//Grace Cha
//Section C
//heajinc@andrew.cmu.edu
//Project-02- Variable Face
//FOREHEAD CHANGE
var foreheadX = 119;
//EYEBROW CHANGES
var eyebrowR = 313; //RIGHT EYEBROW
var eyebrowLX = 153;//LEFT EYEBROW
var eyebrowLY = 280;//LEFT EYEBROW
//NOSE TIP CHANGES
var noseTipX = 159;
var noseTipY = 364;
//BACKGROUND COLOR CHANGE
var backgroundR = 164;
var backgroundG = 219;
var backgroundB = 247;
//FACE COLORS CHANGE
var faceR = 164;
var faceG = 219;
var faceB = 247;
// TOP LIP CHANGE
var mouthTX = 179;
var mouthTY = 423;
var mouthBX = 185
var mouthBY = 432;
//LIP COLOR CHANGE
var lipColor = 111
function setup() {
createCanvas(480, 640);
}
function draw() {
background(backgroundR, backgroundG, backgroundB);
//HAIR
fill(215,111,97);
stroke("#F7FCFC");
strokeWeight(4);
ellipse(249,247,311);
rect(94,232,123,498);
noStroke();
rect(96,229,126,50);//TO HIDE THE BORDER
//BACK AND SHOULDERS
fill("#99C5DB");
quad(435,463,307,527,262,422,346,338);
//FACE
fill( faceR, faceG, faceB);
beginShape();
curveVertex(346, 320);
curveVertex(346, 376);
curveVertex(256, 476);//chin
curveVertex(212, 481);//chin
curveVertex(120, 360);//123
curveVertex(127, 320);
curveVertex(111, 297);
curveVertex(foreheadX, 178);
curveVertex(148, 209);
curveVertex(293, 267);
endShape();
//LEFT EYEBROW
beginShape();
curveVertex(150, 304);
curveVertex(144, 293);
curveVertex(125, 293);
curveVertex(125, 301);
curveVertex(132, 313);
endShape();
//NOSE
stroke("#F7FCFC");
strokeWeight(6);
beginShape();
curveVertex(105,287);
curveVertex(112,280);
curveVertex(123,270);
curveVertex(eyebrowLX, eyebrowLY);
curveVertex(175, 303);
curveVertex(noseTipX, noseTipY); //
curveVertex(166,378);
curveVertex(177,385);
curveVertex(189,385);
curveVertex(216,374);
endShape();
//EAR
fill("#9B958F");
noStroke();
quad(123,682,208,451,446,436,550,640);
noStroke();
fill('#A4DBF7');
push();
translate(300,300);
rotate(-13);
ellipse(0,0,63,70);
pop();
//MOUTH
fill(215,lipColor,97);
beginShape();
curveVertex(mouthTX,mouthTY);
curveVertex(191,413);
curveVertex(232,418);
curveVertex(210,432);
curveVertex(mouthBX, mouthBY);
endShape();
//LEFT PUPIL
push();
strokeWeight(4);
fill("#9B958F");
translate(127,303);
rotate(18);
ellipse(0,0, 11, 24);
pop();
//LEFT EYEBROW
beginShape();
fill("#9B958F");
curveVertex(150, 304);
curveVertex(144, 293);
curveVertex(125, 293);
curveVertex(125, 301);
curveVertex(132, 313);
endShape();
//RIGHT EYEBROW
stroke("#9B958F");
strokeWeight(9);
beginShape();
curveVertex(180,eyebrowR);
curveVertex(198, 277);
curveVertex(217, 270);
curveVertex(234, 270);
curveVertex(260, 282);
endShape();
//RIGHT PUPIL
push();
strokeWeight(4);
fill("#9B958F");
translate(206, 290);
rotate(18);
ellipse(0,0,11,24);
pop();
//RIGHT UNDER EYE
beginShape();
strokeWeight(4);
curveVertex(210, 323);
curveVertex(219, 309);
curveVertex(236, 305);
curveVertex(247,305);
endShape();
}
function mousePressed() {
//FOREHEAD SIZE CHANGE
foreheadX = random(119, 140);
//EYEBROW CHANGE (right/left)
eyebrowR = random(190, 315);
eyebrowLX = random(153,170);
eyebrowLY = random(280, 290);
//MOUTH SIZE CHANGE (top lip)
mouthTX = random(50, 200);
mouthTY = random(403, 450);
//MOUTH SIZE CHANGE (bottome lip)
mouthBX = random(170,200);
mouthBY = random(420,450);
//LIPCOLOR CHANGE
lipColor = random(60,111);
//BACKGROUND CHANGE
backgroundR = random(100,180);
backgroundG = random(220, 250);
backgroundB = random(200, 250);
//FACE COLOR CHANGE
faceR = random(150, 180);
faceG = random(200, 220);
//NOSE LENGTH CHANGE
noseTipX = random(140, 159);
noseTipY = random(360, 364);
}
The Process

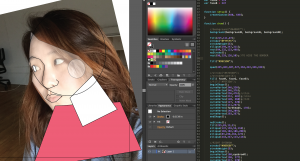
I wanted to continue the theme of using simple shapes to design the face as my previous project; however, in this face, I used mostly the curveVertex(); function to draw curvy linear movements to things express emotions/feelings. I was inspired by “Girl with the Pearl Earring” painting/movie. haha. It was pretty fun playing around with the curveVertex tool!
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)