//Andrew Wang
function setup() {
createCanvas(400, 400);
fill(240,210,210);
}
function draw() {
background(130);
push();
translate(width/2, height/2);
//maps mouse between 0- 150 (0-75 for inner) and rotates grid by 30 degrees
x = map(mouseX, 0, width, 0, 150);
y = map(mouseY, 0, height, 0, 150);
rotate(radians(30));
cruciform(x,y);
x = map(mouseX, 0, width,150,0);
y = map(mouseY, 0, height, 150, 0);
rotate(radians(30));
cruciform(x,y)
x = map(mouseX, 0, width, 75,0);
y = map(mouseY, 0, height, 75,0);
rotate(radians(30));
cruciform(y,x);
x = map(mouseX, 0, width, 0, 150);
y = map(mouseY, 0, height, 0, 150);
rotate(radians(30));
cruciform(x,y);
x = map(mouseX, 0, width,150,0);
y = map(mouseY, 0, height, 150, 0);
rotate(radians(30));
cruciform(x,y)
pop();
}
function cruciform(a,b){
beginShape();
noStroke();
for (var n = 0; n < 100; n++) {
//change to degrees
var t = map(n, 0, 100, 0, 2*PI)
//parametric equation of cruciform
x = a*(1/cos(t));
y = b*(1/sin(t));
//draws circles of size 3-6
ellipse(x, y, map(mouseY, 0, height, 3, 6),
map(mouseY, 0, height, 3, 6));
}
endShape(CLOSE);
}
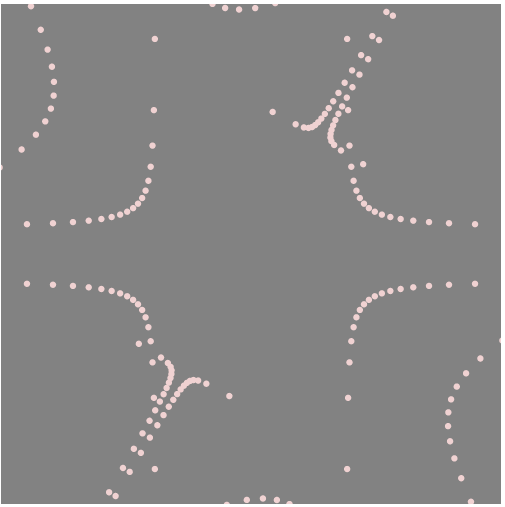
I used the cruciform curve from mathworld for my project. Initially having only put down one curve, it looked a bit lackluster so I created a smaller version to sit inside of the larger one. This was a little better, however, it still looked a little bit barren at certain mouse positions so I decided to try rotations.
I realized that if I wanted to rotate, I would have to make four outer cruciform curves to fill each of the corners. I made the one in the middle upright and curved the others.
for this curve, the two equations that I used were x = a*1/cos(t) and y= a*1/sin(t). I plotted points along the curve instead of drawing the lines since it looked a little bit strange with the lines as there were lots of intersections.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)