var eyeSize = 25;
var pupilSize = 15
var faceWidth = 200;
var faceHeight = 200;
var mouthHeight = 50;
var mouthWidth = 60;
var earSize = 30;
var hair = 70;
var hairColor = '#dc8ac6';
var otherColors = ['#dc8ac6', '#8adc9f', '8aa9dc'];
function setup() {
createCanvas(480, 640);
}
function draw() {
background(255,188,72);
//face
fill(248,203,170);
noStroke();
ellipse(width / 2, height / 2, faceWidth, faceHeight);
//eye
fill(250);
var eyeLX = width / 2 - faceWidth * 0.21;
var eyeRX = width / 2 + faceWidth * 0.21;
ellipse(eyeLX, height / 2, eyeSize, eyeSize);
ellipse(eyeRX, height / 2, eyeSize, eyeSize);
//pupil
fill(0);
var pupilLX = width / 2 - faceWidth * 0.21;
var pupilRX = width / 2 + faceWidth * 0.21;
ellipse(pupilLX, height / 2, pupilSize, pupilSize);
ellipse(pupilRX, height / 2, pupilSize, pupilSize);
//ear
fill(248,203,170);
var earLX = width / 2 - faceWidth * 0.53;
var earRX = width / 2 + faceWidth * 0.53;
ellipse(earLX, height / 2, earSize, earSize);
ellipse(earRX, height / 2, earSize, earSize);
//mouth
fill(255,0,0);
ellipse(width / 2, height / 2+40, mouthWidth, mouthHeight);
//hair
fill(hairColor);
ellipse(width / 2, height / 3, hair);
ellipse(width / 2+60, height / 3+15, hair);
ellipse(width / 2-60, height / 3+15, hair);
ellipse(width / 2+100, height / 3+65, hair);
ellipse(width / 2-100, height / 3+65, hair);
}
function mousePressed() {
eyeSize = random(15, 30);
pupilSize = random(5, 20);
earSize = random(20, 40);
mouthWidth = random(30, 70);
mouthHeight = random(10, 50);
hairColor = random(otherColors);
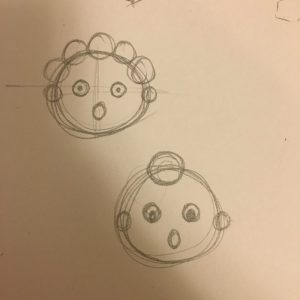
}I tried to draw a face by using circles only.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)