//Alana Wu
//ID: alanawu
//Project 05: Wallpaper
function setup()
{
createCanvas(400, 400);
background(255);
}
function draw()
{
bigGrid (.25, 0);
bigGrid(.125, 50);
bigGrid(.0625, 75);
noLoop();
}
//blue, dark red, yellow color scheme
/*function bigGrid (s, dist)
{
for (var x = 0; x < 4; x ++)
{
for (var y = 0; y < 4; y ++)
{
push();
translate (x*100 + dist, y*100 + dist);
scale (s);
grid (40, 0, 13, 78, 255, 100, 10); //blue
grid (15, 300, 100, 0, 255, 255, 30); //violet
grid (2, 150, 76, 25, 255, 120, 5); //red
grid(10, 200, 255, 0, 0, 100, 10); //mustard
grid (10, 300, 255, 236, 0, 150, 15); //yellow
pop();
}
}
}*/
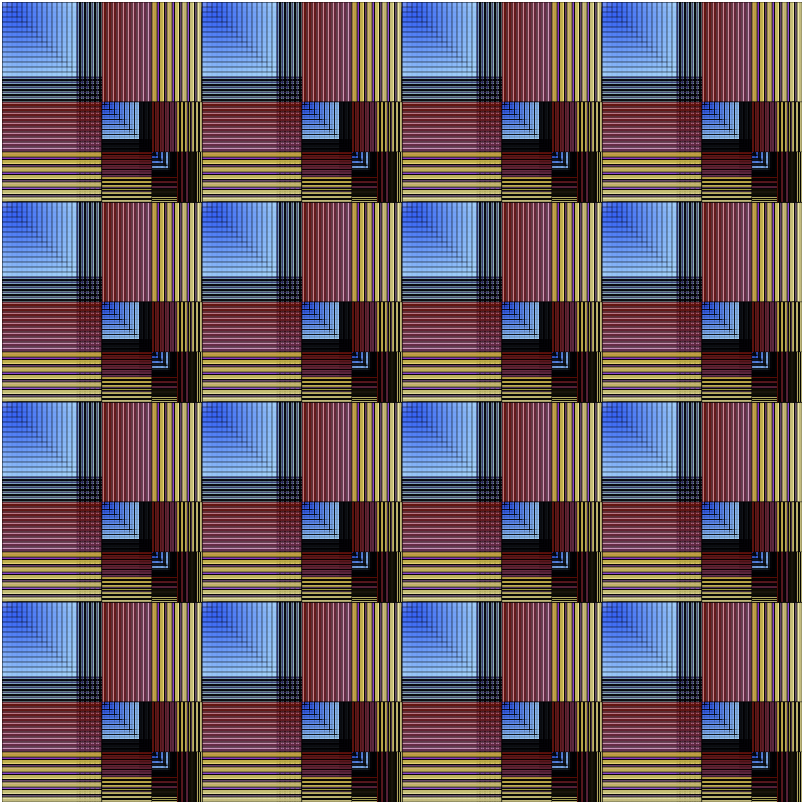
//green, blue, yellow, red color scheme
function bigGrid (s, dist)
{
for (var x = 0; x < 4; x ++)
{
for (var y = 0; y < 4; y ++)
{
push();
translate (x*100 + dist, y*100 + dist);
scale (s);
grid (40, 0, 0, 255, 50, 150, 10); //green
grid (15, 300, 255, 0, 0, 255, 30); //red
grid (10, 150, 0, 0, 55, 180, 15); //blue
grid(10, 200, 255, 255, -200, 100, 10); //yellow
grid (10, 300, 180, -100, -100, 150, 15); //dark red
pop();
}
}
}
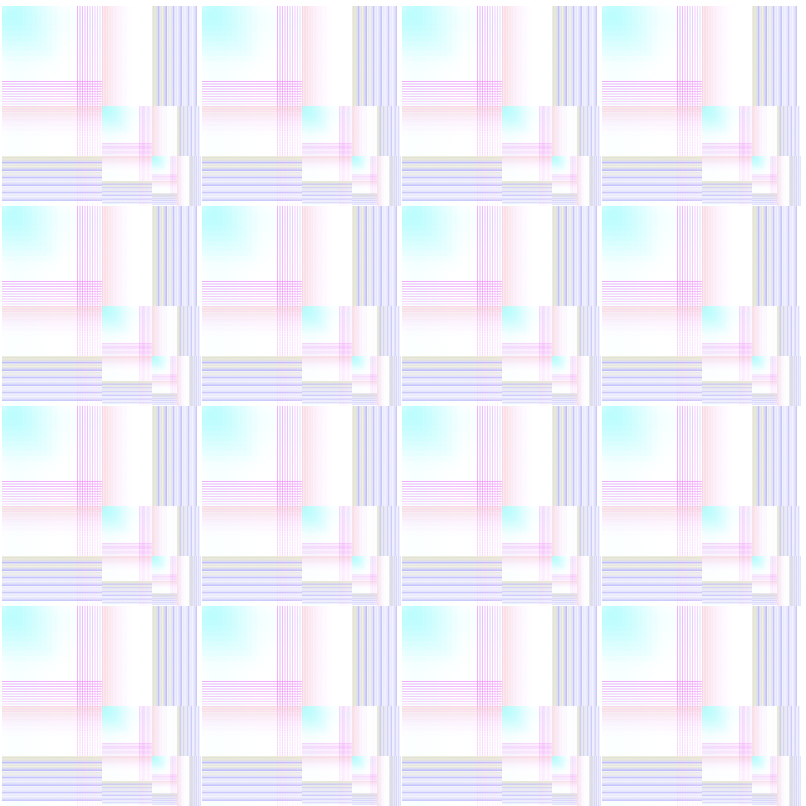
//pastels color scheme
/*function bigGrid (s, dist)
{
for (var x = 0; x < 4; x ++)
{
for (var y = 0; y < 4; y ++)
{
noStroke();
push();
translate (x*100 + dist, y*100 + dist);
scale (s);
grid (40, 0, 150, 255, 255, 100, 10); //pale blue
grid (30, 300, 150, 150, 255, 255, 30); //lavender
grid (2, 150, 255, 80, 255, 120, 5); //pale pink
grid(10, 200, 255, 200, 200, 100, 10); //pink
grid (10, 300, 250, 250, 190, 150, 15); //pale yellow
pop();
}
}
}*/
function grid (rectW, start, red, green, blue, opacity, dist)
{
for (x = start; x <= width - rectW; x += dist)
{
var count = 0;
fill (red, green, blue, opacity);
rect (x, 0, rectW, height);
rect (0, x, width/2, rectW);
red += 10;
blue += 20;
green += 10;
}
}
To generate ideas for this project, I experimented with building different functions that played with a variety of geometric shapes. I eventually decided to use a function that interwove and layered rectangles in different colors and opacities.
After building the initial function, I played around with a lot of different color schemes and opacities, a few of which are shown below (scroll down past the code). For the future, I think it’d be interesting to try and create optical illusions.


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)