/*Emma Shi
Section B
eyshi@andrew.cmu.edu
Project 7
*/
var nPoints = 100;
var theta = 30.0;
var rcolor = "red";
function setup() {
createCanvas(400, 400);
frameRate(10);
}
function draw() {
background (random(0, 255));
frameRate(10);
push();
for (var i = 0; i < 40; i++) {
translate (width/2,height/2);
rotate(radians(theta*mouseX));//rotates "images"
drawRorschachCurve(i);
}
pop();
}
function drawRorschachCurve () {
var a = map(mouseX, 0, width, 0, 50);
var b = map(mouseY, 0, height, 0, 50);
fill(rcolor);
noStroke();
beginShape()
for (var i = 0; i < nPoints; i++ ) {
var t= map(i, 0, nPoints, 0, TWO_PI);
x = a*sin(t)*sin(6*t)*sin(t);
y = b*cos(t)-a*cos(7*t);
vertex(-x,-y);
}
endShape(CLOSE);
//draws "Rorscharch image"
}
function mousePressed() {
if (rcolor == "red") {
rcolor = "pink";
} else {
rcolor = "red";//changes color to pink with mouse clicks
}
}
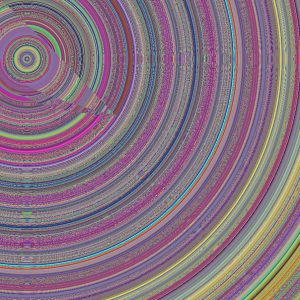
I initially made a heart curve and create a simple, dynamic image that enlarges the heart (widen/lengthen) and rotates the heart in response to the mouse’s movement. However, after playing around with the image, it turned into something completely different. The “heart” now resembles an image from a Rorschach test.
You can also click the mouse to change the object colors from red to pink. The background color changes automatically on the grayscale with every refresh of the frame.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)