/* Rachel Lee
Section E
rwlee@andrew.cmu.edu
Project 07: Curves */
function setup() {
createCanvas(500, 500);
}
function draw() {
background(150, 200, 170);
strokeWeight(1);
fill(255);
drawHypothrochoid();
}
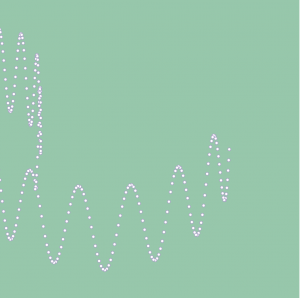
function drawHypothrochoid() {
// radius of circle a changes with mouseX within bounds
var a = constrain(mouseX, 0, width / 3.5);
// radius of circle b
var b = 10;
// distance from center of interior circle changes with mouseY
var h = map(mouseY, 0, height / 5, height / 2, height / 4);
// t considers all values in a circle (360 degrees)
for (var t = 0; t < 360; t ++) {
// hypotrochoid equations affecting x and y (parametric equations)
var x = width / 2 + (a - b) * cos(radians(t)) + h * cos(((a - b) / b)) * (radians(t));
var y = height / 2 + (a - b) * sin(radians(t)) - h * sin(((a - b) / b) * (radians(t)));
// drawing hypothrochoid inspired ellipse
ellipse(x, y, 5, 5);
}
// color of elements change depending on mouseY position
if (mouseY <= height / 2) {
stroke(247, 138, 100);
} else if (mouseY > height / 2) {
stroke(170, 160, 200);
}
}
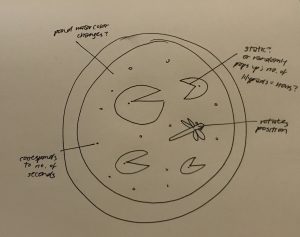
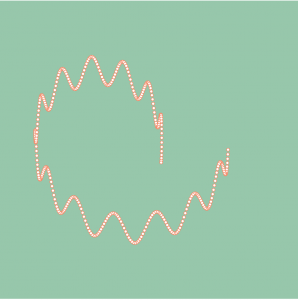
For this project, I was inspired by the curves of the Hypotrochoid. I really enjoyed the curves that were being created in by the two simultaneous circles operating at once, and decided to add interaction to alter the tightness of the coils and play around with three dimensionality in space. While this project was initially challenging, I found it really fun to see what kind of results the curve would program.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)