/*
Connor McGaffin
Section C
cmcgaffi@andrew.cmu.edu
Project-11
*/
var option = 1;
var b = 2;
var gold = 137.507764;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0);
//each option provides diff colors and
if(option == 1){
greenHex();
}
if(option == 2){
yellowTri();
}
if(option == 3){
orangSq
();
}
}
function greenHex () {
var swim = mouseX / 10;
var turtle = makeTurtle(width / 2, height / 2);
turtle.setWeight(3);
for(i = 0; i < 300; i++){
if( i % 3 == 1){
turtle.setColor("darkgreen");
} else {
turtle.setColor("pink");
var swim = mouseX / 5;
}
turtle.penDown();
turtle.forward(swim);
turtle.right(60);
turtle.forward(swim);
turtle.right(60);
turtle.forward(swim);
turtle.right(60);
turtle.forward(swim);
turtle.right(60);
turtle.forward(swim);
turtle.right(60);
turtle.forward(swim);
turtle.right(60);
turtle.penUp();
turtle.right(gold);
turtle.forward(i * 1.5);
}
}
function yellowTri () {
var swim = mouseX * 3;
var turtle = makeTurtle(width / 2, height / 2);
turtle.setWeight(3);
for(i = 0; i < 500; i++){
if( i % 3 == 1){
turtle.setColor("gold");
} else {
turtle.setColor("indigo");
var swim = mouseX / 5;
}
turtle.penDown();
turtle.forward(swim);
turtle.right(120);
turtle.forward(swim);
turtle.right(120);
turtle.forward(swim);
turtle.penUp();
turtle.right(gold);
turtle.forward(i * 1.5);
}
}
function orangSq () {
var swim = mouseX * 3;
var turtle = makeTurtle(width / 2, height / 2);
turtle.setWeight(3);
for(i = 0; i < 500; i++){
if( i % 3 == 1){
turtle.setColor("navy");
} else {
turtle.setColor("chocolate");
var swim = mouseX / 5;
}
turtle.penDown();
turtle.forward(swim);
turtle.right(90);
turtle.forward(swim);
turtle.right(90);
turtle.forward(swim);
turtle.right(90);
turtle.forward(swim);
turtle.penUp();
turtle.right(gold);
turtle.forward(i * 1.5);
}
}
function mousePressed() {
option++;
if(option > 3) option = 1;
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
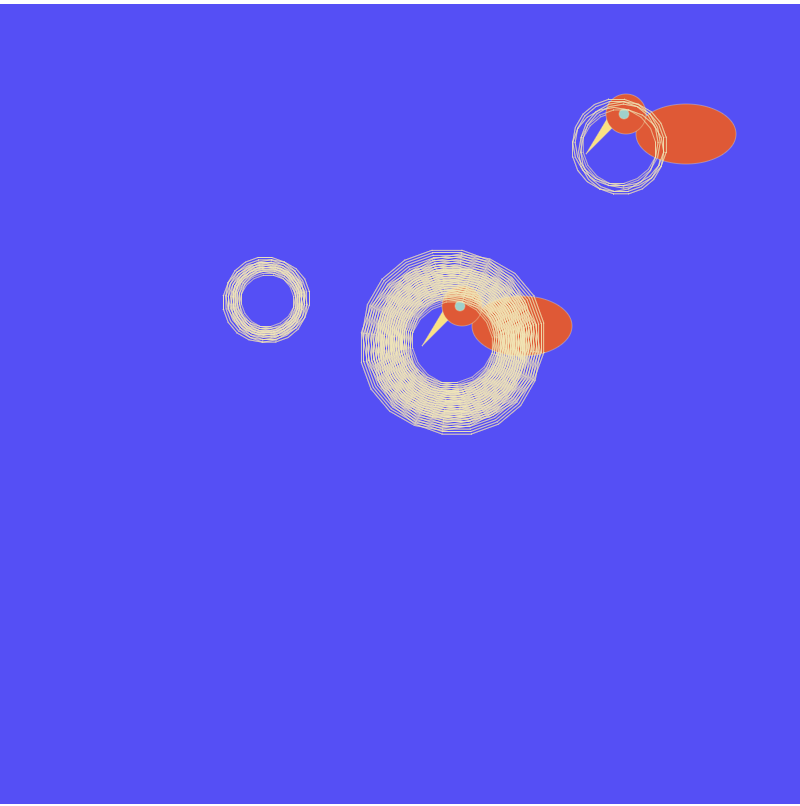
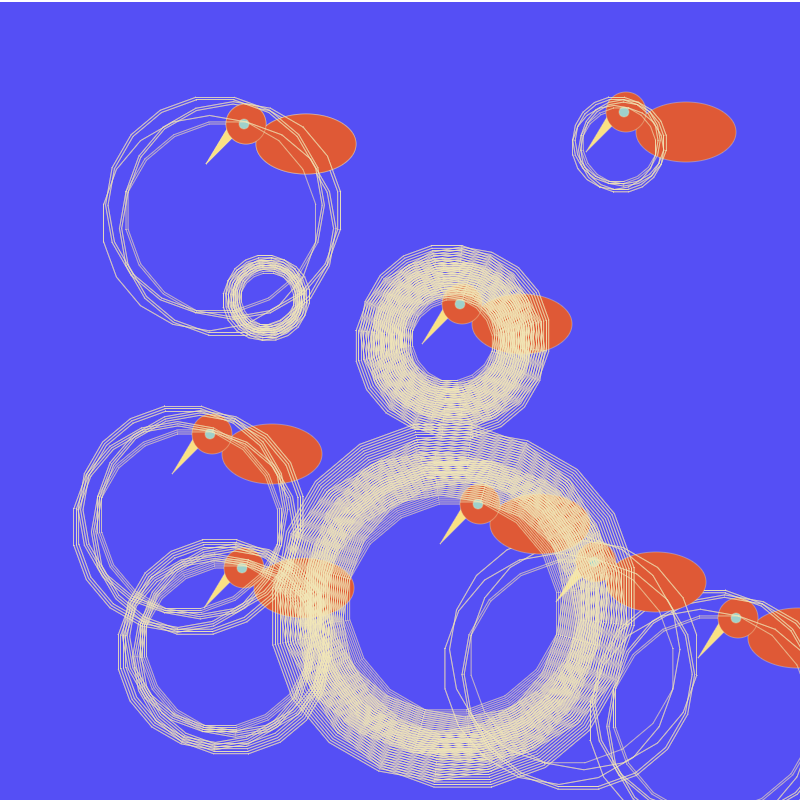
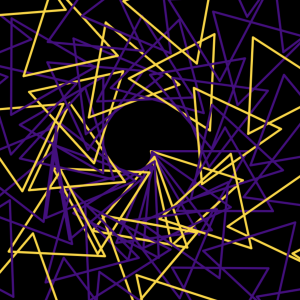
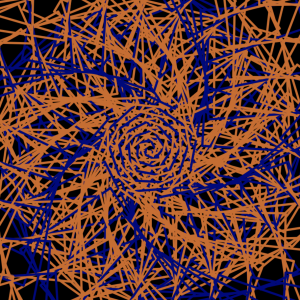
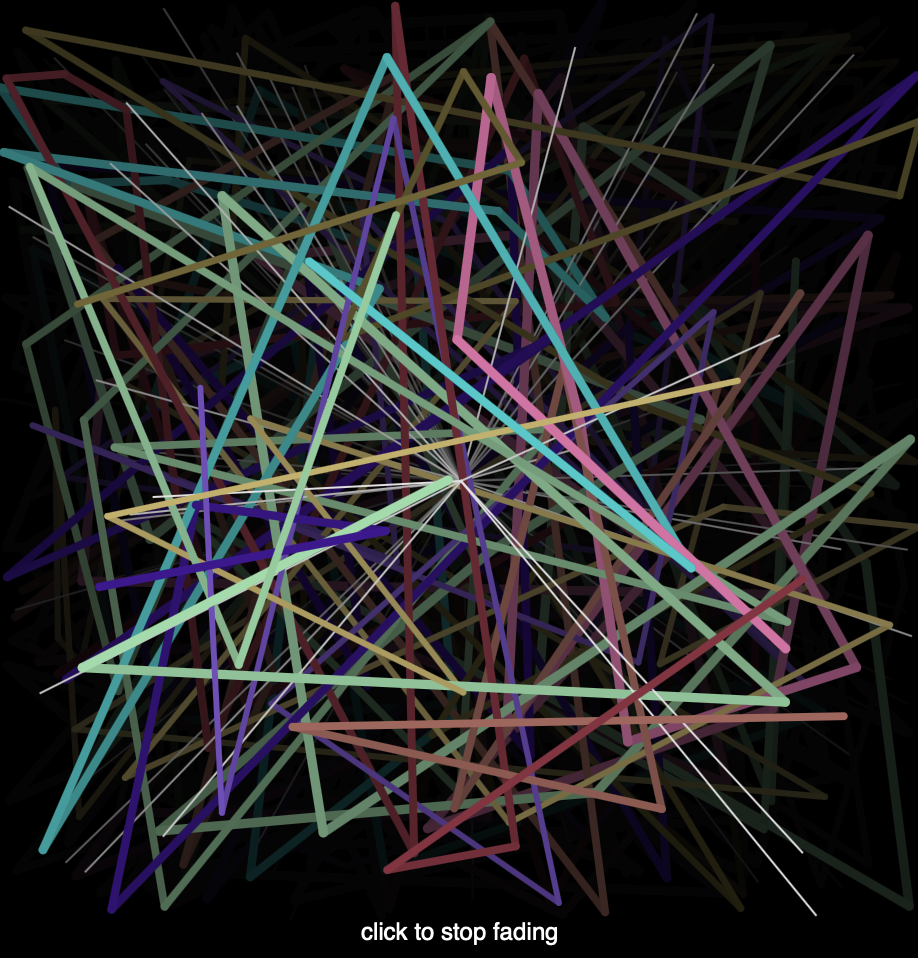
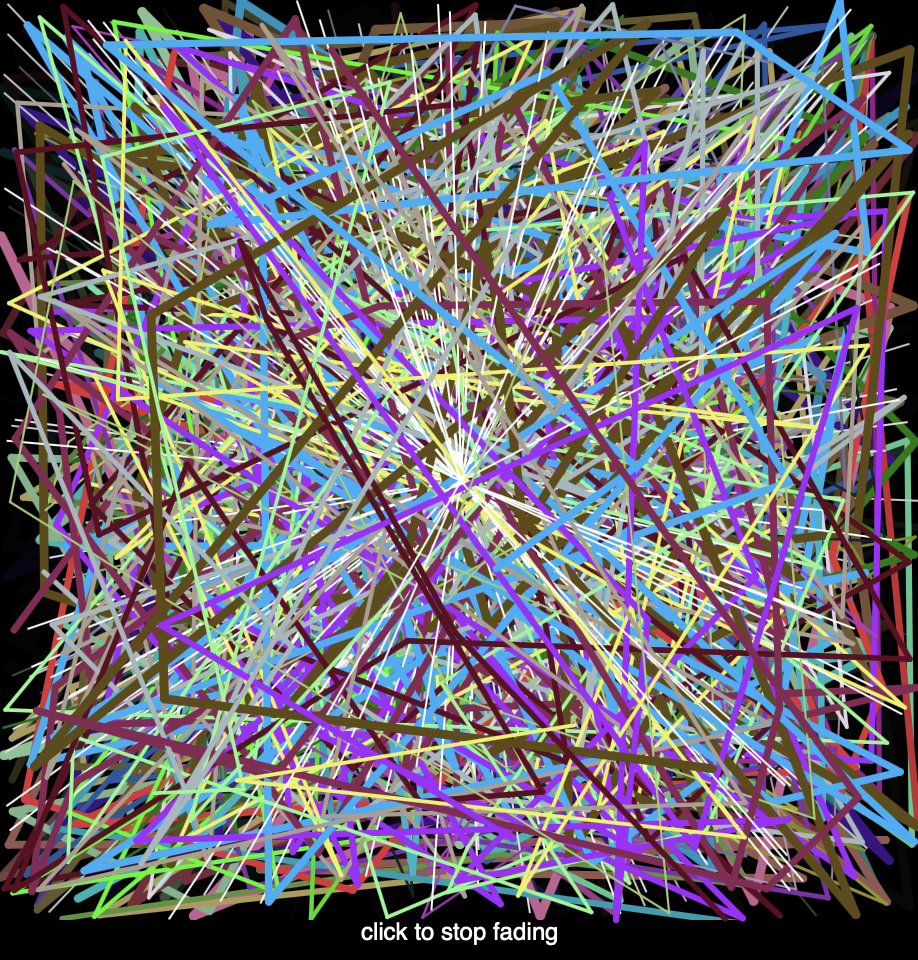
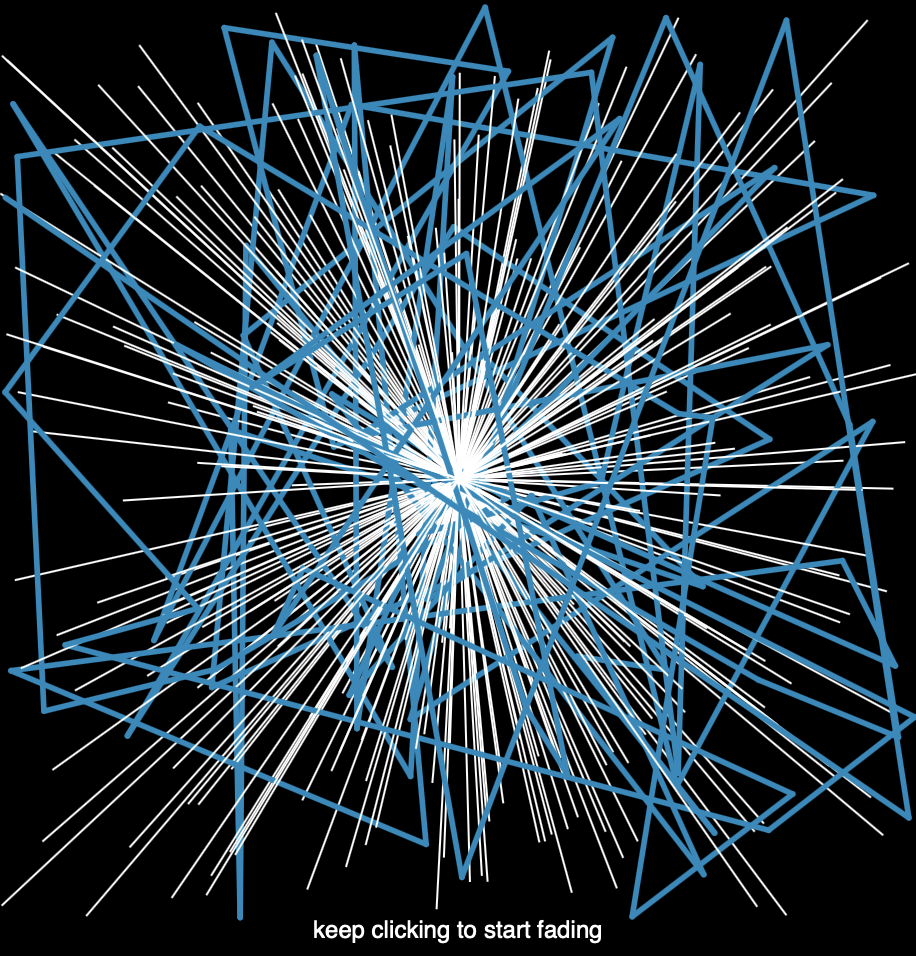
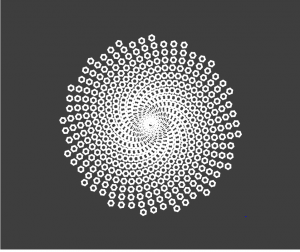
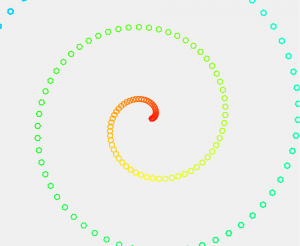
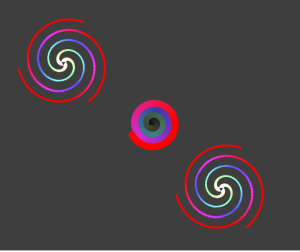
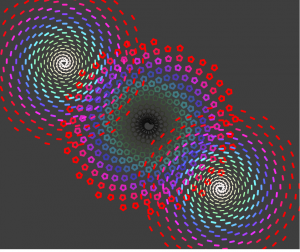
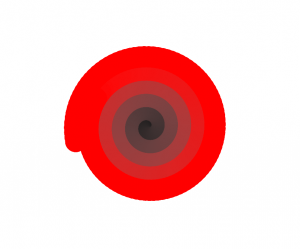
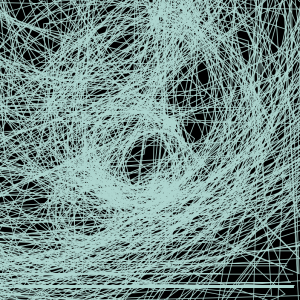
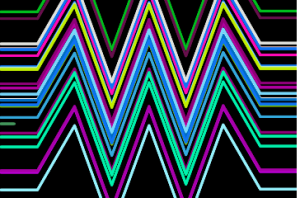
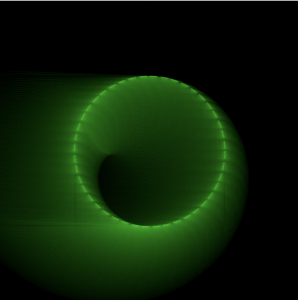
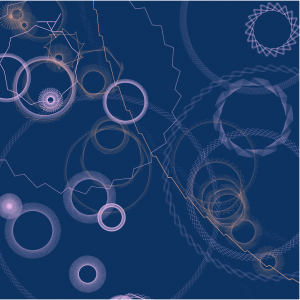
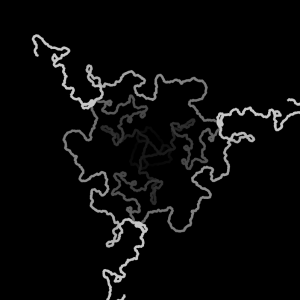
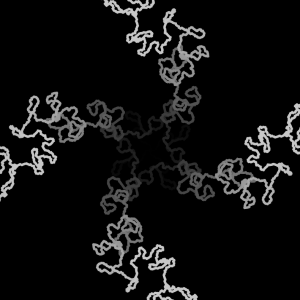
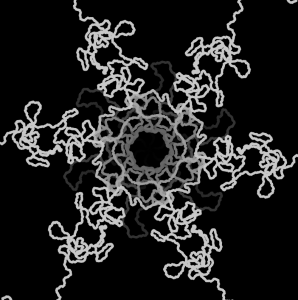
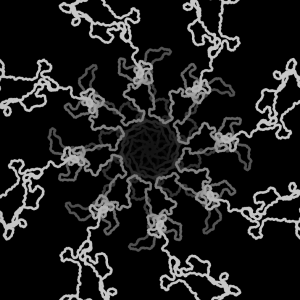
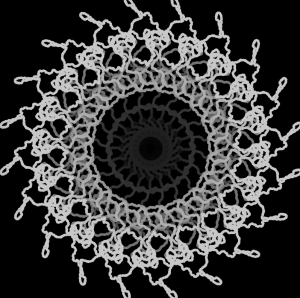
I approached this project as an exploration in color, shape, and the golden ratio. I created three separate interactions, which can be shuffled through via clicking on the canvas. Each of these options is an exploration in a different color palette and use of shape, each with a similar underlying turtle for loop.
In my explorations, I found a few structures that resemble organic shapes of nature. In the first interaction, Ive found a faint outline of a succulent like growth present in the green strokes when the cursor is all the way to the right. The second interaction generates a negative space at its center which resembles a seashell. Finally, the third interaction yielded a similar succulent-like growth to the first, except it is constrained by right angles on the leftmost sides, dictated so by the 90 degree angles of the squares which make up the structure.
All screenshots below were taken when the cursor was on the far right of the canvas, generating the shapes with line segments at its upper bound.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)


















 3 turtles
3 turtles 4 turtles
4 turtles 6 turtles
6 turtles 8 turtles
8 turtles 20 turtles
20 turtles