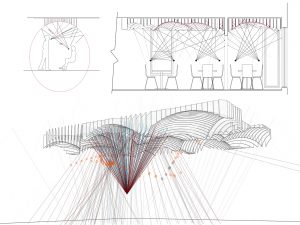
The Universe of Emotions project by PalauGea is a data visualization project based on the concept of emotions as a cosmic network of elements. By visualizing these emotions, PalauGea hopes to help people understand their moods. This graphic map teaches emotional intelligence.

Graphic Map, Universo de Emociones, PaluaGea
There are a total of 307 emotions represented, as well as documented in their text, Dictionary of Affective Emotions and Phenomena. The emotions are then structured into four levels based on their degree of importance, starting largely with 6 main emotional basins.
The universe is the entirety of space, time and any form of substance and energy. – Eduard Punset
Not only is the project aesthetically beautiful, but it is rich in information. There are multiple layers at which the data begins to interact which in turn creates the possibility of more inferences or perspectives.
As these emotions begin to develop relationships between each other, they are grouped into trios, creating different triangulations. These relationships show their interrelated properties.

Detail: Graphic Map zoom, Universo de Emociones, PaluaGea
By using algorithms based on cosmic properties such as the idea of the circle and the halo, which are key qualities of our galaxy, the Milky Way. These networks, inspired by a system we are already familiar with, helps to create a salient visualization.
Read more about the project here!
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)