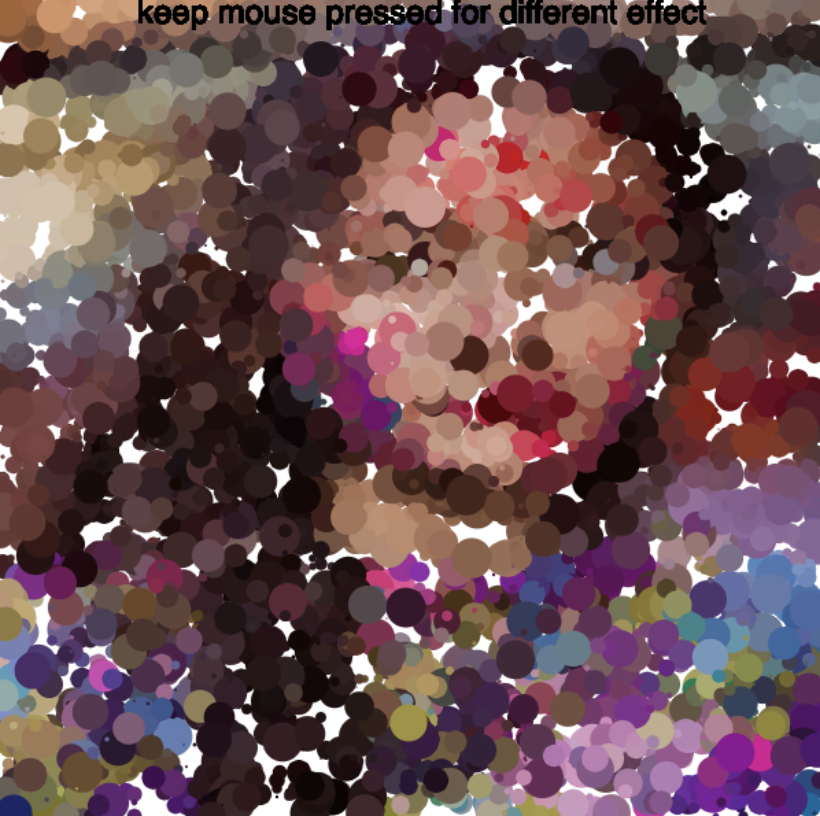
portrait
var img;
function preload() {
img = loadImage("https://i.imgur.com/TWN7sA6.jpeg");
}
function setup() {
createCanvas(300, 300);
frameRate(60);
noStroke();
img.resize(width, height);
img.loadPixels();
}
function draw() {
fill(0);
text("keep mouse pressed for different effect", 50, 10);
if(mouseIsPressed) { // while mouse is pressed, generate random squares
let pix_x = floor(random(img.width));
let pix_y = floor(random(img.height));
let pix = img.get(pix_x, pix_y);
fill(pix);
var square_x = random(width);
var square_y = random(height);
let mapX = map(mouseX, 0, width, 0, 20);
square(square_x, square_y, mapX);
} else { // otherwise, use circles
let x = floor(random(img.width));
let y = floor(random(img.height));
let pix = img.get(x, y);
fill(pix);
circle(x, y, random(15)); //diameter random
}
}
I used an image that I found on imgur by Mihaela Noroc, a Romanian photographer. I chose this particular image because it involved a lot of vibrant colors, which I thought would be fun to work with. Here are some screenshots of my portrait:


![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)