var sq1StartWidth = 90;
var sq1StartHeight = 50;
var sq2StartWidth = 375;
var sq2StartHeight = 100;
var sq3StartWidth = 135;
var sq3StartHeight = 150;
var sq4StartWidth = 425;
var sq4StartHeight = 200;
var sq5StartWidth = 240;
var sq5StartHeight = 350;
var sq1length;
var sq2length;
var sq3length;
var sq4length;
var sq5length;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(0);
// var mx = constrain(mouseX, 0, width - sq2length);
// var my = constrain(mouseY, 0, height - sq2length);
// sq1StartWidth = mx - sq1length;
// sq1StartHeight = my - sq1length;
// sq2StartWidth = mouseX + (mx/2);
// sq2StartHeight = mouseY + (my/2);
sq1length = map(mouseX, 0, width, 10, 50);
sq2length = map(mouseX, 0, width, 10, 50);
sq3length = map(mouseX, 0, width, 20, 40);
sq4length = map(mouseX, 0, width, 75, 25);
sq5length = map(mouseX, 0, width, 50, 60);
square_1();
square_2();
square_3();
square_4();
square_5();
lines();
}
function square_1() {
square1 = makeTurtle(sq1StartWidth, sq1StartHeight);
square1.color = ('white');
square1.penDown();
square1.face(90);
square1.forward(sq1length);
square1.right(90);
square1.forward(sq1length);
square1.right(90);
square1.forward(sq1length);
square1.right(90);
square1.forward(sq1length);
square1.penUp();
}
function square_2() {
square2 = makeTurtle(sq2StartWidth, sq2StartHeight);
square2.color = ('white');
square2.penDown();
square2.face(90);
square2.forward(sq2length);
square2.right(90);
square2.forward(sq2length);
square2.right(90);
square2.forward(sq2length);
square2.right(90);
square2.forward(sq2length);
square2.penUp();
}
function square_3() {
square3 = makeTurtle(sq3StartWidth, sq3StartHeight);
square3.color = ('white');
square3.penDown();
square3.face(90);
square3.forward(sq3length);
square3.right(90);
square3.forward(sq3length);
square3.right(90);
square3.forward(sq3length);
square3.right(90);
square3.forward(sq3length);
square3.penUp();
}
function square_4() {
square4 = makeTurtle(sq4StartWidth, sq4StartHeight);
square4.color = ('white');
square4.penDown();
square4.face(90);
square4.forward(sq4length);
square4.right(90);
square4.forward(sq4length);
square4.right(90);
square4.forward(sq4length);
square4.right(90);
square4.forward(sq4length);
square4.penUp();
}
function square_5() {
square5 = makeTurtle(sq5StartWidth, sq5StartHeight);
square5.color = ('white');
square5.penDown();
square5.face(90);
square5.forward(sq5length);
square5.right(90);
square5.forward(sq5length);
square5.right(90);
square5.forward(sq5length);
square5.right(90);
square5.forward(sq5length);
square5.penUp();
}
function lines() {
line(sq1StartWidth, sq1StartHeight, sq2StartWidth, sq2StartHeight);
line(sq1StartWidth, sq1StartHeight + sq1length, sq2StartWidth, sq2StartHeight + sq2length);
line(sq1StartWidth - sq1length, sq1StartHeight, sq2StartWidth - sq2length, sq2StartHeight);
line(sq1StartWidth - sq1length, sq1StartHeight + sq1length, sq2StartWidth - sq2length, sq2StartHeight + sq2length)
line(sq3StartWidth, sq3StartHeight, sq2StartWidth, sq2StartHeight);
line(sq3StartWidth, sq3StartHeight + sq3length, sq2StartWidth, sq2StartHeight + sq2length);
line(sq3StartWidth - sq3length, sq3StartHeight, sq2StartWidth - sq2length, sq2StartHeight);
line(sq3StartWidth - sq3length, sq3StartHeight + sq3length, sq2StartWidth - sq2length, sq2StartHeight + sq2length)
line(sq3StartWidth, sq3StartHeight, sq4StartWidth, sq4StartHeight);
line(sq3StartWidth, sq3StartHeight + sq3length, sq4StartWidth, sq4StartHeight + sq4length);
line(sq3StartWidth - sq3length, sq3StartHeight, sq4StartWidth - sq4length, sq4StartHeight);
line(sq3StartWidth - sq3length, sq3StartHeight + sq3length, sq4StartWidth - sq4length, sq4StartHeight + sq4length)
line(sq5StartWidth, sq5StartHeight, sq4StartWidth, sq4StartHeight);
line(sq5StartWidth, sq5StartHeight + sq5length, sq4StartWidth, sq4StartHeight + sq4length);
line(sq5StartWidth - sq5length, sq5StartHeight, sq4StartWidth - sq4length, sq4StartHeight);
line(sq5StartWidth - sq5length, sq5StartHeight + sq5length, sq4StartWidth - sq4length, sq4StartHeight + sq4length)
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
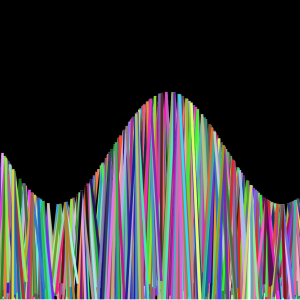
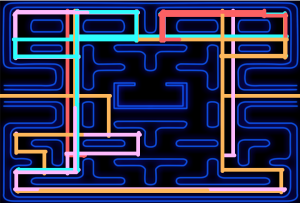
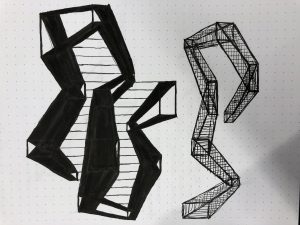
return turtle;}For this project, I wanted to explore creating animated geometric forms. With turtle graphics, there are a lot of variables that one can easily explore with easier access so this was the perfect excuse to turn a doodle I always do into an actual project. Doodles below…

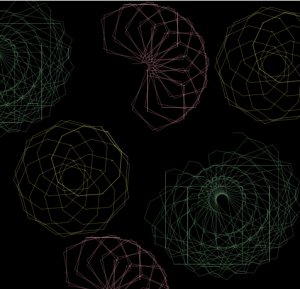
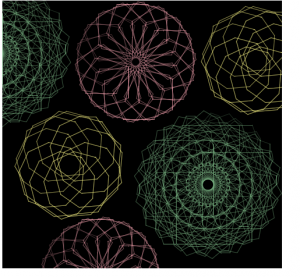
While these are more complex, they are based on the same principle of connecting squares and rectangles which was the basis for my project.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)