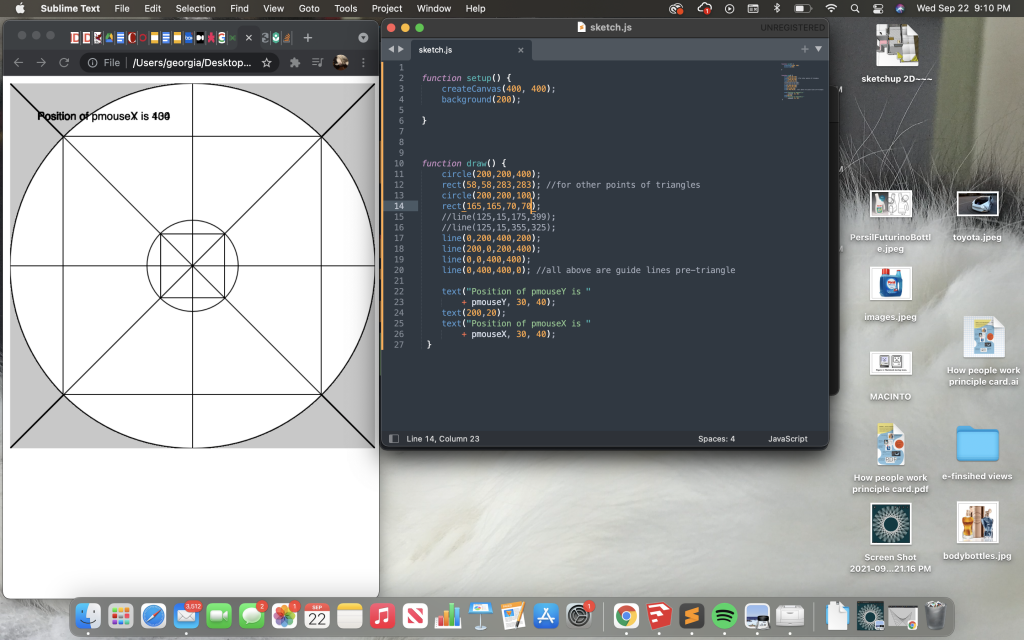
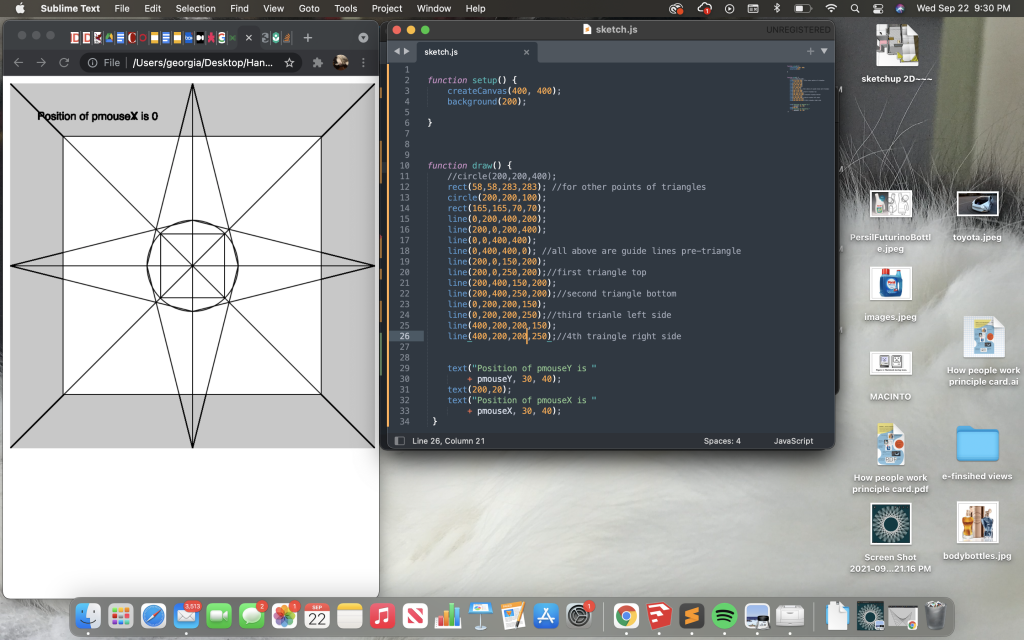
I spent a good amount of time trying to decide what to make. I ended up moving certain variables to fit between my triangular sides to make a star or compass shape. To keep it more simple for myself to move between to points I made it so I was not changing all of the line points. I think this helped a lot to understand the movement of the lines better. I tried to condense my code as much as I could.
var dx1; //variables for each triangle 1= triangle 1, 2= triangle 2
var dy1;
var dy2;
var dx3;
var dy3;
var dx4;
var numLines = 35;
function setup() {
createCanvas(400, 400);
background(200);
dx1 = (100 - 50) / numLines; //x2-x1/number of lines(thick or thin)
dy1 = (300 - 100) / numLines; //makes line lenght shorter or longer(higher,lower)
dy2 = (100 - 300) / numLines; //some of the movement could stay the same or be switched
dx3 = (250 - 50) / numLines;
dy3 = (100 - 150) / numLines;
dx4 = (50 - 250) / numLines;
}
function draw() { //per 1 line stroke
strokeWeight(.5);
var x1 = 200; //variables for each line, every triangle has 2
var y1 = 0; //must have different variables or will not run correctly
var x2 = 150;//even if numbers are the same
var y2 = 200;
var x3 = 200;
var y3 = 400;
var x4 = 150;
var y4 = 200;
var x5 = 0;
var y5 = 200;
var x6 = 200;
var y6 = 250;
var x7 = 200;
var y7 = 250;
var x8 = 400;
var y8 = 200;
for (var i = 0; i <= numLines; i += 1) {
line(x1, y1, 150, 200); //top tri, left line
x1 += dx1;
y1 += dy1;
line(x2, y2, 250, 200); //top tri right line
x2 += dx1;
y2 += dy2;
line(x3, y3, 150, 200); //bottom tri, left line
x3 += dx1;
y3 += dy2;
line(x4, y4, 250, 200); //bottom tri right line
x4 += dx1;
y4 += dy1;
line(x5, y5, 200, 250); //left tri, bottom line
x5 += dx3;
y5 += dy3;
line(x6, y6, 200, 150); //right tri, top line
x6 += dx3;
y6 += dy3;
line(x7, y7, 200, 150); //left tri, top line
x7 += dx4;
y7 += dy3;
line(x8, y8, 200, 250); //right middle tri, bottom line
x8 += dx4;
y8 += dy3;
}
noLoop();
} ![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)