This project was a lot of fun. I had trouble at first, but it got easier as I worked on it. I was inspired by pac man and video games in general, and so I tried to reflect retro video game pixels in the background and put pac man and the ghosts that follow him as my objects. As you can see, they become a random size each time they cycle through.
//Rebecca Enright
//Section A
//renright@andrew.cmu.edu
//Generative landscape
//initialize variables for background pixels
var m = 1;
var s = 20;
var y = 100;
//create variable for pacman to be an object
//move = x location, b = y location, r = ellipse size
var pacman = {move: 10, b: 200, r: 100};
//create variable for ghost to be an object
//go = x location, chase = y location, r = ellipse size
var ghost = {go: 1, chase: 200, r: 100};
//initialize distance variables
var dist1;
var dist2;
var dist3;
function setup() {
createCanvas(600, 400);
//make pixels move quickly across screen
frameRate(50);
}
function draw() {
background(0);
//repeats pixelate to have multiple pixels in background
for (var r = 0; r < 20; r++) {
pixelate();
}
//create pacman and ghosts
createPacman();
createGhostOne();
createGhostTwo();
createGhostThree();
//restablish fill for background pixels
fill(random(1,255), random(1, 255), random(1, 255));
}
function pixelate() {
//reassign pixel vairables so m moves by 10
//and reassign y so that it is randomized
m = m + 10;
y = random(1,400);
//draw rectangle(pixel)
rect(m, y, s, s);
//create contidional to randomize pixel fill, size, and reset location to 0
if (m > width) {
m = 0;
fill(random(1,255), random(1, 255), random(1, 255));
s = random(10,50);
}
}
function createPacman() {
//create variable for pacman to be an object
//move = x location, b = y location, r = ellipse size, c = fill color
fill(255, 255, 0);
arc(pacman.move, pacman.b, pacman.r, pacman.r, HALF_PI, TWO_PI);
//make pacman move
pacman.move = pacman.move + 1;
//make pacman move back to start
if (pacman.move > width + 500) {
pacman.move = -50;
pacman.r = random(10, 100);
}
}
function createGhostOne(){
//create arc (ghost)
fill(255, 0, 0);
arc(ghost.go, ghost.chase, ghost.r, ghost.r, PI, TWO_PI);
//set variable for distance between pac man and ghost
dist1 = 200;
ghost.go = pacman.move - dist1;
ghost.r = pacman.r;
}
function createGhostTwo() {
//create arc (ghost)
fill(0, 255, 0);
arc(ghost.go, ghost.chase, ghost.r, ghost.r, PI, TWO_PI);
//set variable for distance between pac man and ghost
dist2 = 300;
ghost.go = pacman.move - dist2;
ghost.r = pacman.r;
}
function createGhostThree() {
//create arc (ghost)
fill(0, 0, 255);
arc(ghost.go, ghost.chase, ghost.r, ghost.r, PI, TWO_PI);
//set variable for distance between pac man and ghost
dist3 = 400;
ghost.go = pacman.move - dist3;
ghost.r = pacman.r;
}
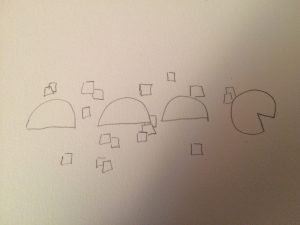
Below is my rough sketch for this project.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)