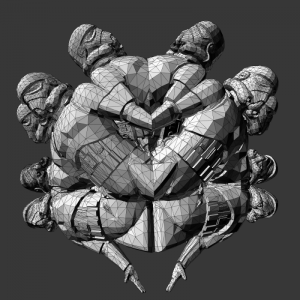
http://art.bt-3d.de/fragment/frag012102b.html
I don’t think the picture is coming through properly, but there is a link, so whatever. 😛
So yeah, this was a picture from a series called “Fragment” by a fellow named Tim Borgmann. Tim appears to be one of the few artists on the internet not working in the “Lost Innocence/My Little Pony Sex and Violence Fantasy” aesthetic, for which we may all be grateful. I was first drawn to “Fragment” primarily due to the colors. I’ve always liked the contrast between black and shades of orange/yellow. I also liked the way both colors seemed to be fluids, and colliding at different angles. I can’t think of anywhere I’ve observed a similar effect, in nature or otherwise, and I think that it’s awesome that digital artists can model or create things that have no corresponding examples in reality.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../wp-content/uploads/2020/08/stop-banner.png)