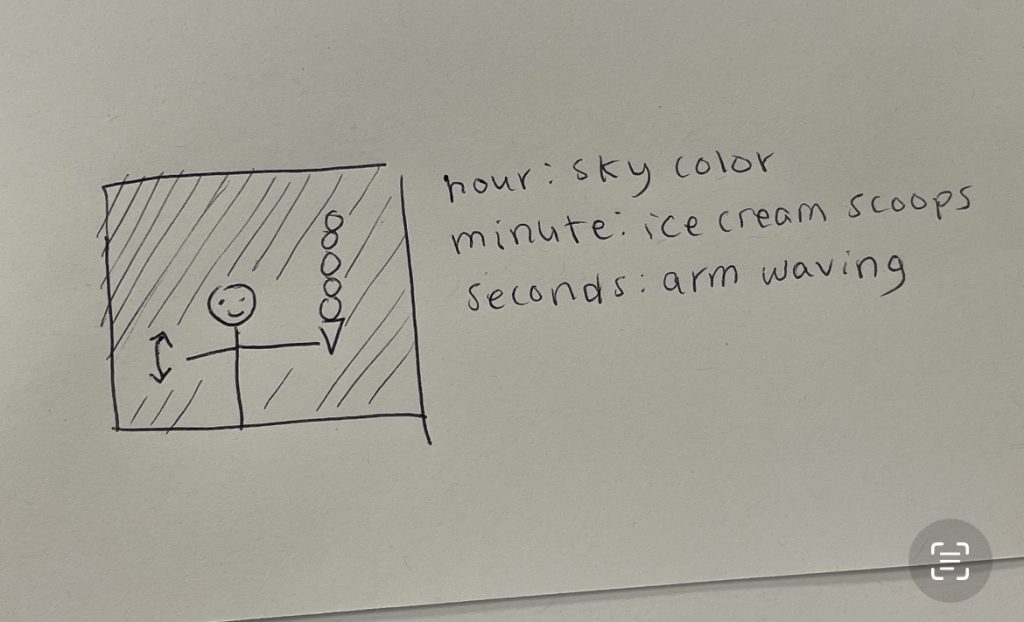
sketch
//Julianna Bolivar
//jbolivar@andrew.cmu.edu
//Section D
//Assignment 06-A: Abstract Clock
function setup() {
createCanvas(480, 480);
}
function draw() {
var minu = minute();
//sky darkens by the hour
background(hour()*5);
//scoop slowly falls by the minute
for (var col = 0; col <= 5 * minu; col+=1) {
fill("pink");
push();
translate(225, 40);
circle(0, col, 20);
pop();
}
//arm waves for each second
if (second()%2 == 0){
line(150, 350, 100, 325);
} else if (second()%2 != 0){
line(150, 350, 100, 375);
}
//stick figure man
fill("white");
circle(150, 300, 50); //head
fill("black");
circle(140, 298, 5);
circle(160, 298, 5);
line(150, 325, 150, 400); //back
line(150, 400, 125, 450); //left leg
line(150, 400, 175, 450); //right leg
line(150, 350, 225, 350); //arm with ice cream
fill(250, 215, 160);
triangle(225, 365, 215, 345, 235, 345); //ice cream cone
}

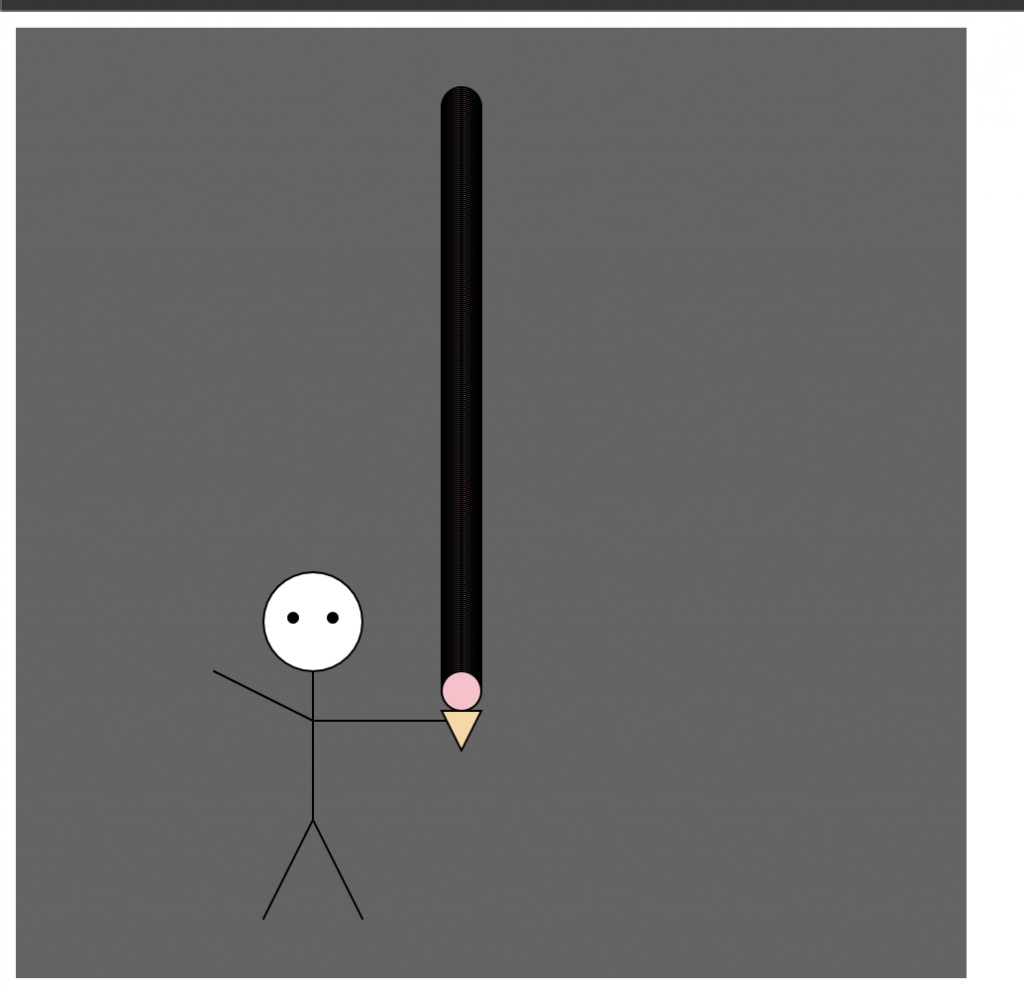
I really wanted the program to have ice cream scoops stacking, but I couldn’t figure out a way to do it without my code crashing (since the y of the circle would have to be -=, but you can’t have negative minutes). Instead it is falling very slowly until it falls onto the cone at 59 minutes.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)