sketch
var time = 0;
var pupil = 400;
function setup() {
createCanvas(600, 600);
background(182, 217, 214);
}
function draw() {
fill(200, 200, 0);
ellipse(300, 300, 600, 400);
fill(0, 0, 0);
if(time <= 720) pupil -= 0.4;
else pupil += 0.4;
ellipse(300, 300, pupil, 400);
time++;
time%=1440;
}
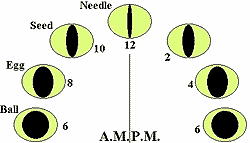
This clock is inspired by this image, which claims that a cat’s eyes will change during the day. Although not all that practical, I think it’s a super cool idea.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)