sketch
var eyeSize = 20;
var eye = 40;
var faceWidth = 100;
var faceHeight = 130;
var fillet = 100;
var head = 50;
var headd = 50;
var teeth = 20;
var sideStache = 7;
var r, g, b;
function setup() {
createCanvas(480, 600);
background(220, 250, 220);
r = random(255);
g = random(255);
b = random(255);
noStroke(0)
}
function draw() {
/* fixed symbol */
noStroke();
fill(70, 200, 0);
triangle(240, 20, 210, 100, 225, 100);
fill(150, 230, 0);
triangle(240, 20, 225, 100, 255, 100);
fill(70, 200, 0);
triangle(240, 20, 255, 100, 270, 100);
fill(30, 150, 0);
triangle(210, 100, 225, 100, 240, 180);
fill(70, 200, 0);
triangle(225, 100, 240, 180, 255, 100);
fill(30, 150, 0);
triangle(240, 180, 255, 100, 270, 100);
rectMode(RADIUS);
fill(250, 220, 190);
rect(width/2, height*3/5, faceWidth, faceHeight, fillet);
var eyeLX = width/2 - faceWidth*0.4;
var eyeRX = width/2 + faceWidth*0.4;
/* neck */
noStroke();
fill(250, 220, 190);
rect(width/2, height*4/5, faceWidth - 15, 185);
/* beard */
fill(90, 35, 5);
arc(width/2, height*3/5 + 30, faceWidth*2, faceHeight*2 - 50, TWO_PI, PI);
fill(250, 220, 190);
arc(width/2, height*3/5 + 30, faceWidth*2, faceHeight + 20, TWO_PI, PI);
/* eye */
fill(250);
ellipse(eyeLX, height*3/5 - 30, eye, eyeSize);
ellipse(eyeRX, height*3/5 - 30, eye, eyeSize);
/*pupil*/
fill(0);
ellipse(eyeLX, height*3/5 - 30, eyeSize, eyeSize);
ellipse(eyeRX, height*3/5 - 30, eyeSize, eyeSize);
/* ear */
fill(240, 220, 190);
arc(width/2 - faceWidth, height*3/5, 2*eyeSize, 2*eye, HALF_PI, HALF_PI + PI);
arc(width/2 + faceWidth, height*3/5, 2*eyeSize, 2*eye, HALF_PI + PI, HALF_PI);
fill(220, 200, 170);
arc(width/2 - faceWidth, height*3/5, eyeSize, eye, HALF_PI, HALF_PI + PI);
arc(width/2 + faceWidth, height*3/5, eyeSize, eye, HALF_PI + PI, HALF_PI);
fill(90, 35, 5);
rect(eyeLX, height*1/2 + 5, 5 + eye/2, eyeSize/4, fillet/25);
rect(eyeRX, height*1/2 + 5, 5 + eye/2, eyeSize/4, fillet/25);
/* hair */
fill(80, 30, 5);
ellipse(205, 225, head*2, head + 10);
fill(90, 35, 5);
triangle(140, 360, 150, 302, 133, 290);
triangle(340, 360, 347, 290, 330, 302);
fill(125, 40, 7);
ellipse(167, 247, headd, headd - 7);
ellipse(280, 265, head, head);
fill(90, 35, 5);
ellipse(211, 250, 2*head, head);
ellipse(150, 280, headd - 10, headd + 20);
ellipse(330, 280, head - 10, head + 20);
ellipse(260, 240, headd, headd);
ellipse(290, 226, head + 30, head + 10);
fill(115, 35, 5);
ellipse(260, 215, headd, headd);
fill(85, 30, 5);
ellipse(281, 238, headd, headd);
fill(115, 35, 5);
ellipse(176, 264, headd, headd);
ellipse(317, 248, head + 20, head);
/* teeth */
stroke(90, 35, 5);
strokeWeight(2);
line(eyeLX, 415, eyeRX, 415);
fill(50);
arc(width/2, 415, 80, 35, TWO_PI, PI);
fill(200, 0, 0);
noStroke();
arc(width/2, 415, teeth*2, teeth*4, TWO_PI, PI);
fill(250, 0, 0);
arc(width/2, 415, teeth/5, teeth*4 - 5, TWO_PI, PI);
fill(250);
noStroke();
arc(eyeLX + 10, 415, teeth, teeth, TWO_PI, PI);
arc(eyeLX + 30, 415, 20, 20, TWO_PI, PI);
arc(eyeRX - 30, 415, teeth, 20, TWO_PI, PI);
arc(eyeRX - 10, 415, 20, teeth, TWO_PI, PI);
/* stache */
stroke(90, 35, 5);
strokeWeight(10);
point(eyeLX, 410);
point(width/2, 400);
point(eyeRX, 410);
noFill();
beginShape();
curveVertex(eyeLX, 410);
curveVertex(eyeLX, 410);
curveVertex(width/2, 400);
curveVertex(eyeRX, 410);
curveVertex(eyeRX, 410);
endShape();
noFill();
strokeWeight(7);
beginShape();
curveVertex(eyeLX, 410);
curveVertex(eyeLX, 410);
curveVertex(eyeLX - sideStache, 440);
curveVertex(eyeLX - 5, 475);
curveVertex(eyeLX - 5, 475);
endShape();
noFill();
strokeWeight(7);
beginShape();
curveVertex(eyeRX, 410);
curveVertex(eyeRX, 410);
curveVertex(eyeRX + sideStache, 440);
curveVertex(eyeRX + 5, 475);
curveVertex(eyeRX + 5, 475);
endShape();
/* nose */
noFill();
stroke(90, 35, 5);
strokeWeight(3);
arc(width/2, 365, eyeSize*2, eye, TWO_PI, PI);
fill(0);
ellipse(width/2 + 7, 375, eyeSize/4, eyeSize/4);
ellipse(width/2 - 7, 376, eyeSize/4, eyeSize/4);
/* shirt */
noStroke();
fill(r, g, b, 127);
triangle(0, 575, 156, 525, width/2 + 40, 600);
triangle(480, 575, 324, 525, width/2 - 40, 600);
triangle(width/2, 575, width/2 + 40, 600, width/2 - 40, 600);
fill(r, g, b, 115);
triangle(0, 575, 0, 600, width/2 + 40, 600);
triangle(480, 575, 480, 600, width/2 - 40, 600);
}
function mousePressed() {
eyeSize = random(10, 30);
head = random(45, 65);
headd = random(45, 65);
teeth = random(15, 25);
sideStache = random(5, 12);
r = random(255);
g = random(255);
b = random(255);
}
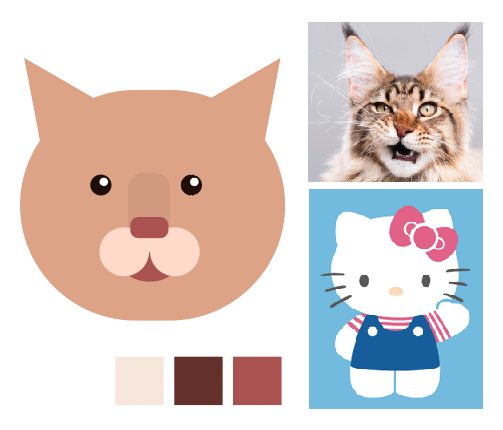
The first thing I thought of when it came to interchangeable facial features is the life simulation game, The Sims. I know a guy in which many people and I agree on looks like the default Sims character. Implementing variables was a bit of a challenge in which I couldn’t only rely on numbers for the placement of my shapes. There are subtle changes in facial features, but as a whole, the face looks very different from the last to the next.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)