For this week’s looking outwards, I decided to look at the works from Chloe Varelidi(http://varelidi.com) and Kaho Abe(http://kahoabe.net/portfolio). They are both new media artists and game designers working with a variety of mediums and often produce projects that are a mix of digital and physical artifacts.
Chloe Varelidi is the founder of Humans Who Play, a design firm that uses play as educational and creative tools. What really inspires me about her work is that she could always manage to bridge that creative gap and make coding easily accessible to everyone. In her projects there are also always a physical artifact to help understand the coding work that’s going on behind the scenes, and makes the process of play more meaningful and informative.

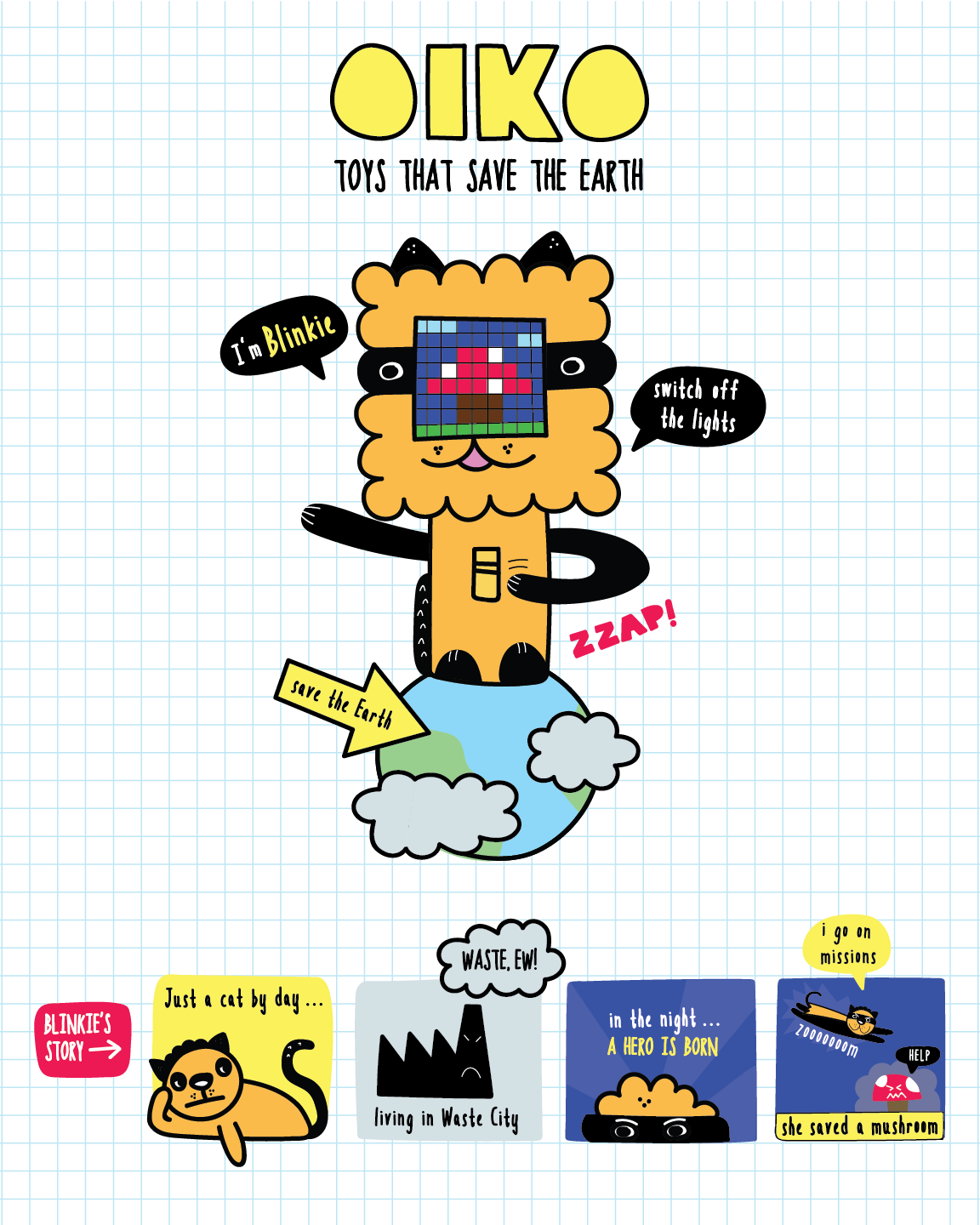
Oiko is a project created for younger kids to learn about environmental and energy saving strategies by reminding them to turn off the lights. She managed to make the process fun and playful rather than tedious.

Tinkerly is a project to foster creativity, with a digital interface on an ipad that can be combined with physical paper models to create avatars and scenes for children.
Kaho Abe is an American Japanese artist focusing on designing for social interactions and experiences that enhance the relationship between people. Previously a fashion designer, her interest in wearable technology and game design combined to create projects that engage behaviors, gestures, and custom controllers.
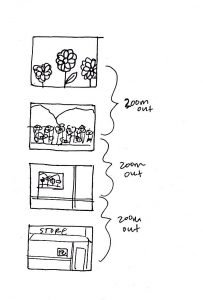
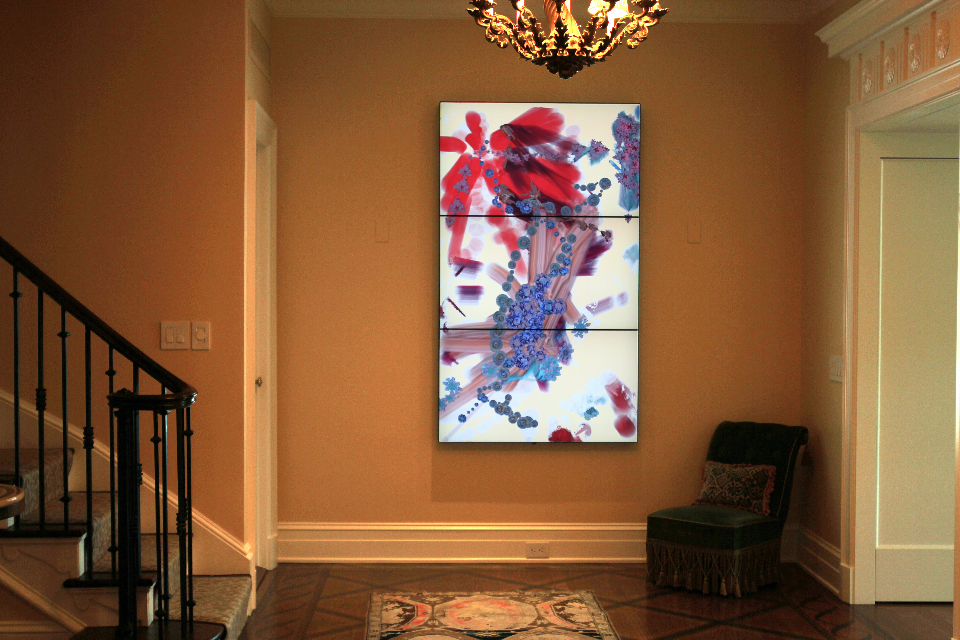
Her animation Window Vistas is a generative landscape video that documents her travel on a train. I am hoping to do something similar for my final project and learning from her how she created 3D-looking landscape elements.

Hit Me! is a wearable game device that engages two players and speculators, and tests for their agility, strength, and ability to take quick snapshots. The interactive headpiece has a button and camera that connects wirelessly to a screen. The objective is to hit the opponent’s button, and then take a snapshot of them using your own camera.
Hit Me! (2011) from Kaho A on Vimeo.
Both artists’ work are inspiring, especially how they made digital artifacts tangible and accessible to everyone. Although it would be hard for me to incorporate physical artifacts in my final project, I was inspired by their style, method and intent for their project to be educational and informative.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)


/cdn.vox-cdn.com/uploads/chorus_image/image/45689092/isaac_rebirth.0.0.jpg)