/*
* Rachel Griswold
* rgriswol@andrew.cmu.edu
* Section B
* Project 03
*
*/
var x1w = 220;
var y1w = 140;
var x2w = 320;
var y2w = 40;
var x3w = 420;
var y3w = 140;
var x4w = 320;
var y4w = 240;
var x1y = 120;
var y1y = 240;
var x2y = 220;
var y2y = 140;
var x3y = 320;
var y3y = 240;
var x4y = 220;
var y4y = 340;
var x1b = 320;
var y1b = 240;
var x2b = 420;
var y2b = 140;
var x3b = 520;
var y3b = 240;
var x4b = 420;
var y4b = 340;
var x1p = 220;
var y1p = 340;
var x2p = 320;
var y2p = 240;
var x3p = 420;
var y3p = 340;
var x4p = 320;
var y4p = 440;
var fade = 0;
function setup() {
createCanvas(640, 480);
rectMode(CENTER);
}
function draw() {
background(0);
//creates a square in the center that rotates and fades in and out of view
fill(fade + mouseX);
angleMode(RADIANS);
var r = (mouseX, mouseX);
push();
translate(width/2, height/2);
rotate(r);
rect(0, 0, 60, 60);
pop();
//creates similar circles, only they don't rotate but do change position
ellipse(width/2 - mouseX, height/2 - mouseX, 30, 30);
ellipse(width/2 + mouseX, height/2 + mouseX, 30, 30);
ellipse(width/2 - mouseX, height/2 + mouseX, 30, 30);
ellipse(width/2 + mouseX, height/2 - mouseX, 30, 30);
fill(255); // white diamond, moves with mouseX
noStroke();
quad(x1w + mouseX, y1w - mouseX, x2w, y2w, x3w - mouseX, y3w - mouseX, x4w, y4w - mouseX * 2);
fill(247, 249, 157); // yellow diamond, moves with mouseX
noStroke();
quad(x1y, y1y, x2y - mouseX, y2y + mouseX, x3y - mouseX * 2, y3y, x4y - mouseX, y4y - mouseX);
fill(172, 217, 253); // blue diamond, moves with mouseX
noStroke();
quad(x1b + mouseX * 2, y1b, x2b + mouseX, y2b + mouseX, x3b, y3b, x4b + mouseX, y4b - mouseX);
var pinkR = 216;
var pinkG = 164;
var pinkB = 221;
// makes pink diamond disappear in relation to mouseY (if in bottom half of canvas)
if(mouseY > height/2){
var pinkR = pinkR - mouseY + 240;
var pinkG = pinkG - mouseY + 240;
var pinkB = pinkB - mouseY + 240;
}
fill(pinkR, pinkG, pinkB); // pink diamond, moves with mouseX
noStroke();
quad(x1p + mouseX, y1p + mouseX, x2p, y2p + mouseX * 2, x3p - mouseX, y3p + mouseX, x4p, y4p);
}
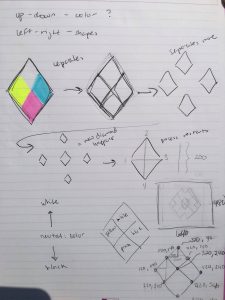
For this project I was inspired by a design from a show called Steven Universe. It was a lot of fun to play with fading colors and changing the shapes of the quadrilaterals. I included my original sketches at the bottom, and although the finished project is different from my original idea, I think I like how it turned out.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)