sketchDownload
var x = [];
var y = [];
function setup() {
createCanvas(450, 380);
var hr = hour();
var min = minute();
var sec = second();
//set range for displaying sec location
for (i = 0; i <= 60; i ++) {
x[i] = random(315, 345);
y[i] = random(255, 285);
}
}
function draw() {
background(7, 55, 99);
var hr = hour();
var min = minute();
var sec = second();
var mapHr = map(hr, 0, 20, 0, width);
var mapMin = map(min, 0, 50, 0, width);
var mapSec = map(sec, 0, 50, 0, width);
//flowerpot
fill(76, 32, 1);
strokeWeight(8);
stroke(102, 42, 0);
ellipse(110, 110, 110, 110);
//succulent leaf [represents hour]
if (hr > 12) {
hr = hr % 12;
}
noStroke();
fill(114, 196, 143);
for (var i = 0; i < hr; i ++) {
push();
translate(110, 110);
rotate(radians(i * 30));
ellipse(0, -30, 20, 50);
pop();
}
//flower
fill(244, 204, 204);
ellipse(110, 97, 19, 19);
ellipse(95, 108, 19, 19);
ellipse(125, 108, 19, 19);
ellipse(101, 125, 19, 19);
ellipse(119, 125, 19, 19);
ellipse(110, 111, 21, 21);
fill(255, 229, 153);
ellipse(110, 112, 13, 13);
//coffee plate
fill(220, 200, 186);
stroke(255, 248, 244);
strokeWeight(2);
ellipse(330, 270, 100, 100);
//coffee handle [represents minute]
noStroke();
push();
translate(330, 270);
rotate(radians(min * 6));
fill(255, 248, 244);
rect(-6, -60, 12, 60, 4);
pop();
//coffee cup
strokeWeight(3);
fill(220, 200, 186);
stroke(255, 248, 244);
ellipse(330, 270, 70, 70);
//coffee
fill(78, 34, 0);
stroke(120, 52, 0);
strokeWeight(2);
ellipse(330, 270, 53, 53);
//coffee bubble [represents second]
for (i = 0; i < sec; i ++) {
fill(120, 52, 0);
ellipse(x[i], y[i], 2, 2);
}
//keyboard
noStroke();
fill(188, 188, 188);
rect(280, 30, 300, 140, 7);
fill(238, 238, 238);
rect(280, 30, 300, 10, 1);
//keyboard keys
fill(255, 255, 255);
stroke(145,145,145);
strokeWeight(1);
rect(288, 48, 19, 11, 2); //first row keys
rect(310, 48, 19, 11, 2);
rect(332, 48, 19, 11, 2);
rect(354, 48, 19, 11, 2);
rect(376, 48, 19, 11, 2);
rect(398, 48, 19, 11, 2);
rect(420, 48, 19, 11, 2);
rect(442, 48, 19, 11, 2);
rect(288, 63, 19, 17, 2); //second row keys
rect(310, 63, 19, 17, 2);
rect(332, 63, 19, 17, 2);
rect(354, 63, 19, 17, 2);
rect(376, 63, 19, 17, 2);
rect(398, 63, 19, 17, 2);
rect(420, 63, 19, 17, 2);
rect(442, 63, 19, 17, 2);
rect(288, 84, 30, 17, 2); //third row keys
rect(321, 84, 19, 17, 2);
rect(343, 84, 19, 17, 2);
rect(365, 84, 19, 17, 2);
rect(387, 84, 19, 17, 2);
rect(409, 84, 19, 17, 2);
rect(431, 84, 19, 17, 2);
rect(288, 105, 37, 17, 2); //fourth row keys
rect(328, 105, 19, 17, 2);
rect(350, 105, 19, 17, 2);
rect(372, 105, 19, 17, 2);
rect(394, 105, 19, 17, 2);
rect(416, 105, 19, 17, 2);
rect(438, 105, 19, 17, 2);
rect(288, 126, 49, 17, 2); //fifth row keys
rect(340, 126, 19, 17, 2);
rect(362, 126, 19, 17, 2);
rect(384, 126, 19, 17, 2);
rect(406, 126, 19, 17, 2);
rect(428, 126, 19, 17, 2);
rect(450, 126, 19, 17, 2);
rect(288, 147, 19, 17, 2); //sixth row keys
rect(310, 147, 19, 17, 2);
rect(332, 147, 19, 17, 2);
rect(354, 147, 19, 17, 2);
rect(376, 147, 100, 17, 2);
//iPad
fill(45, 45, 45);
stroke(255, 255, 255);
strokeWeight(10);
translate(90, 230);
rotate(PI / 5.0);
rect(0, 0, 130, 200, 3);
fill(0);
noStroke();
ellipse(65, 0, 3, 3);
}

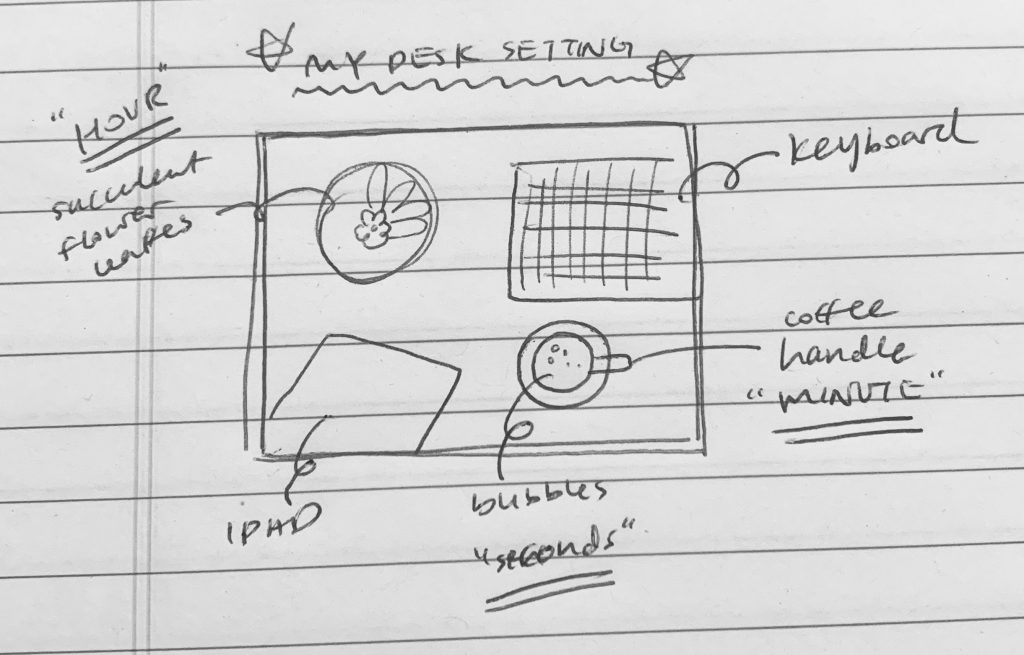
For this project, I wanted to create a 12-hour clock illustration using a top-view desk setting. To represent the numerical value of ‘hour’, I used the leaves of the flower. To represent the ‘minute’, I used the handle of the coffee cup to direct actual minute. Last but not least, I used the bubbles of coffee to represent ‘second’. In addition, I added details of my desk of an iPad along with my MacBook keyboard. It was super fun to depict my desk surrounding into this project.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)