//Judy Li
//Section A
//judyli@andrew.cmu.edu
//Final Project
var yA = 1; //y-Axis
var c1; //color 1
var c2; //color 2
var x = [];
var gravity = 0.3; //downward acceleration
var springy = 1; //how much velocity is retained after bounce
var drag = 0.0001; //drag causes particles to slow down
var np = 25; //how many particles
var paperbirds = [];
function soot() {
background(204, 174, 98);
noStroke();
fill("pink");
ellipse(30, 30, 10, 10);
fill(186, 220, 88);
ellipse(25, 25, 10, 10);
fill(126, 214, 223);
ellipse(25, 40, 10, 10);
fill("coral");
ellipse(30, 35, 10, 10);
fill(224, 86, 253);
ellipse(40, 30, 10, 10);
fill("white");
ellipse(40, 40, 10, 10);
fill(0);
for (var i = 0; i < np; i++) {
//make a particle
var p = makeParticle(200, 200, random(-50, 50), random(-50, 50));
}
frameRate(10);
sootDraw();
}
function sootDraw() {
if (mouseIsPressed) {
var newp = makeParticle(mouseX, mouseY, random(-10, 10), random(-10, 0), random(0, 50));
particles.push(newp);
}
newParticles = [];
for (var i = 0; i < particles.length; i++) { // for each particle
var p = particles[i];
p.step();
p.draw();
if (p.age < 200) {
newParticles.push(p);
}
}
particles = newParticles;
}
function birds() {
setGradient(0, 0, width, height, c1, c2, yA);
drawClouds();
nBird();
nPosition();
nArray();
for (var i = 0; i < paperbirds.length; i++) {
paperbirds[i].display();
}
frameRate(10);
paperbirds.push(drawBirds());
}
function nBird() {
if (random(50, 50) < 50) {
paperbirds.push(drawBirds());
}
}
function nPosition() {
for (var i = 0; i < paperbirds.length; i++) {
paperbirds[i].move();
}
}
function nArray() {
var ogBird = [];
for (var i = 0; i < paperbirds.length; i++) {
if (paperbirds[i].x > 0) {
ogBird.push(paperbirds[i]);
}
}
paperbirds = ogBird;
}
function moveBird() {
this.x -= this.speed;
}
function seeBird() {
stroke(225, 255, 255, 200);
strokeWeight(random(1, 5));
point(this.x, this.y);
point(this.x + 2.5, this.y);
}
function drawBirds() {
var paperbirds = {x: width,
pdist: 100,
speed: 5,
birdsize: round(random(0, 5)),
y: round(random(0, height)),
move: moveBird,
display: seeBird
}
return paperbirds;
}
function drawClouds() {
noStroke();
//cloud1
fill(255, 255, 255, 200);
ellipse(75, 75, 80, 50);
ellipse(185, 75, 100, 60);
ellipse(135, 75, 115, 75);
//cloud2
ellipse(240, 200, 70, 50);
ellipse(380, 200, 100, 55);
ellipse(420, 200, 75, 30);
ellipse(300, 200, 120, 75);
//cloud3
ellipse(120, 360, 100, 40);
ellipse(240, 360, 80, 50);
ellipse(300, 360, 75, 30);
ellipse(180, 360, 120, 75);
}
function particleStep() {
this.age++;
this.x += this.dx;
this.y += this.dy;
if (this.x > width) { // bounce off right wall
this.x = width - (this.x - width);
this.dx = -this.dx * springy;
} else if (this.x < 0) { // bounce off left wall
this.x = this.x;
this.dx = -this.dx * springy;
}
if (this.y > height) { // bounce off bottom
this.y = height - (this.y - height);
this.dy = -this.dy * springy;
} else if (this.y < 0) { // bounce off top
this.y = -this.y;
this.dy = -this.dy * springy;
}
this.dy = this.dy + gravity; // force of gravity
// drag is proportional to velocity squared
// which is the sum of the squares of dy and dy
var vs = Math.pow(this.dx, 2) + Math.pow(this.dy, 2);
// d is the ratio of old velocty to new velocity
var d = vs * drag;
// d goes up with velocity squared but can never be
// so high that the velocity reverses, so limit d to 1
d = min(d, 1);
// scale dx and dy to include drag effect
this.dx *= (1 - d);
this.dy *= (1 - d);
var rpx = width;
var rpy = height;
var f;
var d;
var rpc = 10;
var x = this.x;
var y = this.y;
var dirx = (x - rpx) / d;
var diry = (y - rpy) / d;
d = dist(x, y, rpx, rpy);
f = rpc / (Math.pow(d, 2));
this.dx += dirx * f;
this.dy += diry * f;
point(rpx, rpy);
}
function particleDraw() {
noStroke();
fill(0);
ellipse(this.x, this.y, this.size, this.size);
}
function setSize() {
return random(5, 25);
}
function makeParticle(px, py, pdx, pdy, size) {
p = {x: px, y: py,
dx: pdx, dy: pdy,
size: setSize(),
age: 0,
step: particleStep,
draw: particleDraw
}
return p;
}
var particles = [];
function setup() {
createCanvas(480, 480);
//colors
c1 = color(129, 236, 236);
c2 = color(255, 234, 167);
}
function draw() {
setGradient(0, 0, width, height, c1, c2, yA);
placeForeground();
if (mouseX < (width / 2) & mouseY < height) {
soot();
}
if (mouseX > (width / 2) & mouseY < height) {
birds();
}
}
function placeForeground() {
noStroke();
//chim
fill(150);
quad(20, height, 30, 100, 50, 100, 60, height);
fill(0);
rect(30, 90, 20, 10);
//big red
fill(255, 82, 82);
rect(90, 145, 300, 250);
//grey
fill(175);
rect(80, 160, 80, 45);
rect(100, 250, 60, 45);
rect(315, 200, 90, 50);
//top red
fill(225, 82, 82);
rect(110, 60, 260, 40);
//mini rooms
fill(205);
rect(85, 170, 70, 30);
rect(105, 260, 50, 30);
rect(320, 210, 80, 35);
rect(95, 105, 290, 40);
//green
fill(120, 180, 143);
quad(75, 165, 85, 155, 155, 155, 165, 165);
quad(95, 255, 105, 245, 155, 245, 165, 255);
quad(310, 205, 320, 195, 400, 195, 410, 205);
quad(80, 110, 100, 100, 380, 100, 400, 110);
quad(90, 65, 200, 15, 280, 15, 390, 65);
//bottom brown
fill(139, 69, 19);
rect(190, 280, 100, 12.5);
rect(75, 205, 90, 7.5);
rect(95, 295, 70, 7.5);
rect(310, 250, 100, 7.5);
//top brown
fill(250, 211, 144);
rect(200, 200, 80, 80);
//outer red
fill(200, 57, 57);
rect(60, 330, 130, 100);
rect(290, 330, 130, 100);
//main entrance
fill(250, 211, 144);
rect(190, 325, 100, 50);
//teal
fill(120, 200, 143);
quad(180, 325, 200, 315, 280, 315, 300, 325);
quad(180, 210, 210, 180, 270, 180, 300, 210);
//sign
fill(255, 240, 195);
ellipse(240, 180, 40, 20);
ellipse(240, 15, 50, 25);
ellipse(240, 315, 60, 10);
//noStroke();
fill(204, 174, 98);
stroke(204, 174, 98);
quad(0, width, width / 3, 360, 2 * (width / 3), 360, width, height);
stroke(204, 142, 25);
line(width / 3, 450, (2 * (width / 3)) + 140, 450);
line((width / 3) - 140, 465, 2 * (width / 3), 465);
stroke(179, 57, 57);
strokeWeight(1);
fill(179, 57, 57);
triangle(0, height, 0, height - 45, 120, 369);
triangle(width, height, width, height - 45, 360, 369);
beginShape();
curveVertex(0, height);
curveVertex(0, height);
curveVertex(35, 430);
curveVertex(72.5, 395);
curveVertex(115, 370);
curveVertex(width / 3, 360);
curveVertex(width / 3, 360);
endShape();
beginShape();
curveVertex(2 * (width / 3), 360);
curveVertex(2 * (width / 3), 360);
curveVertex(365, 370);
curveVertex(407.5, 395);
curveVertex(445, 430);
curveVertex(width, height);
curveVertex(width, height);
endShape();
}
function setGradient(x, y, w, h, c1, c2, axis) {
noFill();
if (axis == yA) {//top > bottom gradient
for (var i = y; i <= y + h; i++) {
var inter = map(i, y, y + h, 0, 1);
var c = lerpColor(c1, c2, inter);
stroke(c);
line(x, i, x + w, i);
}
}
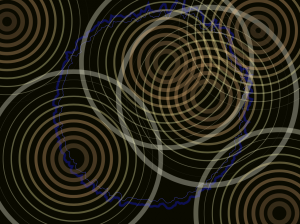
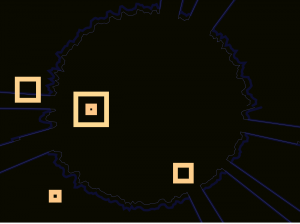
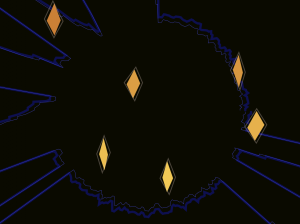
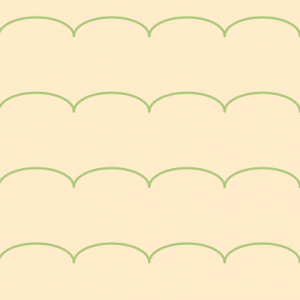
}For the final project, I wanted to recreate three of my favorite scenes in the movie, Spirited Away. The first scene shows bridge and the exterior of the bath house. Since this building is famous in the movie, I wanted to start my project out with this first background image. When you move you mouse in the left hand side within the bounding box, it moves onto a new background/scene. This scene is the part when Chihiro is interacting with the soot creatures. She throws candy onto a corner of the floor so that the soot would get away from her. To go back to the original/first scene, you would just move your mouse down and out of the bounding box. And for the third scene, I remade the part that shows the flying paper birds through a simple animation. I really enjoyed that scene because it was really aesthetically filmed/made in the movie and I wanted to incorporate that.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)