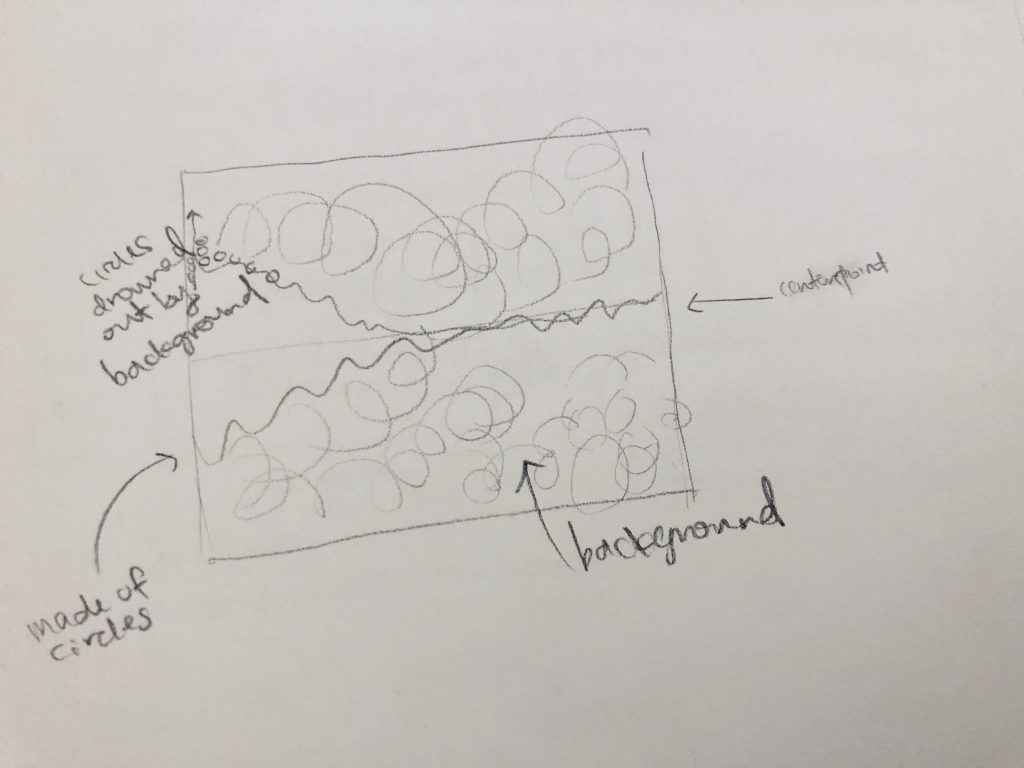
With my proposed collaborator, Min Lee (mslee) from Section A, we are going to make an interactive visual representation of a song (yet to be decided). We want a song that gives off a peaceful and dreary vibe. The visual part will be of a visual sound spectrum based off the wavelengths of the sound that is set in the middle of the canvas. The spectrum will be made up of small circles of varying colors that are constantly drowned out by the background (to give it a look of lagging behind to further reinforce the dreary and peaceful vibe intended). For the interactive component, we wanted to create layers of sound. We will find the individual instruments that come together to make up the song (flute, percussion, voice, etc.). This representation will start off with just one layer (one instrument). With each click of the mouse, a layer of sound will be added. With each layer of sound, a layer of color will be added to the visual representation as well. So we were thinking of having the circles having lower opacities so that different colored circles could come together to form new colors. Of course this means we need to choose appropriate colors that will make actually pretty colors. Below is a quick sketch of what we expect our project to look like.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)