//Robert Oh
//Section C
//rhoh@andrew.cmu.edu
//Project-06-Abstract_Clock
//assigning variables
var i = 0;
var rainArrayX = [];
var rainArrayY = [];
var currSec = 0;
//making the rain cloud
function cloud(x, y) {
noStroke();
fill(255);
ellipse(x - 40, y, 60, 50);
ellipse(x - 20, y, 50, 55);
ellipse(x, y, 50, 55);
ellipse(x + 25, y, 60, 50);
}
//x and y are the bottom left part of the cup, y2 is the water level
function cup(x, y, y2) {
//the actual cup
fill(198, 201, 255);
quad(x, y, x - 5, y - 40, x + 25, y - 40, x + 20, y);
//the water level
fill(155, 255, 238);
quad(x, y, x - ((y - y2) / 40 * 5), y2, x + 20 + ((y - y2) / 40 * 5), y2, x + 20, y);
}
function setup() {
createCanvas(400, 400);
noStroke();
}
function draw() {
background(116, 121, 232);
var H = hour() % 12;
var M = minute();
var S = second();
//this nested for loop draws all the cups and correct water levels
for (i = 0; i < 2; i++){
for (j = 0; j < 6; j ++){
if (i * 6 + j < H){
cup(j * 65 + 20, 300 + i * 80, 300 + i * 80 - 40);
}
else if (i * 6 + j == H){
cup(j * 65 + 20, 300 + i * 80, 300 + i * 80 - (40 * M / 60));
}
else {
cup(j * 65 + 20, 300 + i * 80, 300 + i * 80);
}
}
}
//drawing the cloud
cloud(H % 6 * 65 + 40, 50);
//checking which cup row to go to
if (H % 12 < 6){
var k = 0;
}
else {
var k = 1;
}
//adding a rain drop every second by using an array
if (currSec != S){
rainArrayX.push(H % 6 * 65 + 30);
rainArrayY.push(80);
currSec = S;
}
for (m = 0; m < rainArrayX.length; m ++){
if (rainArrayY[m] >= (300 + k * 80 - 8)){
rainArrayX.shift();
rainArrayY.shift();
m --;
}
else {
fill(155, 255, 238)
rect(rainArrayX[m], rainArrayY[m], 2, 8);
rainArrayY[m] += 1;
}
}
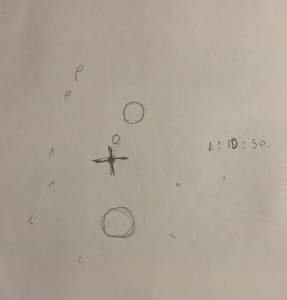
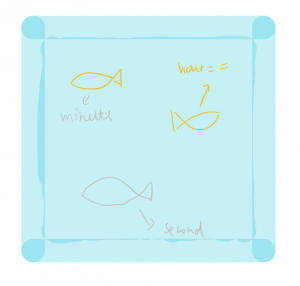
}I remember when I started brainstorming for this project, I looked outside my window and noticed that it was raining. And so, I thought to myself, “how can I add rain to this project?” After a lot more thinking, I was able to come up this project. I really enjoyed incorporating time into this project. Each cup represents the hour (in a 12-hour cycle), each minute increases the water level, and each second adds another rain drop.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)