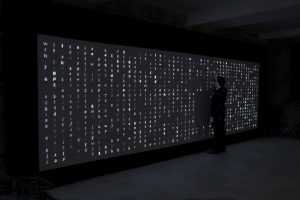
“Galapagos” by Karl Sims, 1997
A project I find extremely interesting is one titles “Galápagos” by Karl Sims, produced in 1997. Sims attended MIT and earned a degree in life sciences, then continued on to earn a graduate degree in visual studies from MIT’s Media Lab. He combines these areas of study very gracefully in his installation.

Sims’ installation “Galapagos” seeks to mimic the process of evolution through natural selection through a combination of computer-generated code and human interaction. Twelve monitors are set up, each with a foot pad in front. Each screen displays a very simple “creature” generated by code. The exhibition viewers are invited to step on the foot pad of whichever creature they find the most visually appealing, and the creatures not “selected” by the viewers disappear, and from the remaining creatures a new generation is produced using code to create random variations in such aspects as size, movement, color, number of arms, etc. As the process continues on, the creatures “evolve” to be more and more complex.


I would assume that this code contains many variables which are randomly assigned values in response to the weight of a person standing on the foot pad (much like how a code can respond to such things as a mouse click or a key being pressed on the keyboard). This concept clearly reflects Sims’ background, as he studied biological development, and integrated this into his master in visual studies, thus turning a scientific concept into interactive art.
This work inspires me, because it seems as though oftentimes there is a stark distinction between nature and computer science. Sims was able to bridge this gap by writing code which behaves the way nature behaves, in a way making empirical a concept that seems so vast and out of the hands of human control.
Link to full information about “Galapagos” here.
Link to further reading about the project as reviewed by Art New England and Wired also included.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)