// Christine Seo
// Section C
// mseo1@andrew.cmu.edu
// Project-07
var leftColor;
var rightColor;
var inBetweenColor;
var scaledVal;
function setup() {
createCanvas(450, 450);
rightColor = color(249, 185, 226);
leftColor = color(226, 213, 248);
inBetweenColor = color(182, 115, 138);
scaledVal = 0;
strokeColor = 0;
}
function draw() {
background(0);
translate(width / 2, height / 2); //drawing is place to the center of canvas
Hypotrochoid();
angleMode(DEGREES);
}
function Hypotrochoid() {
scaledVal = map(mouseX, 0, width, 0,1); //color of the strokes change from left to right
inBetweenColor = lerpColor(leftColor, rightColor, scaledVal);
noFill();
stroke(inBetweenColor);
if (mouseX < (width / 1.5)) {
stroke(strokeColor);
strokeColor = map(mouseX, 0, width, 0, 255);
}
var x;
var y;
var x2;
var y2;
var c = constrain(mouseX, 50, 10, width); //constrained distance of the radius of the circles
var r = 175; //radius of outter circle
var r2 = 5; //radius of inner circle
var b = r / constrain(mouseY, 50, height); //constrained radius of small circles
beginShape();
for (var i = 0; i < r; i ++) {
var t = map(i, 10, r, 10, 360);
var x = (r + b) * cos(t) - c * cos (((r + b) / b) * t); //Hypotrochoid equation (outter circle)
var y = (r + b) * sin(t) - c * sin (((r + b) / b) * t);
var x2 = (r2 + b) * cos(t) - c * cos (((r2 + b) / b) * t); //inner circle
var y2 = (r2 + b) * sin(t) - c * sin (((r2 + b) / b) * t);
vertex(x, y); //outter circle
vertex(x2, y2); //inner circle
}
endShape();
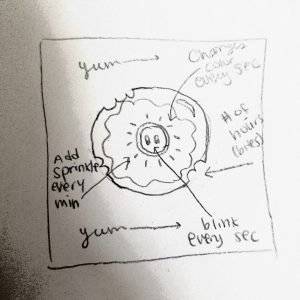
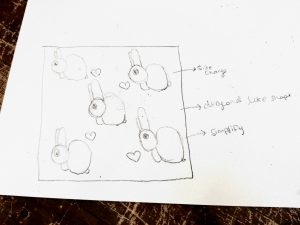
}For this project, I loved exploring all the variety of shapes and forms that the Hypotrochoid function could make. Although the mathematical equations seemed difficult at first, I was able to successfully make intriguing shapes that I wanted to create. I also explored to make colors of the strokes change using the mouse. I have two different sets of Hypotrchnoid in the project, that gives the overall product to have a “core” in the middle of the canvas. If you move the mouse more slowly, you are able to see that there are a lot of different shapes that can be made through your mouse. I found out that the constrain function is very useful in this project and for future projects as well. It is really interesting how it looks like the shapes are rotating consistently; I definitely want to explore more functions such as Hypotrochoid and epitrochoid.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)















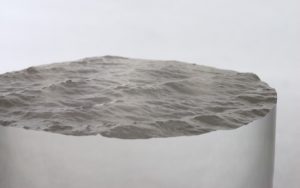
 This work was created by David Bowen over a course of a few days which involved a drone running ArduPilot software; it hovered 30 meters above Lake Superior and captured still images of the water’s surface. The surface ripples changed every time the weather was different and Bowen captured these images and converted them into three-dimensional displacement maps. The information was carved with a CNC router into a series of transparent acrylic cylinders.
This work was created by David Bowen over a course of a few days which involved a drone running ArduPilot software; it hovered 30 meters above Lake Superior and captured still images of the water’s surface. The surface ripples changed every time the weather was different and Bowen captured these images and converted them into three-dimensional displacement maps. The information was carved with a CNC router into a series of transparent acrylic cylinders.