//Robert Oh
//Section C
//rhoh@andrew.cmu.edu
//Final Project
//assigning variables
highScore = 0;
score = 0;
scoreTimer = 0;
list1 = [0, 0, 1, 0, 0];
arrList = [0, 0, 0, 0, 0];
circleX = [-1, -1, -1];
circleY = [0, 0, 0];
circleTime = [9, 9, 9];
operations = ["times", "plus", "minus"];
currTime = -1;
currTime2 = -1;
highlightInd = 2;
wallX = 1000;
wallY = 1000;
squareY = 660;
squaredy = 0;
gameState = "Menu";
cause = "";
int1 = 0;
int2 = 0;
int3 = 0;
quizTimer = 7;
dir = "up";
realDir = "up";
replace = 0;
real = 0;
fake = 0;
//setting up the game
function setup() {
createCanvas(600, 600);
frameRate(300);
arrList[int(random(5))] = makeArrow(0);
circleTime[0] = 10;
circleX[0] = random(width / 2 + 25, width - 25);
circleY[0] = random(25, height / 2 - 25);
wallX = width / 2 - 15;
wallY = int(random(height / 2, height - 100));
quizTimer = 7;
int1 = int(random(1, 10));
int2 = int(random(1, 10));
if (random(0, 1) > .5){
replace = 2;
if (random(0, 1) > .5){
int3 = int2 + 1;
}
else {
int3 = int2 - 1;
}
}
else{
replace = 1;
if (random(0, 1) > .5){
int3 = int1 + 1;
}
else {
int3 = int1 - 1;
}
}
word = random(operations);
if (random(0, 1) > .5){
realDir = "up";
}
else {
realDir = "down";
}
}
function draw() {
background(67, 239, 236);
//playing the game
if (gameState == "Play"){
noStroke();
fill(155, 216, 255);
rect(0, 0, width / 2, height / 2);
fill(255, 214, 112);
rect(width / 2, 0, width, height / 2);
fill(121, 255, 112);
rect(0, height / 2, width / 2, height);
fill(255, 114, 135);
rect(width / 2, height / 2, width, height);
strokeWeight(3);
stroke(89, 89, 89);
line(0, height / 2, width, height / 2);
line(width / 2, 0, width / 2, height);
noStroke();
fill(0);
textSize(20);
textStyle(BOLD);
text(("Score: " + score), 0, height / 2 )
drawTopLeft();
drawTopRight();
drawBotLeft();
drawBotRight();
temp2 = second();
if (temp2 != scoreTimer){
scoreTimer = temp2;
score ++;
}
}
//losing the game
else if (gameState == "Done"){
if (score > highScore){
highScore = score;
}
background(255, 91, 151);
fill(193, 193, 193);
rect(width / 4, height / 4, width / 2, height / 2, 2);
textSize(25);
fill(0);
noStroke();
text("Death By: ", width / 2 - 110, height / 2 - 30);
text(cause, width / 2 + 5, height / 2 - 30);
fill(7, 246, 255);
text("High Score: " + highScore, width / 2 - 90, height / 2 + 30);
fill(101, 255, 73);
text("RESTART? Press R", width / 2 - 120, height / 2 + 100);
textStyle(BOLD);
textSize(40);
fill(255, 0, 0);
text("GAME OVER", width / 2 - 125, height / 2 - 70);
}
//main menu
else if (gameState == "Menu"){
textStyle(BOLD);
textSize(70);
fill(0);
if (mouseX >= 185 & mouseX <= 400 && mouseY >= 120 && mouseY <= 175){
fill(0, 255, 0);
}
text("START", width / 2 - 120, height / 2 - 130);
fill(0);
if (mouseX >= 40 & mouseX <= 570 && mouseY >= 310 && mouseY <= 355){
fill(255, 0, 0);
}
text("INSTRUCTIONS", width / 2 - 250, height / 2 + 60);
textStyle(NORMAL);
textSize(20);
fill(0);
text("A multi-tasking game made by Robby Oh", width - 375, height - 45);
}
//Looking at rules
else if (gameState == "Info"){
fill(0);
textStyle(BOLD);
textSize(30);
text("Survive as long as you can!", 100, 40);
textSize(23);
textStyle(NORMAL);
fill(0, 212, 255);
text("Press 'A' and 'D' to avoid the arrows!", 100, 140);
fill(255, 214, 112);
text("Click the circles before time runs out!", 100, 240);
fill(19, 234, 0);
text("Press 'Space Bar' to dodge the wall!", 100, 340);
fill(255, 114, 135);
text("Press 'W' and 'S' to answer the quiz correctly!", 100, 440);
fill(0);
text("Press 'M' to return to the menu!", 100, 540);
}
}
//drawing the top-left box
function drawTopLeft(){
strokeWeight(0);
fill(0);
rect((width / 4) - 127.5, height / 4 + 1.5, 255, 17);
for (i = 0; i < list1.length; i ++){
if (list1[i] == 1){
fill(0, 27, 206);
}
else {
fill(155, 216, 255);
}
rect((width / 4 - 123.5) + (i * 50), (height / 4) + 5, 47, 10);
}
for (i = 0; i < 5; i ++){
if (arrList[i] != 0){
fill(0);
obj = arrList[i];
triangle(52 + (i * 50), obj.y, 32 + (i * 50), obj.y - 30, 67 + (i * 50), obj.y - 30);
}
}
updateArr();
}
//drawing the top-right box
function drawTopRight(){
for (i = 0; i < 3; i ++){
if (circleX[i] != -1){
fill(255, 181, 0);
ellipse(circleX[i], circleY[i], 50);
fill (0);
textSize(15);
textStyle(BOLD);
text(("" + circleTime[i]), circleX[i] - 4, circleY[i] + 5);
}
}
updateCircle();
}
//drawing the bottom-left box
function drawBotLeft(){
fill(6, 211, 50);
rect(30, squareY, 40, 40);
fill(0);
rect(wallX, wallY, 15, 100);
updateWall();
}
//drawing the bottom-right box
function drawBotRight(){
if (quizTimer >= 0){
fill(0);
textStyle(BOLD);
textSize(25);
text("WHAT IS: ", width / 2 + 20, height / 2 + 40);
disString = ("" + int1) + " " + word + (" " + int2) + " ?";
text(disString, width / 2 + 150, height / 2 + 40);
if (word == "plus"){
real = int1 + int2;
if (replace == 1){
fake = int3 + int2;
}
else {
fake = int1 + int3;
}
}
if (word == "times"){
real = int1 * int2;
if (replace == 1){
fake = int3 * int2;
}
else {
fake = int1 * int3;
}
}
if (word == "minus"){
real = int1 - int2;
if (replace == 1){
fake = int3 - int2;
}
else {
fake = int1 - int3;
}
}
if (realDir == "up"){
text(("" + real), width / 2 + 180, height / 2 + 90);
text(("" + fake), width / 2 + 180, height / 2 + 280);
}
else {
text(("" + fake), width / 2 + 180, height / 2 + 90);
text(("" + real), width / 2 + 180, height / 2 + 280);
}
fill(0);
textStyle(NORMAL);
text(("TIMER: " + quizTimer), 320, 475);
fill(224, 0, 33);
stroke(0);
if (dir == "up"){
rect(width / 2 + 181, height / 2 + 125, 15, 60);
triangle(width / 2 + 188, height / 2 + 105, width / 2 + 168, height / 2 + 125, width / 2 + 208, height / 2 + 125);
}
else if (dir == "down") {
rect(width / 2 + 181, height / 2 + 185, 15, 50);
triangle(width / 2 + 188, height / 2 + 250, width / 2 + 168, height / 2 + 230, width / 2 + 208, height / 2 + 230);
}
var temp = second();
if (temp != currTime2){
quizTimer --;
currTime2 = temp;
}
}
else{
if (dir == realDir){
var temp = second();
if (temp != currTime2){
quizTimer --;
currTime2 = temp;
}
if (quizTimer > -3){
textSize(40);
text("CORRECT!", 3 * width / 4 - 100, 3 * height / 4 + 10);
}
else {
quizTimer = 7;
int1 = int(random(1, 10));
int2 = int(random(1, 10));
if (random(0, 1) > .5){
replace = 2;
if (random(0, 1) > .5){
int3 = int2 + 1;
}
else {
int3 = int2 - 1;
}
}
else{
replace = 1;
if (random(0, 1) > .5){
int3 = int1 + 1;
}
else {
int3 = int1 - 1;
}
}
word = random(operations);
if (random(0, 1) > .5){
realDir = "up";
}
else {
realDir = "down";
}
}
}
else {
cause = " Quiz!";
gameState = "Done";
}
}
}
//updating the bottom-left box
function updateWall(){
if ((wallX <= 70 & wallX >= 30) && ((squareY >= wallY && squareY <= wallY + 100) || (squareY + 40 >= wallY && squareY + 40 <= wallY + 100))){
cause = " Walls!";
gameState = "Done";
}
if (wallX + 15 < 0){
wallX = width / 2 - 15;
if (squareY < 3 * height / 4){
wallY = int(random(squareY, squareY + 20));
}
else {
wallY = int(random(squareY - 80, squareY - 60));
}
}
wallX -= 2;
squareY -= squaredy;
if (keyIsDown(32)){
squaredy = 3;
}
else{
squaredy = -3;
}
if (squareY + 40 >= height){
squareY = height - 40;
}
if (squareY <= height / 2){
squareY = height / 2;
}
}
//updating the top-right box
function updateCircle(){
var count = 0;
for (i = 0; i < 3; i ++){
if (circleX[i] != -1){
count ++;
}
if (circleTime[i] <= 0 & circleX[i] != -1){
cause = " Circles!";
gameState = "Done";
}
}
if (count == 0){
circleTime[0] = 9;
circleX[0] = random(width / 2 + 25, width - 25);
circleY[0] = random(25, height / 2 - 25);
count += 1;
}
for (i = 0; i < 3; i ++){
if (circleX[i] != -1){
times = second();
if (times != currTime){
for (j = 0; j < 3; j ++){
if (circleX[i] != -1){
circleTime[j] -= 1;
currTime = second();
}
}
}
}
else {
if (count < 3 & max(circleTime) < 7){
circleTime[i] = 9;
circleX[i] = random(width / 2 + 25, width - 25);
circleY[i] = random(25, height / 2 - 25);
count += 1;
}
}
}
}
//updating the top-left box
function updateArr(){
var count = 0;
for (i = 0; i < 5; i ++){
if (arrList[i] != 0){
count ++;
}
}
for (i = 0; i < 5; i ++){
if (arrList[i] != 0){
obj = arrList[i];
if (highlightInd == i & height / 4 > obj.y - 30 && height / 4 + 10 < obj.y ){
gameState = "Done";
cause = " Arrows!";
}
if (obj.y > height / 2){
arrList[i] = 0;
}
obj.y += obj.dy;
}
else {
if (random(1) > .995 & count < 3){
arrList[i] = makeArrow(0);
count ++
}
}
}
}
//key presses
function keyPressed(){
if (gameState == "Play"){
if (keyIsDown(65)){
if (highlightInd > 0){
list1[highlightInd] = 0;
highlightInd --;
list1[highlightInd] = 1;
}
}
if (keyIsDown(68)){
if (highlightInd < 4){
list1[highlightInd] = 0;
highlightInd ++;
list1[highlightInd] = 1;
}
}
if (keyIsDown(87)){
dir = "up";
}
if (keyIsDown(83)){
dir = "down";
}
}
if (gameState == "Info"){
if (keyIsDown(77)){
gameState = "Menu";
}
}
if (gameState == "Done" & keyIsDown(82)){
list1 = [0, 0, 1, 0, 0];
arrList = [0, 0, 0, 0, 0];
highlightInd = 2;
gameState = "Menu";
cause = "";
arrList[int(random(5))] = makeArrow(0);
circleX = [-1, -1, -1];
circleY = [0, 0, 0];
circleTime = [9, 9, 9];
currTime = -1;
circleX[0] = random(width / 2 + 25, width - 25);
circleY[0] = random(25, height / 2 - 25);
wallX = width / 2 - 15;
wallY = int(random(height / 2, height - 100));
quizTimer = 7;
int1 = int(random(1, 10));
int2 = int(random(1, 10));
if (random(0, 1) > .5){
replace = 2;
if (random(0, 1) > .5){
int3 = int2 + 1;
}
else {
int3 = int2 - 1;
}
}
else{
replace = 1;
if (random(0, 1) > .5){
int3 = int1 + 1;
}
else {
int3 = int1 - 1;
}
}
word = random(operations);
if (random(0, 1) > .5){
realDir = "up";
}
else {
realDir = "down";
}
score = 0;
}
}
//mouse clicks
function mouseClicked(){
if (gameState == "Play"){
for (i = 0; i < 3; i ++){
if (dist(mouseX, mouseY, circleX[i], circleY[i]) < 25){
circleX[i] = -1;
circleTime[i] = 5;
}
}
}
else if (gameState == "Menu"){
if (mouseX >= 185 & mouseX <= 400 && mouseY >= 120 && mouseY <= 175){
gameState = "Play";
}
if (mouseX >= 40 & mouseX <= 570 && mouseY >= 310 && mouseY <= 355){
gameState = "Info";
}
}
}
//object for arrows (top-left box)
function makeArrow(yValue) {
var arr = {y : yValue,
dy : random(1, 1.5)};
return arr;
}
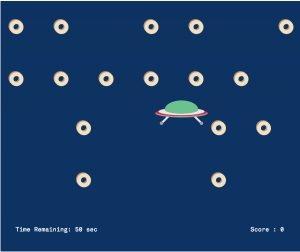
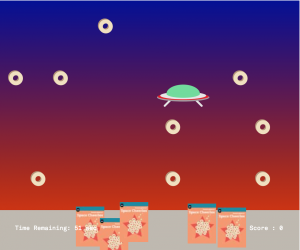
I had a TON of fun creating this final project, which I have named “QuadTask”. Essentially, it is a multi-tasking game where you must look at 4 different boxes and complete each task in order to survive as long as you can. To start, you must click on “Start”, or click on “Instructions” to read up on my rules. It was fun creating a different task for each box and making them all unique but equally challenging! If I had more time to spend, I probably would have made the difficulty increase as the time increases. Personally, my high score was 81, so if you beat that score, kudos to you! All in all, I hope you have fun with my game! – Robert Oh
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)