sketch
/*
Romi Jin
Section B
rsjin@andrew.cmu.edu
Project-06
*/
var hr;
var min;
var sec;
var secMap;
var minMap1;
var minMap2;
//var hrMap;
function setup() {
createCanvas(480, 900);
background(255, 228, 225);
angleMode(DEGREES);
//carrots redraw
for(var i = 0; i < second(); i++) {
push();
carrots(i*(width/60));
pop();
}
}
function draw() {
hr = hour();
min = minute();
sec = second();
secMap = map(sec, 0, 60, 0, width);
minMap1 = map(min, 0, 60, 50, height-100);
minMap2 = map(min, 0, 60, 101, height-50);
//hrMap = map(hr % 12, 0, 12, 0, height);
push();
balloons(minMap1);
pop();
push();
bunny(minMap2);
pop();
push();
carrots(secMap);
pop();
grass();
//redraw canvas after one minute so the carrots begin at 0 again
if (sec==59) {
background(255,228,225);
push();
balloons(50+min+10);
pop();
push();
bunny(101+min+10);
pop();
grass();
}
}
function carrots(xpos) {
translate(xpos+5, height-13);
noStroke();
//left stem
push();
rotate(-20);
fill(114, 173, 101);
ellipse(2, -10, 2, 4);
pop();
//right stem
push();
rotate(20);
fill(114, 173, 101);
ellipse(-2, -10, 2, 4);
pop();
//middle stem
fill(114, 173, 101);
ellipse(0, -10, 3, 6);
//carrot body
fill(249, 181, 118);
ellipse(0, 0, 6, 18);
}
function grass() {
translate(2, height);
stroke(203, 232, 189);
strokeWeight(2);
//vertical
var x = 0; //spacing
for (i = 0; i < width; i++) {
line(i + x, 0, i + x, -15);
x += 5;
}
//diagonal
var x = 0; //spacing
for (i = 3; i < width; i++) {
line(i + x, 0, i + x + 3, -15);
x += 5;
}
}
function balloons(ypos) {
var vals = [240, 220, 210, 265, 235, 255];
var balloonD = 30;
//strings
push();
stroke(0);
strokeWeight(0.25);
line(vals[0], ypos+17.5, width/2, ypos+100);
line(vals[1], ypos+17.5, width/2, ypos+100);
line(vals[2], ypos+17.5, width/2, ypos+100);
line(vals[3], ypos+17.5, width/2, ypos+100);
line(vals[4], ypos+17.5, width/2, ypos+100);
line(vals[5], ypos+17.5, width/2, ypos+100);
pop();
//balloons
push();
noStroke();
fill(255, 250, 165);
ellipse(vals[1], ypos+10, balloonD, balloonD+5);
fill(255, 250, 200);
ellipse(vals[2], ypos-10, balloonD, balloonD+5);
fill(190, 240, 235);
ellipse(vals[3], ypos+10, balloonD-5, balloonD);
fill(190, 250, 200);
ellipse(vals[4], ypos-20, balloonD, balloonD+5);
fill(190, 225, 200);
ellipse(vals[5], ypos-15, balloonD, balloonD+5);
fill(255, 221, 165);
ellipse(vals[0], ypos, balloonD, balloonD+5);
pop();
}
function bunny(ypos) {
fill(255);
stroke(0);
strokeWeight(0.75);
//right ear
push();
translate(width/2+4, ypos);
rotate(10);
ellipse(0, 0, 5, 15);
pop();
//left ear
push();
translate(width/2-4, ypos);
rotate(30);
ellipse(0, 0, 5, 15);
pop();
//tail
ellipse(width/2-15, ypos+41, 8);
//right foot
push();
translate(width/2-10, ypos+49);
rotate(-45);
ellipse(18, 15, 8, 12);
pop();
//body
ellipse(width/2, ypos+27, 40, 50);
//left foot
push();
translate(width/2-10, ypos+49);
rotate(-45);
arc(3, 4, 8, 12, -10, 260, OPEN);
pop();
//left cheek
push();
noStroke();
fill(255, 228, 225);
ellipse(width/2-7, ypos+19, 6);
pop();
//right cheek
push();
noStroke();
fill(255, 228, 225);
ellipse(width/2+14, ypos+18, 6);
pop();
//left eye
push();
strokeWeight(3);
point(width/2-5, ypos+17);
pop();
//right eye
push();
strokeWeight(3);
point(width/2+12, ypos+16);
pop();
//nose
line(243, ypos+18, 244, ypos+19);
line(244, ypos+19, 245, ypos+18);
//left hand
push();
translate(width/2-10, ypos+31);
rotate(-45);
arc(3, 4, 6, 8, -10, 250, OPEN);
pop();
//right hand
push();
translate(width/2-10, ypos+33);
rotate(-45);
arc(18, 15, 6, 8, -10, 250, OPEN);
pop();
}
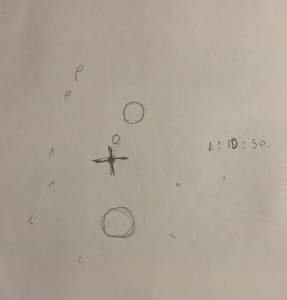
For my clock, I illustrated a bunny floating down on balloons as time passes. The carrots at the bottom indicate the seconds passed, the bunny moves down as each minute passes, and the bunny resets (goes back to the top) after 12 hours. I wanted to do a lot more with this project (i.e. make the balloons different colors and disappear after each minute went by (it would begin with 60 balloons) and the bunny moving down every hour instead of ever minute), but I ran out of time and was more difficult than I thought it’d be. However, I had so much fun making this project and loved coming up with ideas to make a non-conventional clock! (also, it looks like an iPhone wallpaper I would use!!)



![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)