gnmarino-03Spacecraft Drawing
var xCord = 300;
var yCord = 225;
var intSize = 1;
//for RBG color values
var intRed = 127;
var intGreen = 0;
var intBlue = 127;
function setup() {
createCanvas(600, 450);
}
function draw() {
background (200);
fill(intRed, intGreen, intBlue);
// Change Red attribute (RGB) color as mouse moves across screen
intRed = 255 - (mouseX / 2.3529);
// Change Blue attribute (RGB) color as mouse moves across screen
intBlue = (mouseX / 2.3529);
//changes size as mouse moves horizontally
intSize = xCord * .01
//if mouse is on left side then spaceship points to the left
if (width/2 > mouseX) {
//draws polygon
beginShape();
vertex(xCord, yCord);
vertex(xCord + (5 * intSize) , yCord - (5 * intSize));
vertex(xCord + (15 * intSize), yCord - (5 * intSize));
vertex(xCord + (30 * intSize), yCord - (15 * intSize));
vertex(xCord + (30 * intSize), yCord);
endShape(CLOSE);
//if mouse is on right side then spaceship points to the right
}else {
beginShape();
vertex(xCord, yCord);
vertex(xCord - (5 * intSize) , yCord - (5 * intSize));
vertex(xCord - (15 * intSize), yCord - (5 * intSize));
vertex(xCord - (30 * intSize), yCord - (15 * intSize));
vertex(xCord - (30 * intSize), yCord);
endShape(CLOSE);
}
yCord = mouseY;
// Don't let object go off canvas if mouseY coordinate goes off canvas
if (yCord < 0) {
yCord = 0;
}
if (yCord > 450) {
yCord = 450;
}
xCord = mouseX;
// Don't let object go off canvas if mouseX coordinate goes off canvas
if (xCord < 0) {
xCord = 0;
}
if (xCord > 600) {
xCord = 600;
}
}
This project was difficult because it was hard to keep track of how the math is working and where your coordinates are, especially while trying to rotate and flip objects.
Also, at first I had a hard time finding an idea that sticks to the parameters and was constricted and always predictable.

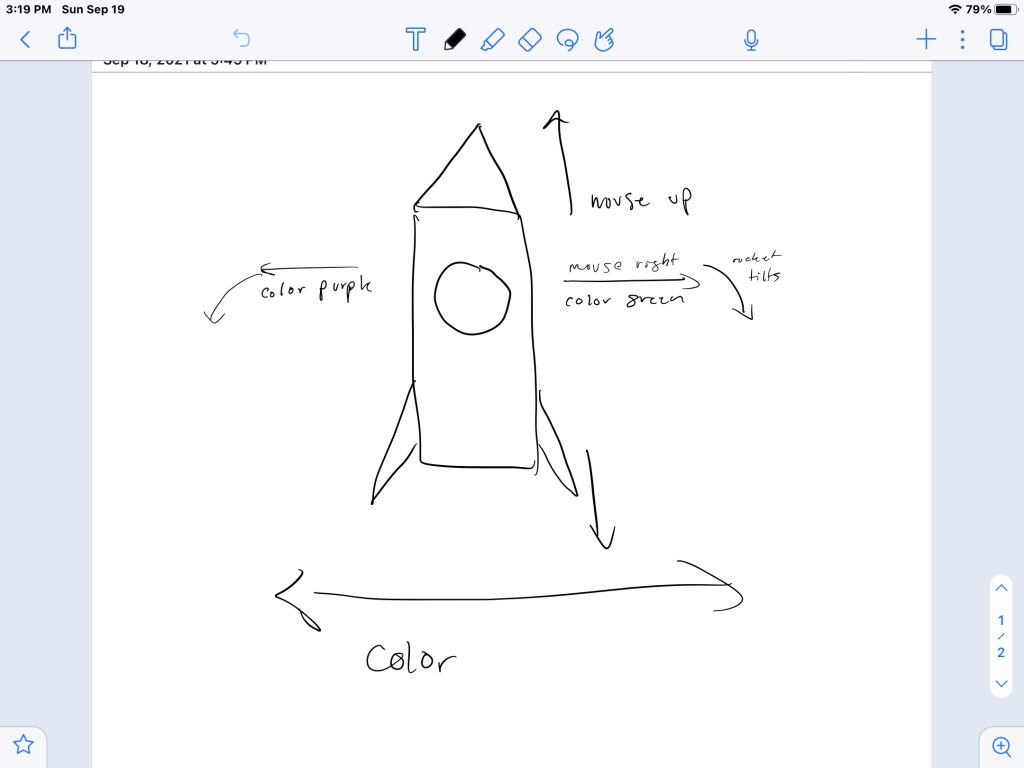
Here is my starting drawing of trying to create my idea.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)