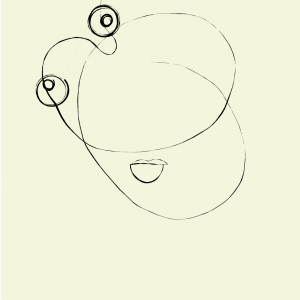
sketch
// Kyle Leve
// kleve@andrew.cmu.edu
// Section A
// Project-11-Composition
var faceWidth = 350;
var eyeSize = 50;
var irisSize = 30;
var pupilSize = 15;
var glimmerSize = 7;
var angle1 = 0;
var angle2 = 0;
var angle3 = 0;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(0);
// Smile
noFill();
stroke(255);
strokeWeight(5);
curve(225, 300, 240, 320, 255, 320, 275, 300);
// Eyes
noStroke();
fill('white'); // Left eyeball
var eyeLX = 175;
ellipse(eyeLX + 10, 200, eyeSize, eyeSize);
fill('white'); // Right eyeball
var eyeRX = width / 2 + faceWidth * 0.25;
ellipse(eyeRX - 30, 200, eyeSize, eyeSize);
fill(77,47,23); // Left iris
ellipse(eyeLX + 15, 205, irisSize, irisSize);
fill(77,47,23); // Right iris
ellipse(eyeRX - 25, 205, irisSize, irisSize);
fill('black'); // Left pupil
ellipse(eyeLX + 20, 210, pupilSize, pupilSize);
fill('black'); // Right pupil
ellipse(eyeRX - 20, 210, pupilSize, pupilSize);
fill('white'); // Left eye shimmer
ellipse(eyeLX + 25, 212, glimmerSize, glimmerSize);
fill('white'); // Right eye shimmer
ellipse(eyeRX - 15, 212, glimmerSize, glimmerSize);
// Creates rotating cat face, ears, and whiskers
if (mouseX >= 0 & mouseX <= width) {
var ttl1 = makeTurtle(0, 0);
var ttl2 = makeTurtle(0, 0);
var ttl3 = makeTurtle(0, 0);
var ttl4 = makeTurtle(0, 0);
ttl1.setColor('orange');
ttl2.setColor('orange');
ttl3.setColor('orange');
ttl4.setColor(255);
ttl1.setWeight(10);
ttl2.setWeight(10);
ttl3.setWeight(10);
ttl4.setWeight(5);
ttl1.penDown();
ttl2.penDown();
ttl3.penDown();
ttl4.penDown();
// Cat head
push();
translate(220, 380);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
ttl1.left(20);
rotate(radians(angle1));
ttl1.forward(50);
pop();
angle1 = angle1 + 0.5;
// Left ear
push();
translate(155, 125);
rotate(radians(angle3));
ttl2.left(90);
ttl2.forward(75);
ttl2.right(125);
ttl2.forward(75);
pop();
// Right ear
push();
translate(335, 125);
rotate(radians(angle3));
ttl3.left(90);
ttl3.forward(75);
ttl3.left(125);
ttl3.forward(75);
pop();
angle3 = angle3 + 5;
// Whiskers
push();
translate(245, 260);
rotate(radians(angle2));
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(10);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.right(10);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(180);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(170);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(190);
ttl4.forward(50);
ttl4.penUp();
pop();
angle2 = angle2 + 5;
} else { // Sets unmoving cat face if the mouse is not on the canvas
var ttl1 = makeTurtle(0, 0);
var ttl2 = makeTurtle(0, 0);
var ttl3 = makeTurtle(0, 0);
var ttl4 = makeTurtle(0, 0);
ttl1.setColor('orange');
ttl2.setColor('orange');
ttl3.setColor('orange');
ttl4.setColor(255);
ttl1.setWeight(10);
ttl2.setWeight(10);
ttl3.setWeight(10);
ttl4.setWeight(5);
ttl1.penDown();
ttl2.penDown();
ttl3.penDown();
ttl4.penDown();
// Cat head
push();
translate(220, 380);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
ttl1.left(20);
ttl1.forward(50);
pop();
// Left ear
push();
translate(155, 125);
ttl2.left(90);
ttl2.forward(75);
ttl2.right(125);
ttl2.forward(75);
pop();
// Right ear
push();
translate(335, 125);
ttl3.left(90);
ttl3.forward(75);
ttl3.left(125);
ttl3.forward(75);
pop();
// Whiskers
push();
translate(245, 260);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(10);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.right(10);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(180);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(170);
ttl4.forward(50);
ttl4.penUp();
ttl4 = makeTurtle(0, 0);
ttl4.setColor(255);
ttl4.setWeight(5);
ttl4.penDown();
ttl4.left(190);
ttl4.forward(50);
ttl4.penUp();
pop();
}
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
I decided for this project I would use turtles to create a cat. I found it interesting that with lines I was still able to make circular shapes such as the head of the cat. In addition I decided to mess around with the rotation function to make the cat seems to break apart when the mouse is on the canvas. However, once the mouse is off the campus, the image would return to its original cat face.




![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)