// Simin Li
// Section C
// siminl@andrew.cmu.edu
// Project 6
var radiusMax = 130;
var rHour; // radius of hour circle
var rMin; // radius of minute circle
var rSec; // radius of second circle
var h; //hour
var Min;
var sec;
var time; //the string of the current time
var row = [];//row of each seed
var collum = [];//collum of each seed
function setup() {
createCanvas(640, 640);
background(184,66,75);
}
function draw() {
if(sec > 58){
background(184,66,75);
}
//when second reaches 59, refresh the page
var strapWidth = radiusMax * 1.25;//the width of wristwatch strap
fill(255);
rectMode(CENTER);
noStroke();
rect(width / 2,height / 2,strapWidth,height);//draw strap
var fromHour = color(255);//white
var toHour = color(126,165,103 );//green
var fromMin = color(202,108,98 );//light pink
var toMin = color(177,42,45);//dark red
var fromSec = color(255);//white
var toSec = color(219,183,178);//really light pink
var circleX = width / 2;
var circleY = height / 2; //center of clock face
fill(220,190,140);
ellipse(circleX,circleY,radiusMax,radiusMax);
//draw full clock face
h = hour();
Min = minute();
sec = second();
var shadeHour = lerpColor(fromHour,toHour,(h) / 24);
var shadeMin = lerpColor(fromMin,toMin,(Min)/ 60);
var shadeSec = lerpColor(fromSec,toSec,sec / 24);
//fill shade of the circle according to the time
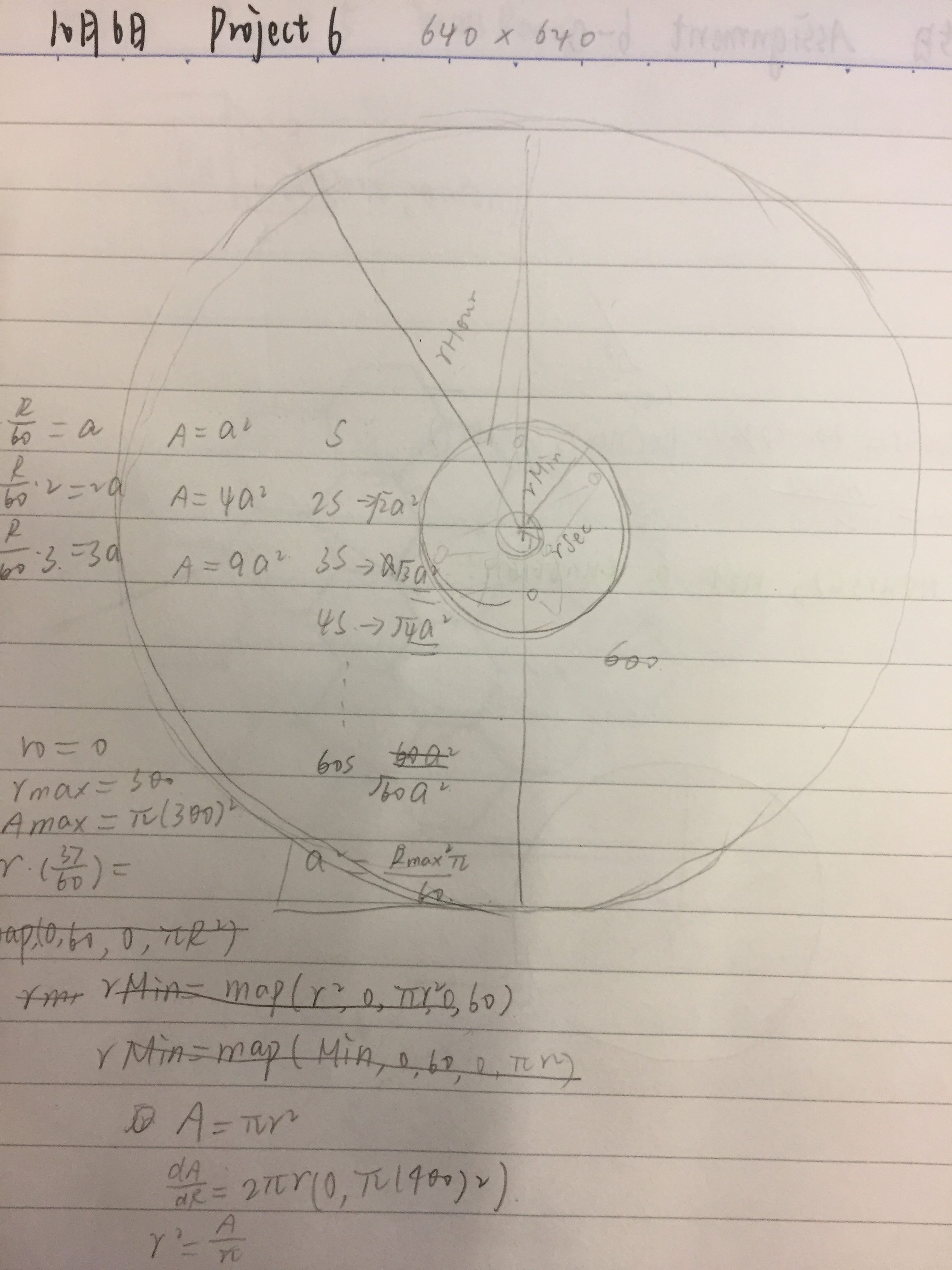
rHour = sqrt(radiusMax * radiusMax * (h + 1) / 24 );
//radius of hour circle
rMin = sqrt((rHour * rHour / 60) * (Min + 1));
//radius of minute circle
rSec = sqrt((rMin * rMin / 60) * (sec + 1));
//radius of second circle
noStroke();
ellipseMode(RADIUS);
fill (shadeHour);
ellipse(circleX,circleY,rHour,rHour);
//draw hour circle(second largest circle)
fill (shadeMin);
ellipse(circleX,circleY,rMin,rMin);
//draw minute circle(second smallest circle)
fill (shadeSec);
ellipse(circleX,circleY,rSec,rSec);
//draw second circle(smallest circle)
time = nf(hour(), 0, 0) + " : " + nf(minute(), 0, 0) + " : " + nf(second(), 0, 0);
//nf converts to string
textAlign(CENTER);
fill(0);
text(time, circleX, 634);//display numerical time
seedsAt(sec);
//draw seed
}
function seed(a,b){
var k = 10; //size of seed
fill(0);
beginShape();
curveVertex(a, b);
curveVertex(a + (1 / 2) * k, b + k * 2.5);
curveVertex(a + (2 / 3) * k, b + k * 3.5);
curveVertex(a, b + 4 * k);
curveVertex(a - (2 / 3) * k, b + k * 3.5);
curveVertex(a - (1 / 2) * k, b + k * 2.5);
curveVertex(a, b);
endShape(CLOSE);
//draws a black watermellon seed at (a,b) by filling curve
//altered from blood drop in Project 2
}
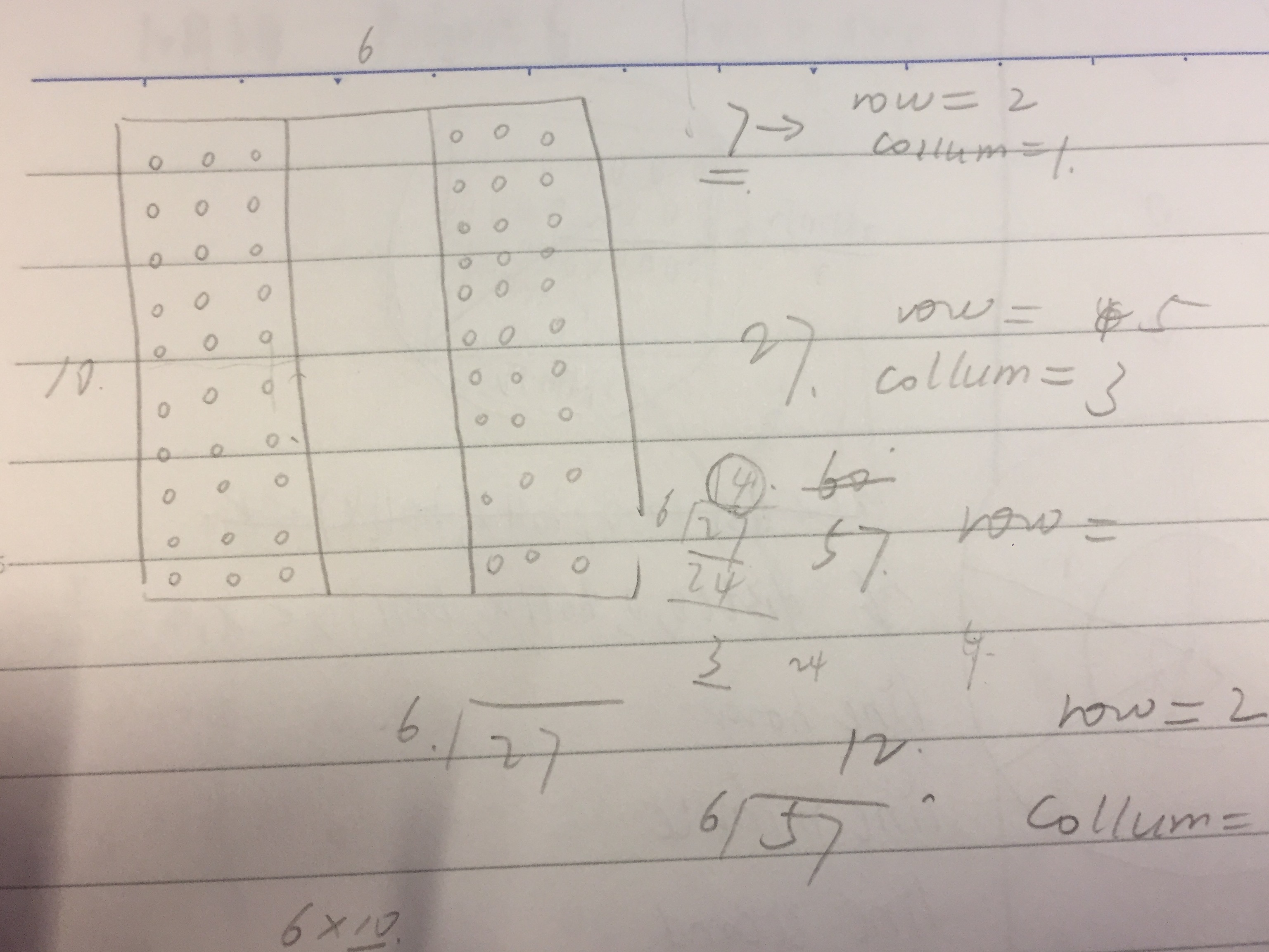
function seedsAt(sec){
//draws seeds at the time "sec"
for(i = 0; i < sec ; i ++){
if((i + 1) % 6 == 0){
//if 6 is a factor of the number of the second.
//eg when sec = 0, it is the 1st second
row[i] = (i + 1 ) / 6;
//the row of this second
collum[i] = 6;
//the last collum
}
else{
row[i] = (i + 1 - ((i + 1) % 6)) / 6 + 1;
collum[i] = (i + 1) % 6;
}
if (collum[i] > 3){
seed(2 * radiusMax + collum[i] * ((width - 2 * radiusMax)/ 7),row[i] * height / 11 - 30);
//x position needs to avoid overlaping the watch
}
else{
seed( collum[i] * ((width - 2 * radiusMax)/ 7),row[i] * height / 11 - 30);
}
}
}
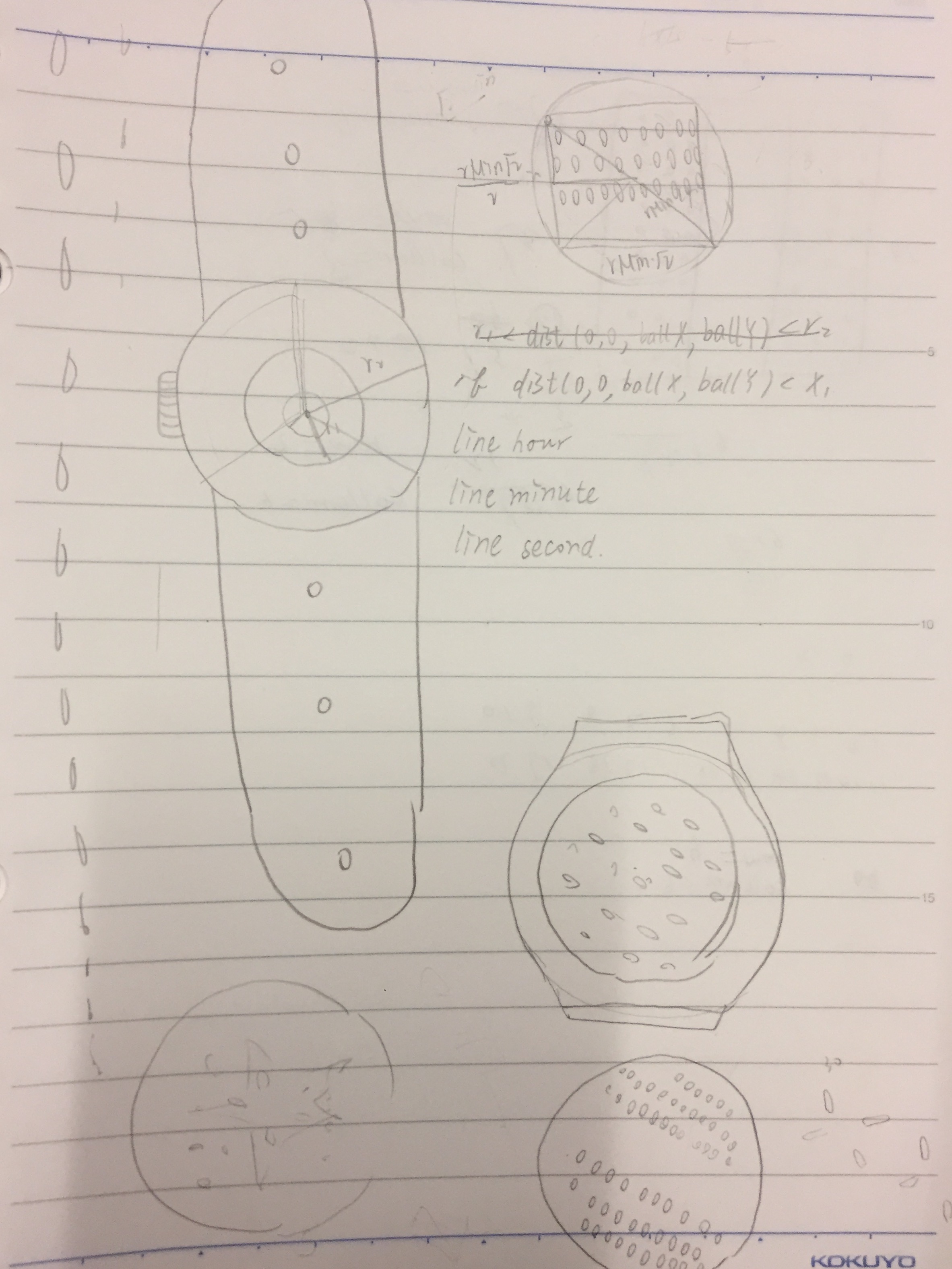
In this project I was inspired by a watermelon and wanted to the size of the clock face. I wanted to make the clock abstract and have something tangible as well. This is why after I finished making a clock that tells time according to the area and color of each circle, I added watermelon seeds that could count the current second in the background.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)