var eyeSize = 20;
var faceWidth = 200;
var faceHeight = 300;
var BrowW = 30;
var BrowH = 5;
var MouthWidth = 60;
var MouthHeight = 5;
var AntW = 5;
var AntH = 100;
var AntB = 20
var cheek = 20
function setup() {
createCanvas(480, 640);
}
function draw() {
background(150,200,255);
// Ears
fill(255,120,160);
ellipse(width/2,height/2,faceWidth*1.3,faceHeight/3);
// Antenna
fill(200,90,230);
rect(width/2-5,110,AntW,AntH);
// Antenna Ball
fill(180,180,255);
ellipse(width/2,105,AntB,AntB);
// Head
fill(255,120,160);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
var eyeLX = width / 2 - faceWidth * 0.35;
var eyeRX = width / 2 + faceWidth * 0.25;
// Left Cheek
fill(255,140,140);
ellipse(width-310,height-300,cheek,cheek);
// Right Cheek
fill(255,140,140);
ellipse(width-190,height-300,cheek,cheek);
// Two Eyes
fill(255,255,255);
ellipse(eyeLX, height / 2, eyeSize, 10);
fill(255,255,255);
ellipse(eyeRX, height / 2, eyeSize, 10);
// Two Pupils
fill(0);
ellipse(eyeLX,height/2,5,10);
fill(0);
ellipse(eyeRX,height/2,5,10);
// Eyebrows:
// Left Eyebrow
fill(200,100,130);
rect(eyeLX/1.01,height/2.2,BrowW,BrowH);
// Right Eyebrow
fill(200,100,130);
rect(eyeRX/1.11,height/2.2,BrowW,BrowH);
// Mouth
fill(200,90,230);
rect(width/2.3,height/1.8,MouthWidth,MouthHeight);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(150, 250);
faceHeight = random(200, 380);
eyeSize = random(40, 70);
BrowW = random(30,35);
BrowH = random(5,10);
MouthHeight = random(5,8);
MouthWidth = random(50,70);
AntW = random(5,10);
AntH = random(300,300);
AntB = random(30,50);
cheek = random(30,50);
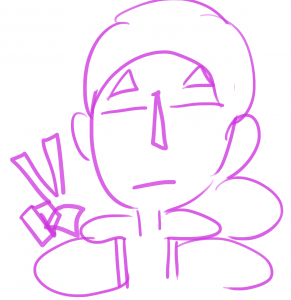
}Rather than making a human, I decided to make an alien (hence the antenna).I tried to not make it boring which is why I didn’t use regular skin tones.The hardest part was getting the facial features to actually stay on the head when it started randomizing, because they kept flying all over the place.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)