var xWidth = 150; // spacing for width
var yHeight = 150; // spacing for height
var startX1 = 80;// x-init pos for circle of L ear
var startY1 = 80; // y-init pos for circle of L ear
var startX2 = 120; // x-init pos for circle of R ear
var startY2 = 80; // y-init pos for circle of R ear
var startX3 = 100; // x-init pos for circle of bear face
var startY3 = 100; // y-init pos for circle of bear face
var eyeLX = 85; // x-init pos of L eye
var eyeLY = 90; // y-init pos of L eye
var eyeRX = 115; // x-init pos of R eye
var eyeRY = 90; // y-init pos of R eye
var noseX = 100; // Nose x-init pos
var noseY = 100; // Nose y-init pos
var lineX1 = 100; // x-init of 1st point of line
var lineY1 = 100; // y-init of 1st point of line
var lineX2 = 100; // x-init of 2nd point of line
var lineY2 = 134 // y-init of 2nd point of line
function setup() {
createCanvas(500, 500);
background(151, 255, 255);
}
function draw() {
for (var y = 0; y < 3; y++) {
for (var x = 0; x < 3; x++) {
// These variables change init x and y values of all bear elements
var x1Change = startX1 + x * xWidth;
var y1Change = startY1 + y * yHeight;
var x2Change = startX2 + x * xWidth;
var y2Change = startY2 + y * yHeight;
var x3Change = startX3 + x * xWidth;
var y3Change = startY3 + y * yHeight;
var newEyeLX = eyeLX + x * xWidth;
var newEyeLY = eyeLY + y * yHeight;
var newEyeRX = eyeRX + x * xWidth;
var newEyeRY = eyeRY + y * yHeight;
var newNoseX = noseX + x * xWidth;
var newNoseY = noseY + y * yHeight;
var newLineX1 = lineX1 + x * xWidth;
var newLineY1 = lineY1 + y * yHeight;
var newLineX2 = lineX2 + x * xWidth;
var newLineY2 = lineY2 + y * yHeight;
strokeWeight(2);
line(newLineX1, newLineY1, newLineX2, newLineY2);
fill(255, 211, 155);
ellipse(x1Change, y1Change, 35, 35);
ellipse(x2Change, y2Change, 35, 35);
ellipse(x3Change, y3Change, 68, 68);
fill(0);
ellipse(newEyeLX, newEyeLY, 7, 7);
ellipse(newEyeRX, newEyeRY, 7, 7);
ellipse(newNoseX, newNoseY, 9, 9);
line(newLineX1, newLineY1, newLineX2, newLineY2);
}
}
}
For this project, I knew I wanted to make a pattern involving animals. I think bears are cute, so I decided to make something with bears in it. The bears are pretty minimalistic, but I was going for the graphic look, so I think it works. I could imagine these bears on a shirt, socks, or something like that, and I would gladly wear it!
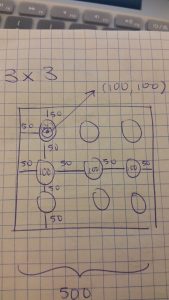
To figure out where to draw each element of the bear, I drew a picture and calculated out the coordinates ahead of time. I have long since learned that this is the most efficient way to approach projects. Also, I feel that I have slowly been improving in my ability to debug my code!


![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)