//Garrett Rauck
//Section C
//grauck@andrew.cmu.edu
//Project-03
/////////////////////////////
//GLOBAL VARS
/////////////////////////////
//colors
var positive, negative, hold;
// triangles
var triangle1LegLength, triangle1P1X, triangle1P1Y, triangle1P2X, triangle1P2Y,
triangle1P3X, triangle1P3Y;
// lines
var linesPerQuadrant, lineSpacingX, lineSpacingY, x1, y1, x2, y2;
/////////////////////////////
//HELPER FNS
/////////////////////////////
function mousePressed() {
hold = positive;
positive = negative;
negative = hold;
}
/////////////////////////////
//RUN!
/////////////////////////////
function setup() {
//canvas setup
createCanvas(640, 480);
textFont("Courier New");
textAlign(CENTER);
//init vars
positive = 255;
negative = 0;
linesPerQuadrant = 10;
lineSpacingX = (width/2)/linesPerQuadrant;
lineSpacingY = (height/2)/linesPerQuadrant;
}
function draw() {
//clear drawing
background(negative);
// draw triangles
fill(positive);
triangle1LegLength = height-mouseY;
triangle1P1X = mouseX;
triangle1P1Y = height-triangle1LegLength;
triangle1P2X = mouseX - triangle1LegLength;
triangle1P2Y = height;
triangle1P3X = mouseX + triangle1LegLength;
triangle1P3Y = height;
triangle(triangle1P1X, triangle1P1Y,
triangle1P2X, triangle1P2Y,
triangle1P3X, triangle1P3Y);
triangle2LegLength = mouseY;
triangle2P1X = mouseX;
triangle2P1Y = triangle2LegLength;
triangle2P2X = mouseX - triangle2LegLength;
triangle2P2Y = 0;
triangle2P3X = mouseX + triangle2LegLength;
triangle2P3Y = 0;
triangle(triangle2P1X, triangle2P1Y,
triangle2P2X, triangle2P2Y,
triangle2P3X, triangle2P3Y);
stroke(positive);
//vary stroke weight based on mouse distance from center
strokeWeight(dist(mouseX,mouseY,width/2,height/2)/height);
// draw lines
for (var i = 0; i < linesPerQuadrant + 1; i++) {
x1 = width/2;
y1 = height/2 - i*lineSpacingY;
x2 = width/2 - (mouseX/lineSpacingX/2-i)*lineSpacingX;
y2 = height/2;
line(x1,y1,x2,y2); //quadrant 1
line(x1,y1,width-x2,y2); //quadrant 2
line(x1,height-y1,x2,height-y2); //quadrant 3
line(x1,height-y1,width-x2,y2); //quadrant 4
};
// text
fill(negative);
push(); //isolate transformations for upper text
translate(mouseX, mouseY-height/2);
rotate((mouseX/width)*TWO_PI);
text("click to invert", 0, 0);
pop();
push(); //isolate transformations for lower text
translate(mouseX, mouseY+height/2);
rotate((mouseX/width)*TWO_PI);
text("click to invert", 0, 0);
pop();
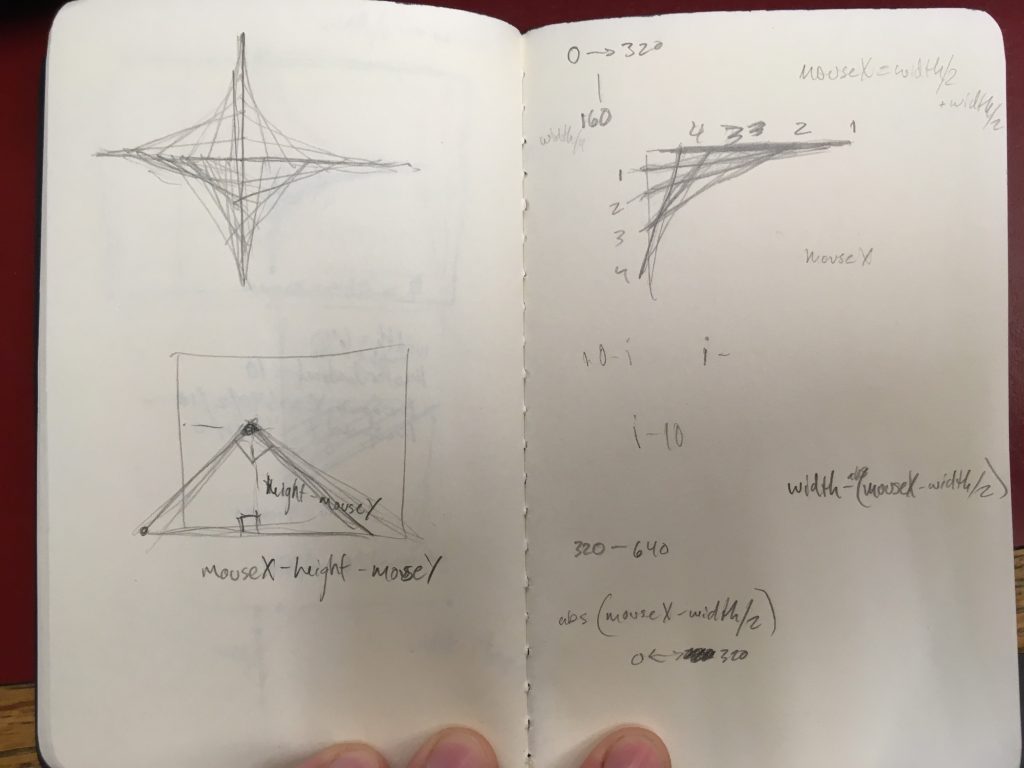
}After viewing some examples of dynamic drawings online, I decided that I wanted to use strictly black and white artwork and use the geometry to create dynamism in the drawing. I did a did some scratch-work in my sketchbook to try to figure out some of the math behind the geometry I wanted to create; however, to be honest, I was not able to get the “string art” to transition exactly as I wanted it to. After spending a good chunk of time trying to figure it out, I decided to just roll with it. Cheers.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)