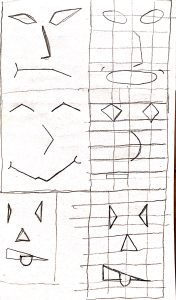
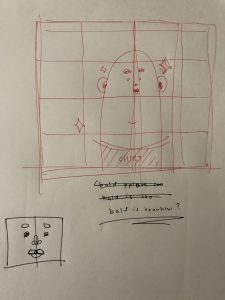
I was just trying things out. Every time I run the code, something funny pops up, so I decided to do weird, ugly, and funny faces. I had a lot of fun playing with this.
//variables layout
var eyeSize = 20;
var faceWidth = 100;
var faceHeight = 150;
var num = 4;
var num2 = 6;
var numNose = 8;
var mouthX = 30;
var mouthY = 50;
var Red = 100;
var earX = 10;
var earY = 20;
var color = 254
function setup() {
createCanvas(480, 640);
}
function draw() {
background(223,240,230);
//ears
fill (6,167,181);
var earLX = width / 2 - faceWidth / 2;
var earRX = width / 2 + faceWidth / 2;
ellipse(earLX, height / 2, earX, earY);
ellipse(earRX, height / 2, earX, earY);
//face, changes shape
fill (color,192,79);
if (faceWidth > 250) {
faceShape = ellipse (width / 2, height / 2, faceWidth, faceHeight);
} else {
faceShape = rect(width / 2 - faceWidth / 2 , height / 2 - faceHeight / 2, faceWidth, faceHeight);
}
//eyes, changes size
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
var eyeY = height / 2 - faceWidth * 0.12;
ellipse(eyeLX, eyeY, eyeSize, eyeSize + num);
ellipse(eyeRX, eyeY, eyeSize, eyeSize + num);
//pupils, always inside the eyes
fill(0);
ellipse(eyeLX + num, eyeY, eyeSize / 2, eyeSize / 3+ num);
ellipse(eyeRX + num, eyeY, eyeSize / 2, eyeSize / 3+ num);
//mouth
fill(233,111,41);
var RectX = width / 2 - mouthX / 2;
rect(RectX + num2, height/2 + 15, mouthX, mouthY);
//tongue, changes color and move in relationship to the mouth
fill (Red, 20, 40);
rect(RectX + num2, height/2 + 15 + 2 * mouthY / 3, mouthX, mouthY / 3);
//teeth changes x according to the mouth
fill(250);
rect(RectX + num2 +10, height/2 + 15, 5, 10);
rect(RectX + num2 +20, height/2 + 15, 5, 10);
//nose, changes how long the nose is
fill (19,71,125);
triangle(width / 2 - 4, height / 2 + 4, width / 2 + 4, height / 2 + 4, width / 2, height / 2 - numNose);
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges. For example,
// 'faceWidth' gets a random value between 75 and 150.
faceWidth = random(100, 350);
faceHeight = random(200, 350);
eyeSize = random(10, 50);
num = random(-5, 5);
num2 = random(0,5);
numNose = random(10, 60);
mouthX = random(40, 60);
mouthY = random(30, 60);
Red = random(90, 250);
earX = random(15, 100);
earY = random(40, 80);
color = random(200,250);
}![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)