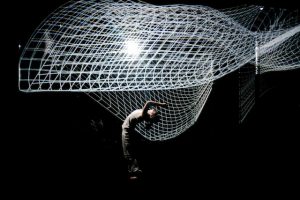
Pixi is a digital organism, a light installation, by a group of artists in collective WERC, supported by a province in the Netherlands commissioned by staatsbosbeheer. Pixi is inspired by patterns in the nature, such as a flock of birds or a swarm of bees, where they react to each other and their movements, which leads the Pixi to be self sufficient and group intelligent. However, Pixi also reacts to its surroundings, so if there is a person that passes by, the lights will turn on along with the person as well. The Pixi adopts location-specific behavior: Pixies communicate wirelessly with each other, over radio waves, and has sensors that react to heat and temperature as well. The software was written in Arduino, used Fast LED lights, and battery where they only turn on at night. The battery also saves energy levels compared to other lights in the environment!
Nature plays a great role in this installation because Pixies are placed on to trees in a forest. In the piece, I thought there was a very interesting interaction between digital technology and nature. Since the society today is very involved in technology, the environment is suffering every minute. Pixi is also very environmentally friendly, and could be carried out in the real world to save energy. So, one critique I would have is to carry this on to different areas, or even different parts of the world, not only just in one forest in Netherlands. This way, people would be more involved in the piece. In addition, this installation is not only visually pleasing, but also has a great interaction with the surrounding and people.
WERC also worked on Waterstaat 3 years ago, which was another light installation in nature that reacted to music in festivals. Although this installation was on water instead of in a forest, I believe Pixi was influenced by this older work. They were able to further their conceptual sense and make another installation that actually helped the environment and have a meaningful interaction with nature and people through technology.
Pixi – Nature aware, self-sufficient, digital organism ‘breathes’ in the forest
http://www.werccollective.com/pixi/#/

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)