

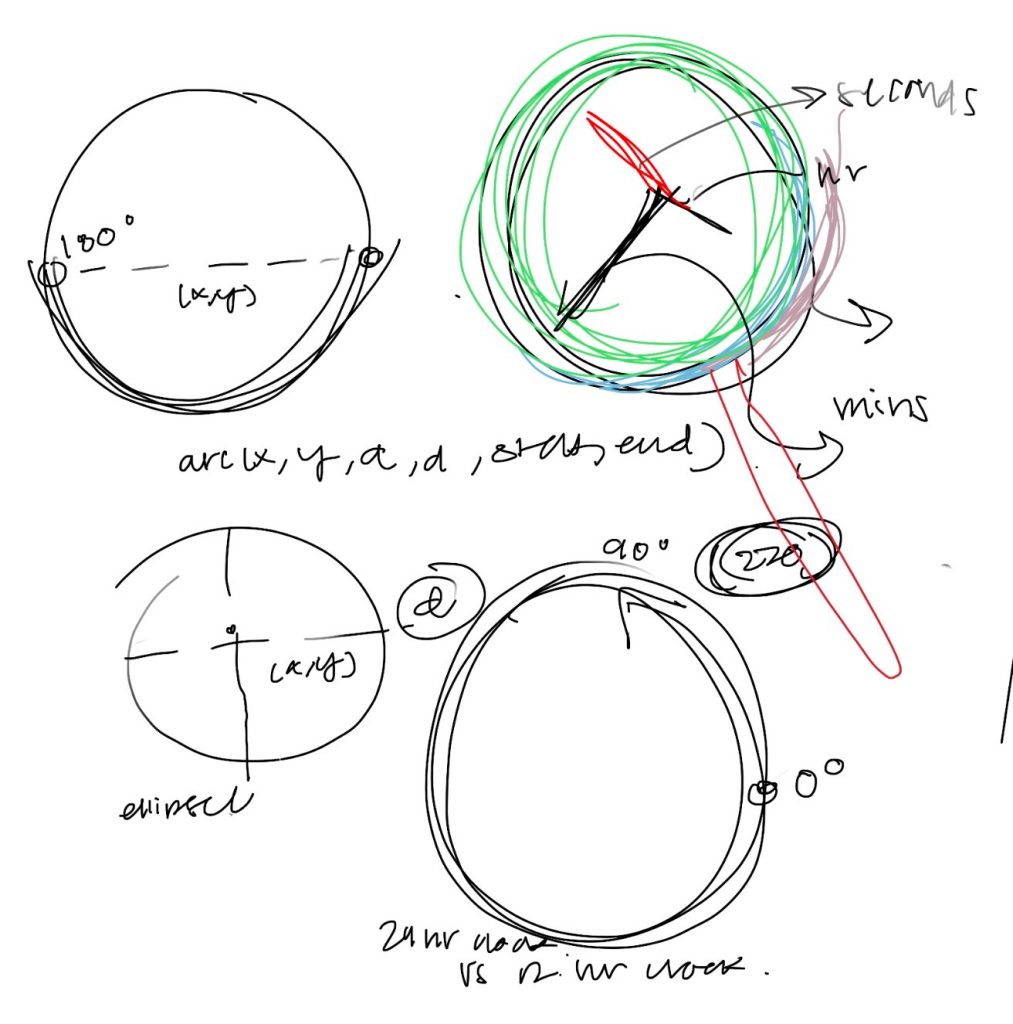
sketch
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
}
function draw() {
background(0); //black
translate(200,200);
let hr = hour();
let min = minute();
let sec = second();
strokeWeight(10);
stroke(244,195,195); // pink outline
noFill();
let end1 = map(sec, 0, 60, 0, 360); //seconds
arc(0,0,300,300,0,end1);
push();
rotate(end1); //rotate following the seconds
stroke(255,0,0);
line(0,0,100,0); //big clock line RED
pop();
stroke(137,207,240); // blue outline
let end2 = map(min, 0, 60, 0, 360); //minutes
arc(0,0,280,280,0,end2);
push();
rotate(end2); //rotate following the minutes
stroke(255);
line(0,0,100,0); //big clock line WHITE
pop();
stroke(157,193,131); //green outline
let end3 = map(hr,0,24,0,360); //hour
arc(0,0,260,260,0,end3);
push();
rotate(end3); //rotate following the hour
stroke(255);
line(0,0,50,0); //small clock line WHITE
pop();
//let end = map(mouseX, 0, width, 0, 360);
//arc(200,200,300,300,0,360);
//strokeWeight(6);
//stroke(255); // white
//noFill();
//ellipse(200,200,300,300);
//fill(255);
// noStroke();
// text
}
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)