var txtOffset = 25;
var offset = 100;
// Using ellipse and rectangle to create cup
var cupW = 300;
var cupH = 400;
// White part of cup handle
var wHandleL = 150; // length
var wHandleW = 110; // width
var wHandleXpt = 400 // x-pos
var wHandleYpt = 250; // y-pos
// Background colored part of cup handle
var bHandleL = 90; // length
var bHandleW = 22; // width
var bHandleXpt = 410; // x-pos
var bHandleYpt = 205; // y-pos
function setup() {
createCanvas(500, 600);
}
// Fills up the cup with coffee as the day goes on!
function draw() {
// Get the current time
var H = hour();
var M = minute();
var S = second();
// Calculating heights of rectangles corresponding to H, M, S values
// Looked at course code example for reference with mapping
var hourBar = map(H, 0, 23, cupH, 0);
var minuteBar = map(M, 0, 59, cupH, 0);
var secondBar = map(S, 0, 59, cupH, 0);
var barW = cupW/3;
background(135, 206, 250);
noStroke();
// Main part of cup
fill(255);
rect(offset, offset, cupW, cupH);
// Ellipse to draw white part of cup handle
ellipse(wHandleXpt, wHandleYpt, wHandleW, wHandleL);
// Ellipse to draw background color part of cup handle
fill(135, 206, 250);
rect(bHandleXpt, bHandleYpt, bHandleW, bHandleL, 5);
// Fills up cup in relation to seconds
fill(99, 49, 0);
rect(offset, offset, barW, secondBar);
// Fills up cup in relations to minutes
fill(139, 115, 85);
rect(offset+barW, offset, barW, minuteBar);
// Fills up cup in relations to hours
fill(139, 90, 43);
rect(offset+2*barW, offset, barW, hourBar);
// Display current time (24-hr time)
fill(0);
textAlign(RIGHT);
text("Current hour: " + H, width-txtOffset, 25);
text("Current minute: " + M, width-txtOffset, 35);
text("Current second: " + S, width-txtOffset, 45);
fill(255);
textAlign(CENTER);
text("No more coffee = Day is over! :) ", width/2, height-txtOffset);
}
When I learned that the project for this week was an abstract clock, one of the first ideas I had was to create an hourglass like representation of time using a cup of coffee. I personally love coffee and really enjoy drinking it (it’s not even for the caffeine)! I thought it would be interesting to represent the start of the day as a full cup of coffee and to show that the end of the day occurred when there was no more coffee left (aka the entire cup is white).
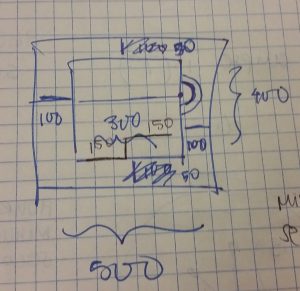
As usual, I drew out a picture before starting my project in order to help visualize coordinates of the elements of my coffee cup clock but definitely improvised more than usual along the way.
There were a couple of things I wanted to accomplish with this project but could not figure out. First, I wanted the bars representing the seconds, minutes, and hours to fill up from the top and drain towards the bottom. Secondly, I tried to figure out a way to combine all three elements of a day (the seconds, minutes, and hours) into a singular element to create a more realistic hourglass-like clock, but I was unable to do it.
Nonetheless, I enjoyed this project a lot.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)