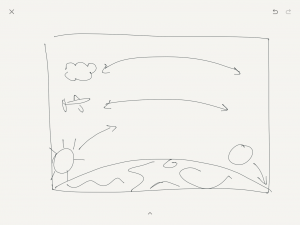
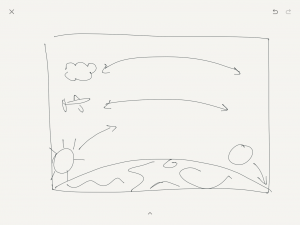
sketch
// Sara Frankel
// sfrankel
// Project 6
// Section A
function setup() {
createCanvas(480, 480);
}
var earthw = 340;
var earthh = 350;
var sunw = 50;
var sunh = 50;
function draw() {
background(0);
var hours = hour();
var mins = minute();
var sec = second();
textSize(30);
//little dipper
stroke(80); // I put in lines to emphasize the shape of the dipper :), I put this in for aesthetic effect
line(50, 40, 110, 60);
line(110, 60, 150, 100);
line(150, 100, 200, 135);
line(200, 140, 280, 85);
line(285, 85, 225, 45);
line(230, 45, 155, 105);
fill('yellow');
text('*', 50, 60);
text('*', 110, 80);
text('*', 150, 120);
text('*', 200, 155);
text('*', 280, 100);
text('*', 225, 65);
noStroke();
fill('blue');
ellipse(width/2, height, earthw, earthh);
//sun
fill('orange');
ellipse(width/2 + cos(radians(360 * ((hours + 6)/24.0))) * (200), height + sin(radians(360 * ((hours + 6)/24.0))) * (200), sunw, sunh); //I used sin and cos to help rotate the sun around the earth at the speed of each hour (from 6am to 6pm you will be able to see the sun)
//moon
fill(50);
ellipse(width/2 + cos(radians(360 * ((hours + 18)/24.0))) * (200), height + sin(radians(360 * ((hours + 18)/24.0))) * (200), sunw, sunh);//I used sin and cos to help rotate the moon around the earth at the speed of each hour (from 6pm to 6am you will be able to see the moon)
//cloud
var clouddir = hours % 2 === 0; //Boolean value that, as used in the if statement, that helps to depict the direction of the cloud
if (clouddir){
mins = minute();
} else {
mins = 60 - minute(); // when the cloud moves 1 hour, it will change direction and go accross the screen the other direction
}
var cloudx = cos(radians(90 * ((mins - 5)/60.0)) + 180) * 300 + width/2 - 50; //I used sin and cos to help move the cloud around the screen at the speed of each minute (it will move at the speed of the minute and change direction every hour)
var cloudy = sin(radians(90 * ((mins - 5)/60.0)) + 180) * 450 + height + 20;
fill('grey');
ellipse(0 + cloudx, 100 + cloudy, 50, 50);
ellipse(30 + cloudx, 80 + cloudy, 50, 50);
ellipse(60 + cloudx, 80 + cloudy, 50, 50);
ellipse(90 + cloudx, 100 + cloudy, 50, 50);
ellipse(60 + cloudx, 120 + cloudy, 50, 50);
ellipse(30 + cloudx, 120 + cloudy, 50, 50);
//airplane
var planedir = mins % 2 === 0;//Boolean value that, as used in the if statement, that helps to depict the direction of the plane
if (planedir){
sec = second();
} else {
sec = 60 - second(); //after 60 seconds, the plane will change directions
}
var planex = cos(radians(90 * ((sec - 5)/60.0)) + 180) * 300 + width/2 - 100; //I used sin and cos to help move the plane around the screen at the speed of each second (it will move at the speed of the minute and change direction every minute)
var planey = sin(radians(90 * ((sec - 5)/60.0)) + 180) * 450 + height - 50;
var backwing = [50, 120, 70, 80, 100];
var frontwing = [100, 70, 60, 130, 140];
if (!planedir) { //the plane will change direction when going back accross the screen
backwing = [200 - backwing[0], 200 - backwing[1], 200 - backwing[2], 200 - backwing[3], 200 - backwing[4]];
frontwing = [200 - frontwing[0], 200 - frontwing[1], 200 - frontwing[2], 200 - frontwing[3], 200 - frontwing[4]];
}
//body/wings of plane
fill(255);
rectMode(CENTER);
rect(100 + planex, 100 + planey, 100, 20, 30);
triangle(backwing[0] + planex, backwing[1] + planey, backwing[0] + planex, backwing[3] + planey, backwing[2] + planex, backwing[4] + planey);
triangle(frontwing[0] + planex, frontwing[0] + planey, frontwing[1] + planex, frontwing[2] + planey, frontwing[3] + planex, frontwing[0] + planey);
triangle(frontwing[0] + planex, frontwing[0] + planey, frontwing[1] + planex, frontwing[4] + planey, frontwing[3] + planex, frontwing[0] + planey);
}
I enjoyed making this project as I used it to try and understand how to use sin and cos for an object to rotate around another. I decided to go with an adventurous space theme with with the earth in the bottom center and the sun and moon rotating around the earth. The sun is orange and the moon grey, both resembling the hour of the day (at 6pm and 6am you will be able to see both the sun and moon). The cloud resembles the minute of the hour and changes direction every hour. The cloud is seconds. I put the Little Dipper in the background as a nice accent to the overall picture.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)