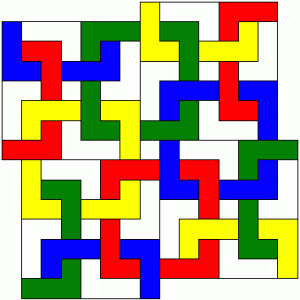
The wallpaper was inspired by a design online (shown below). I used multiple layers of elements to construct the interlocking frame effect.
As a side note, WordPress seems to be interfering with my code. There’s no margin on the left when I ran it.

//Sihan Dong
//sihand@andrew.cmu.edu
//Section B
//Week 05 project: wall paper
//the weight of each frame
var colorWid = 12;
//the width of each set of frames
var unitWid = 7*colorWid;
function setup() {
createCanvas(480, 480);
background(230, 236, 244);
//translate the coordinates so that the pattern
//fills the entire canvas
translate(-600, 0);
}
function drawElement () {
noStroke();
rect (0, 0, colorWid, colorWid*3);
rect (0, colorWid*2, colorWid*2, colorWid);
push();
translate (colorWid*3, colorWid*3);
rotate(-PI/2);
rect (0, 0, colorWid, colorWid*3);
rect (0, colorWid*2, colorWid*2, colorWid);
pop();
}
function drawUnit() {
var c1 = color(200, 220, 153);
var c2 = color(159, 170, 81);
var c3 = color(111, 135, 3);
var c4 = color(50, 69, 1); //green palette
push();
for (i = 0; i<4; i++){
if(i % 4 == 0) {
fill(c1);
drawElement();
}
if(i % 4 == 1){
fill(c2);
translate (0, unitWid);
rotate (-PI/2);
drawElement();
}
if(i % 4 == 2){
fill(c3);
translate (0, unitWid);
rotate (-PI/2);
drawElement();
}
if(i % 4 == 3){
fill(c4);
translate (0, unitWid);
rotate (-PI/2);
drawElement();
}
}
pop();
}
function drawPattern() {
for (var j = 0; j<4; j++) {
push();
if(j % 2 == 0) {
translate(j/2*(8*colorWid), j/2*(6*colorWid));
drawUnit();
}
if(j % 2 == 1) {
//these simple j functions generate the respective coordinates
//for j = 1 and j = 3
translate((17-3*j)*colorWid, (2+4*j)*colorWid);
rotate(j*PI);
drawUnit();
}
pop();
}
}
function draw() {
for (var x = 0; x < 10; x++) {
for (var y = 0; y < 10; y++) {
var dx = 2*x*unitWid;//2*x*colorWid;
var dy = 2*y*unitWid;
push();
//generate rows and columns of units
translate(dx, dy);
//translate the coordinates so that the units fit together
translate(y*2*colorWid, -x*2*colorWid);
drawPattern();
pop();
}
}
noLoop();
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)