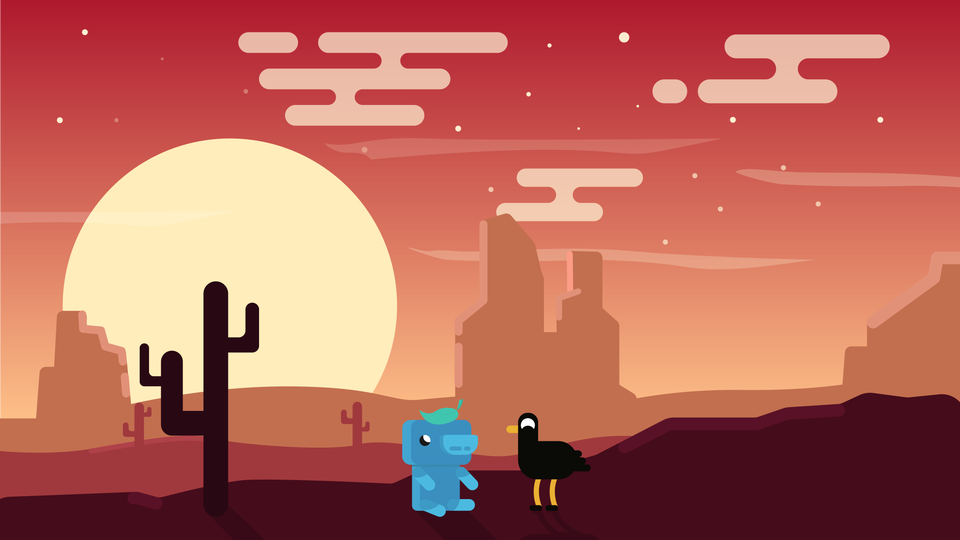
I was inspired by an artwork I found online and decided I would love to animate this illustration. I changed the background color from blue (representing night) to pink (representing sunrise). As user moves from left to right, the moon expands in size, depicting like a sun, and the cloud moves accordingly as well. Simultaneously, as user moves up and down, the stars shine at night. This project was really fun to play with mouseX and mouseY motions as well as use dynamic shapes to create a beautiful scenery.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)